android 访问本地image url_微信图片无法通过 WXSS 获取,可使用网络图片或 base64或image...
微信小程序不能使用background-image问题解决。报错信息:VM2440:1 pages/index/index.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用标签。使用background-image报错信息报错位置 background-image:.box1 {background-color: #99cccc;backgroun
微信小程序不能使用background-image问题解决。
报错信息:
VM2440:1 pages/index/index.wxss 中的本地资源图片无法通过 WXSS 获取,可以使用网络图片,或者 base64,或者使用标签。

使用background-image报错信息
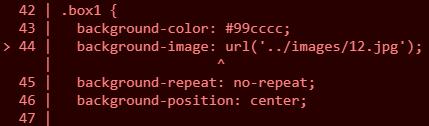
报错位置 background-image:
.box1 {
background-color: #99cccc;
background-image: url('../images/12.jpg');
background-repeat: no-repeat;
background-position: center;
}

报错代码
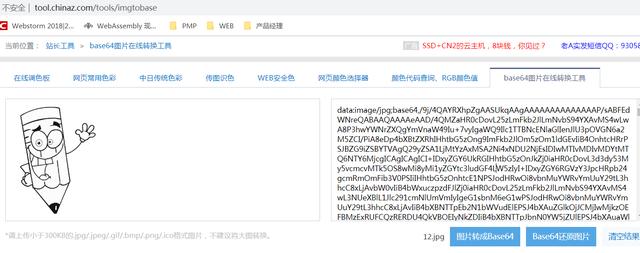
解决方案一:将图片12.jpg 转换为base64,然后将得到的字符放到background-image属性值中(http://tool.chinaz.com/tools/imgtobase) :
图片转换为Base64:

将图片12转换为base64
将图片转换为base64的编码,复制到对应的CSS代码中,重新编译小程序即可。

复制base64编码
解决方案二:使用网络图片 :
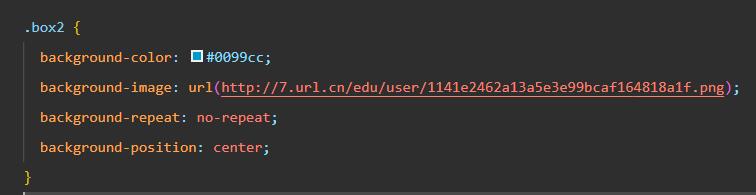
.box2 {
background-color: #0099cc;
background-image: url(http://7.url.cn/edu/user/1141e2462a13a5e3e99bcaf164818a1f.png);
background-repeat: no-repeat;
background-position: center;
}

使用网络图片
页面效果图如下:

left为base64,right使用网络图片
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)