android dialog 隐藏状态栏_Android dialog 去掉状态栏全屏显示
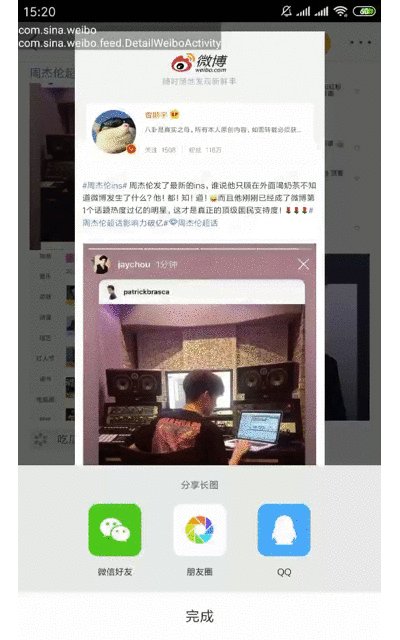
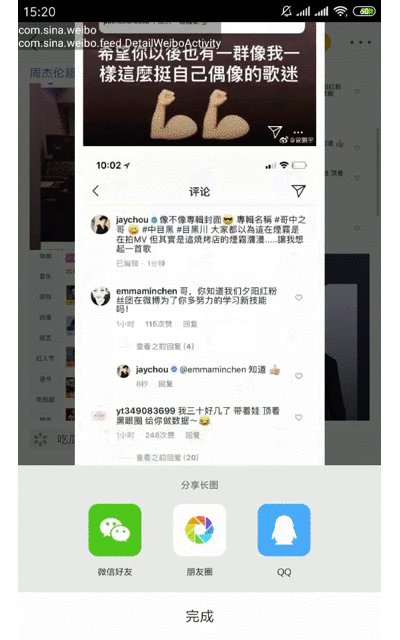
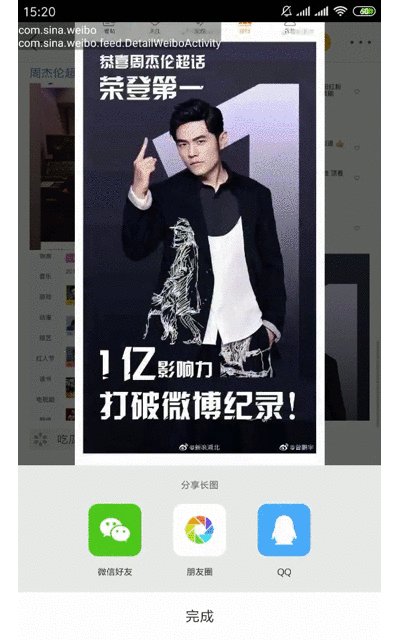
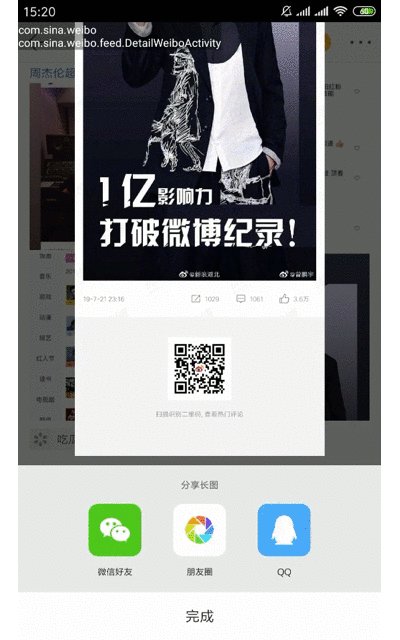
周董镇楼今天做微信分享功能,想实现类似新浪微博长图分享的功能,这个功能长得啥样呢?请见下图新浪长图分享功能.gif嗯,大致长这样。不过,有没有觉得上边的状态栏那个边很丑啊所以,为了将上方状态栏给弄掉,我开始了日常搜索,心想这点事应该不是什么大问题,随便 cv 一下不就行了结果,翻车了,cv 了5、6次,一点用没有......好吧,这就是为什么会出现我这里的这篇文章了。分析一下既然想让状态拦去掉,那

周董镇楼
今天做微信分享功能,想实现类似新浪微博长图分享的功能,这个功能长得啥样呢?
请见下图

新浪长图分享功能.gif
嗯,大致长这样。
不过,有没有觉得上边的状态栏那个边很丑啊所以,为了将上方状态栏给弄掉,我开始了日常搜索,心想这点事应该不是什么大问题,随便 cv 一下不就行了
结果,翻车了,cv 了5、6次,一点用没有......
好吧,这就是为什么会出现我这里的这篇文章了。
分析一下
既然想让状态拦去掉,那么其实是 dialog 依附的这个 activity 状态拦去掉,不过,我们不需要直接操作这个 被依附的 activity ,只需要拿到 dialog 的 window,然后对这个 window 操作即可。
那么我这边怎么操作呢?
大前提
布局搭建应该不是大问题,但是要做这样的布局还是要花点时间的,这个我就直接略过,如果布局搭建有问题的话,可以私信。
开始吧
首先给 dialog 的根布局设置他的样式,设置方法是在 自定义的 Dialog 的 onStart() 方法中设置如下
@Overrideprotected void onStart() { super.onStart(); int uiOptions = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_IMMERSIVE | View.SYSTEM_UI_FLAG_FULLSCREEN; this.getWindow().getDecorView().setSystemUiVisibility(uiOptions);}这是第一步,可能有的机型设置完这一步就 ok 了,但是,为了保证都能兼容到,最好再设置上我的下一步
在给 dialog 设置自定义布局之前,给 dialog 的 window 设置 属性
Window window= dialog.getWindow();//全屏显示window.addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);// android 5.0 需要做一下 if (android.os.Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { //给 dialog 的顶层view 添加一个状态栏收起监听,让状态栏收起 ViewCompat.setOnApplyWindowInsetsListener(wd.getDecorView(), new OnApplyWindowInsetsListener() { @Override public WindowInsetsCompat onApplyWindowInsets(View v, WindowInsetsCompat insets) { return insets.consumeSystemWindowInsets(); } }); }对我来说,这一步才是关键。
ok ,做完这两步,我的分享就成功了,可以看下我做完的案例(版权问题做了一些遮挡):

my_ps.gif
嗯 大致就是这样子吧,今天就到这里吧~ 哇哇哇
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容









所有评论(0)