vue中使用vue-awesome-swiper的方法(实现一屏展示多个图片,点击左右滚动一张)
vue中使用vue-awesome-swiper的方法(awesome-swiper demo官网)[https://surmon-china.github.io/vue-awesome-swiper/]分为几类:带分页器、带左右按钮、垂直滑动、水平滑动、多图滑动、3d效果、缩略图控制基本包含 开发需要涉及的轮播图模式1、安装swipernpm install vue-awesome-swiper
·
vue中使用vue-awesome-swiper的方法
(awesome-swiper demo官网)[https://surmon-china.github.io/vue-awesome-swiper/]
分为几类:
带分页器、带左右按钮、垂直滑动、水平滑动、多图滑动、3d效果、缩略图控制
基本包含 开发需要涉及的轮播图模式
1、安装swiper
npm install vue-awesome-swiper --save
在package.josn看是否安装"vue-awesome-swiper": "^3.1.3",
2、配置swiper(main.js)
import VueAwesomeSwiper from 'vue-awesome-swiper'
import '../node_modules/swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper)
然后在要使用的swiper的组件中引入
import { swiper,swiperSlide} from 'vue-awesome-swiper'
3、开始写swiper 可以看官网demo
<div class="swiper-container1">
<!-- swiper -->
<div class="prev btn-1">
<img src="@/files/img/industrialPark/1.png" class="left-btn sm-btn">
</div>
<div class="next btn-1">
<img src="@/files/img/industrialPark/2.png" class="right-btn sm-btn">
</div>
<swiper :options="swiperOption">
<swiper-slide
class="swiper-item"
v-for="(item,index) in itemList"
:key="index"
:class="{'swbg0':index%3==0,'swbg1':index%3==1,'swbg2':index%3==2}"
>
<div class="project-name-div" @click="gotoDetails(item.projectId,item.projectTypeCode)">
<span class="lf">{{item.projectName}}</span>
<img src="@/files/img/aptitude/fan.png" alt="" class="rt" style="margin-top: 7px;">
</div>
<div class="dtlInf" :title="item.dtlInf">{{item.dtlInf}}</div>
<div class="dao-xiang-div">
<div class="dao-item" v-for="items in item.industryGuideList">
<img src="@/files/img/industrialPark/gg1.png" v-if="index%3==0" class="ver">
<img src="@/files/img/industrialPark/gg2.png" v-if="index%3==1" class="ver">
<img src="@/files/img/industrialPark/gg3.png" v-if="index%3==2" class="ver">
<span class="dao-item-txt">{{items}}</span>
</div>
</div>
</swiper-slide>
</swiper>
</div>
这是我html代码可以参考下 也可以看官网demo
配置swiper属性的时候遇到了坑 网上说要在生命周期中挂载 但是我不能使用这种办法,样式老是加载不出来"vue": "^2.5.2", 这是我的vue版本号,可能是版本的问题吧如果生命周期不行可以试试我这个办法
在data中定义一个对象
swiperOption: {
slidesPerView: 3,
spaceBetween: 30,
freeMode: true,
navigation: {
nextEl: '.next',
prevEl: '.prev'
}
}
css我就不码了
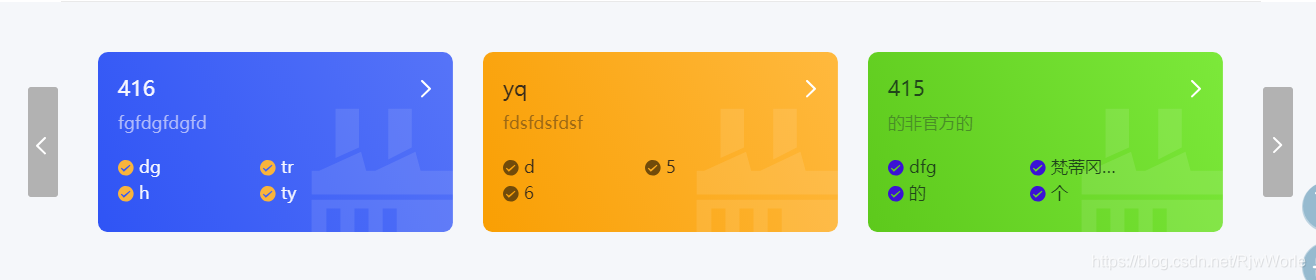
看看效果
over!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)