hexo部署到github上之后无法访问_将Hexo部署到自己的服务器上
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。作者是来自台湾的 Tommy Chen。很多时候我们都是将Hexo和GitHub Pages结合使用来搭建自己的个人博客站点,但是由于GitHub服务器在国外的原因,访问速度很慢,影响用户体验(其实我就自己用)...
·
Hexo 是一个快速、简洁且高效的博客框架。
Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
作者是来自台湾的 Tommy Chen。
很多时候我们都是将Hexo和GitHub Pages结合使用来搭建自己的个人博客站点,但是由于GitHub服务器在国外的原因,访问速度很慢,影响用户体验(其实我就自己用),所以为了提高访问速度,我打算把Hexo搭建在自己的服务器上。
很多时候我们都是将Hexo和GitHub Pages结合使用来搭建自己的个人博客站点,但是由于GitHub服务器在国外的原因,访问速度很慢,影响用户体验(其实我就自己用),所以为了提高访问速度,我打算把Hexo搭建在自己的服务器上。
百度查了各种资料之后终于成功的将Hexo搭建在了自己的服务器上,这里做一个记录,如果能对你有所帮助那也是极好的。
第一部分:服务器端操作
1、安装git和nginx
yum install -y nginx git2、添加一个git用户
useradd gitpasswd git# 给git用户配置sudo权限chmod 740 /etc/sudoersvim /etc/sudoers# 找到root ALL=(ALL) ALL,在它下方加入一行git ALL=(ALL) ALLchmod 400 /etc/sudoers3、给git用户添加ssh密钥
su - gitmkdir -p ~/.sshtouch ~/.ssh/authorized_keyschmod 600 ~/.ssh/authorzied_keyschmod 700 ~/.sshvim ~/.ssh/authorized_keys #将ssh密钥粘贴进去4、创建git仓库并使用git-hooks实现自动部署
sudo mkdir -p /var/repo #新建目录,这是git仓库的位置sudo mkdir pp /var/www/hexocd /var/repo #转到git仓库的文件夹sudo git init --bare blog.git #创建一个名叫blog的仓库sudo vim /var/repo/blog.git/hooks/post-updatepost-update的内容如下:
#!/bin/bashgit --work-tree=/var/www/hexo --git-dir=/var/repo/blog.git checkout -f给post-update授权:
cd /var/repo/blog.git/hooks/sudo chown -R git:git /var/repo/sudo chown -R git:git /var/www/hexosudo chmod +x post-update #赋予其可执行权限5、配置Nginx
cd /etc/nginx/conf.d/vim blog.confblog.conf的内容如下:
server { listen 80 default_server; listen [::] default_server; server_name blog.59devops.com; root /var/www/hexo}检查Nginx语法并重载nginx:
nginx -tnginx -s reload6、修改git用户的默认shell环境
vim /etc/passwd#修改git用户所在的行#将/bin/bash修改为/usr/bin/git-shell7、解析域名
到你购买域名的供应商控制台,将域名解析到你的服务器即可。
第二部分:本地配置(Mac)
1、安装git
xcode-select --installgit --versiongit version 2.21.1 (Apple Git-122.3)2、安装 Node.js 和 Npm
下载对应安装包安装或者通过homebrew安装皆可。
3、安装 Hexo 及相关插件
sudo npm install hexo-cli hexo-server hexo-deployer-git -g4、本地初始化博客站点
hexo init ~/blog# hexo deploy的时候有可能报错npm install hexo-deployer-git --save5、本地Hexo配置
# 修改Hexo的deploy配置cd blogvim _config.yml# 找到deploy配置部分# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy: type: git repo: root@xxx.xx.xxx.xxx:/var/repo/blog.git # IP填写自己服务器的IP即可 branch: master6、将本地Hexo代码部署到服务器
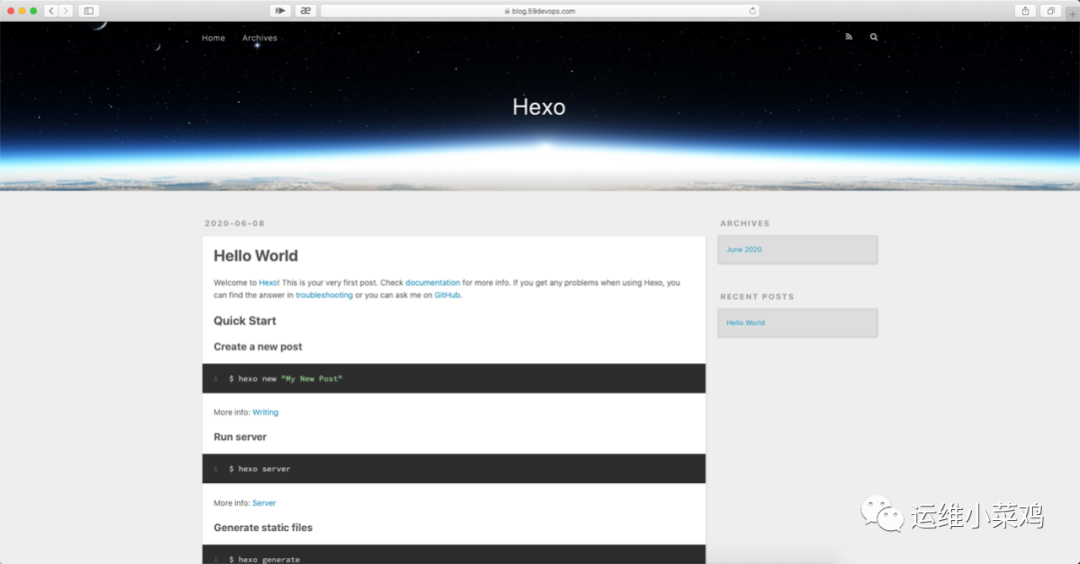
# 清除缓存hexo clean# 生成静态页面hexo generate# 将本地静态页面目录部署到云服务器hexo delopy7、测试访问

8、配置域名ssl证书
这个笔记是在自己部署成功之后写的,关于ssl部署,我采用的是certbot自动签署ssl证书的,这个非常方便。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)