vs代码补全的快捷键_iPad Pro变生产力工具,你还缺个轻量级浏览器端代码编辑器...
晓查 发自 凹非寺 量子位 报道 | 公众号 QbitAI最近,苹果推出了新的iPad Pro,号称生产力工具。然而对程序员来说,不能写代码,就难以称得上生产力。虽然也有一些优秀的写代码App可供程序员使用,但本着能不花钱就不花钱的原则,还是可以去找一些开源软件。于是乎,现在有一款免费的浏览器端代码编辑器CodeJar,值得你看看。它的优点是轻量级,总体积仅2KB。自动缩进、自动添加右括号引号。因

晓查 发自 凹非寺
量子位 报道 | 公众号 QbitAI
最近,苹果推出了新的iPad Pro,号称生产力工具。
然而对程序员来说,不能写代码,就难以称得上生产力。
虽然也有一些优秀的写代码App可供程序员使用,但本着能不花钱就不花钱的原则,还是可以去找一些开源软件。
于是乎,现在有一款免费的浏览器端代码编辑器CodeJar,值得你看看。
它的优点是轻量级,总体积仅2KB。自动缩进、自动添加右括号引号。
因为是在浏览器中使用,所以CodeJar自然也就跨平台,Safari、Chrome、Firefox等浏览器上都能用,iPad和Android平台上的浏览器也能正常使用。

在使用CodeJar之前先使用npm安装
npm i @medv/codejar
并通过以下代码导入模块
语法高亮如何解决呢?不要怕,CodeJar扩展性很强,支持导入外部的语法高亮库。
你可以从PrismJS或者highlight.js下载现成的规则,或者根据自己的个人习惯编写规则。
比如你编写HTML代码,则可以直接调用PrismJS的规则:
const highlight = (editor: HTMLElement) => {const code = editor.textContent// Do something with code and set html.editor.innerHTML = code}let jar = new CodeJar(editor, highlight)因为可定制性,CodeJar可以根据需求编写任意一种语言,也可以设置不同的主题,浅色暗色随意设置,只需导入对应的语法规则即可。
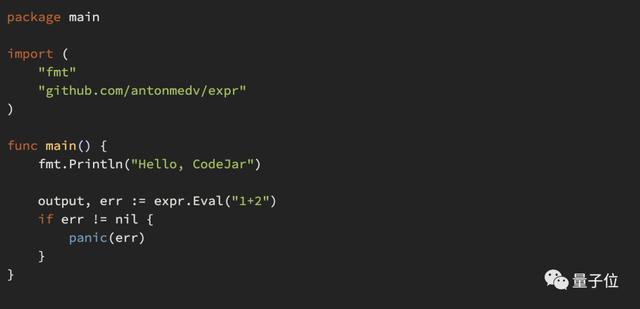
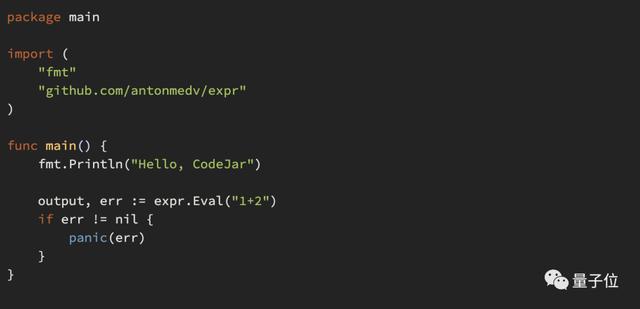
以下就是一段go语言程序在railscasts主题下的效果。

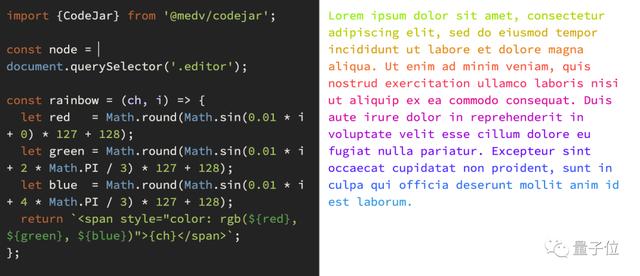
如果你不把CodeJar仅仅看做是一款代码编辑器,甚至还能用它实现酷炫的文字效果。

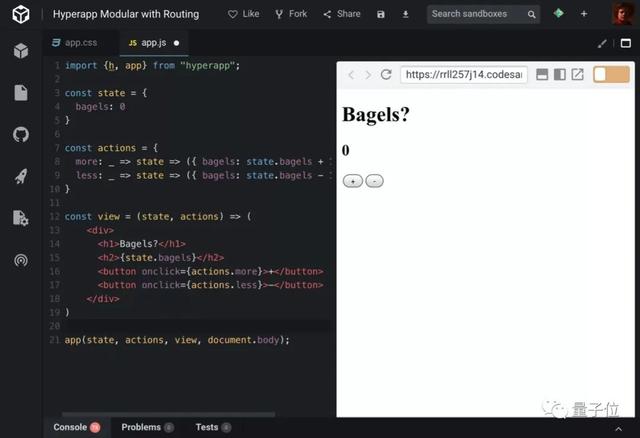
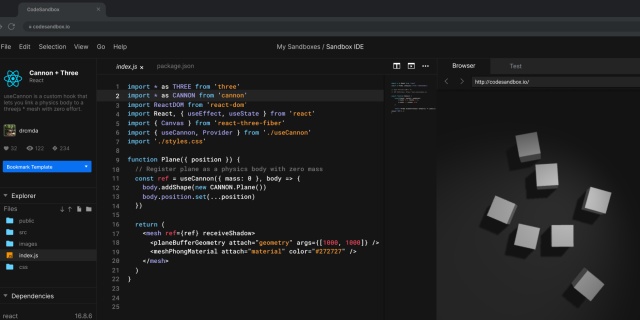
如果你觉得CodeJar还是太简陋,没法满足你的需求,那么还有一款更全面的在线代码编辑器CodeSanbox。

CodeSandbox允许使用任意NPM软件包,并且是基于VS Code的编辑器,如果你适应后者,那么上手CodeSandbox应该很轻松。
而最最重要的是CodeSandbox还支持Vim快捷键,对于支持鼠标还不够完善的iPad来说,这一点太重要了。
最后,网页端已经设置好。
现在剩下的只有一个问题:买一台iPad Pro。
项目地址:
https://github.com/antonmedv/codejargithub.comCodeSanbox:
Online IDE for Rapid Web Developmentcodesandbox.io
—完—
@量子位 · 追踪AI技术和产品新动态
深有感触的朋友,欢迎赞同、关注、分享三连վ'ᴗ' ի ❤
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)