html表单form字体颜色_【JS 口袋书】第 11 章:HTML 表单及 localStorage 的使用
作者:valentinogagliardi译者:前端小智来源:github阿里云服务器很便宜火爆,今年比去年便宜,10.24~11.11购买是1年86元,3年229元,可以点击阅读原文进行参与。为了保证的可读性,本文采用意译而非直译。重新介绍 HTML 表单 网页不仅仅是用来显示数据的。有了 HTML 表单,咱们可以收集和操作用户数据。在本章中,通过构建一个简单的 HTML 表单来学...
作者:valentinogagliardi
译者:前端小智
来源:github
阿里云服务器很便宜火爆,今年比去年便宜,10.24~11.11购买是1年86元,3年229元,可以点击 阅读原文 进行参与。
为了保证的可读性,本文采用意译而非直译。
重新介绍 HTML 表单
网页不仅仅是用来显示数据的。有了 HTML 表单,咱们可以收集和操作用户数据。在本章中,通过构建一个简单的 HTML 表单来学习表单的相关的知识。
在这个过程中,会了解更多关于 DOM 事件的信息,从在 第8章 我们知道了一个 元素是一个 HTML 元素,它可能包含其他的子元素,比如:
用于捕获数据
用于捕获文本
用于提交表单
在本章中,咱们构建一个包含 、 和 的表彰。理想情况下,每个 input 都应该具有 type 的属性,该属性指示输入类型: 例如 text、email、number、date 等。除了 type 属性之外,可能还希望向每个表单元素添加 id 属性。
input 和 textarea 也可以有一个 name 属性。如果你们想在不使用 JS 的情况下发送表单,name 属性非常重要。稍后会详细介绍。
另外,将每个表单元素与 关联也是一种常见的方式。在下面的示例中,会看到每个 label 与 for 属性绑定对应 input 元素的 id,作用是点击 label 元素就能让 input 聚焦。
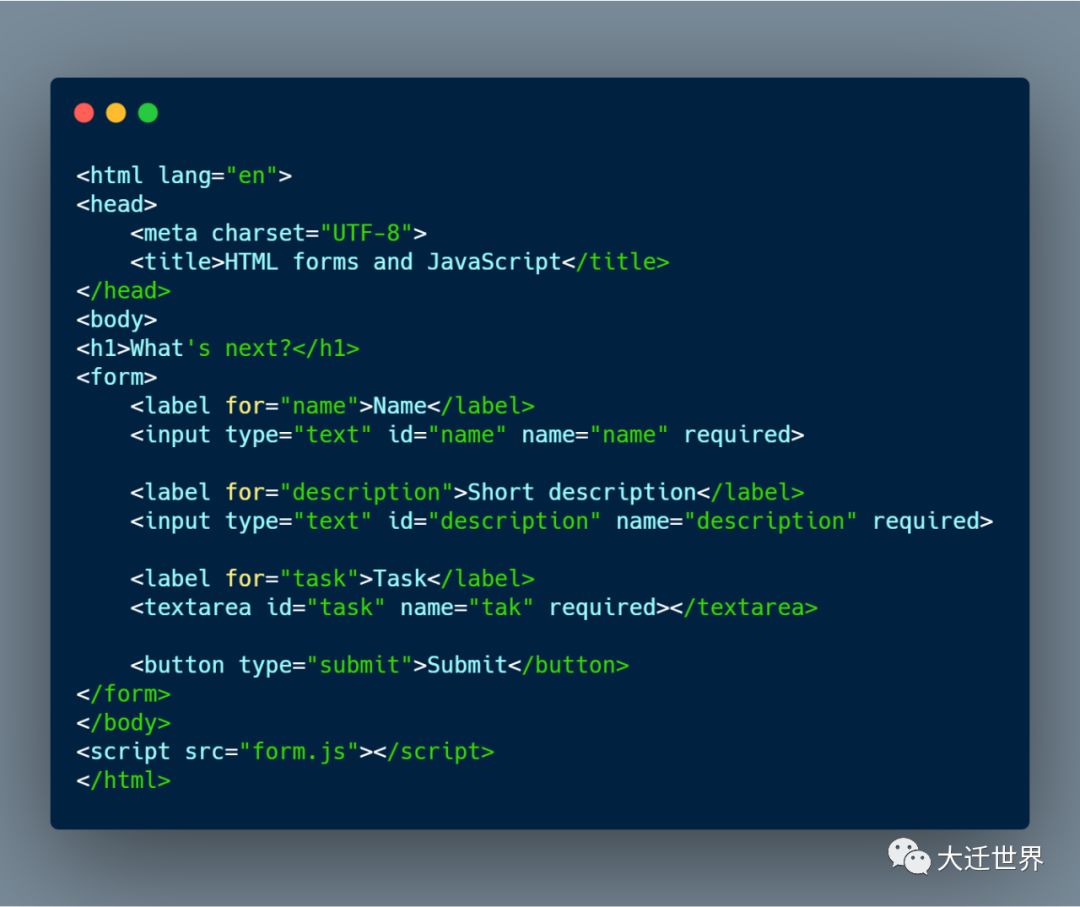
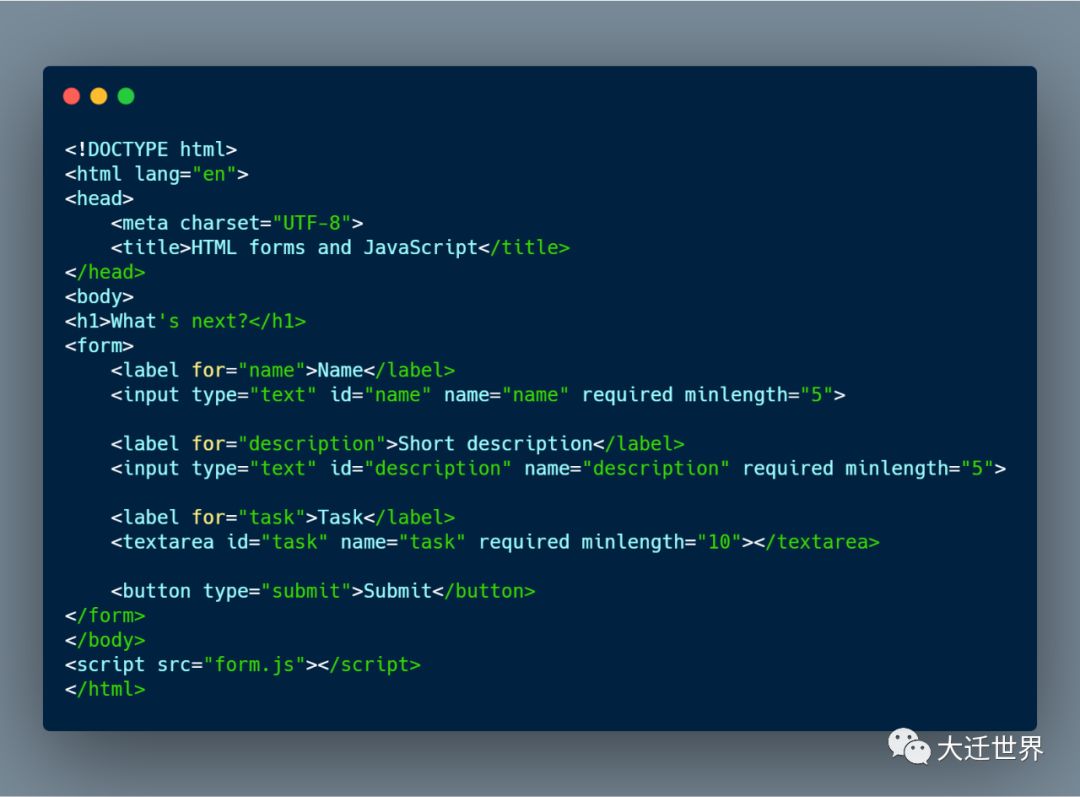
如果没有填写所有需要的信息,用户将无法提交表单。这是一个避免空数据的简单验证,从而防止用户跳过重要字段。有了这些知识,现在就可以创建 HTML 表单了。创建一个名为 form.html 的新文件并构建 HTML:

如上所述,表单中的 input 具有正确的属性,从现在开始,可以通过填充一些数据来测试表单。编写 HTML 表单时,要特别注意 type 属性,因为它决定了用户能够输入什么样的数据。
HTML5 还引入了表单验证:例如,类型为 email 的输入只接受带有“at”符 号@ 的电子邮件地址。不幸的是,这是对电子邮件地址应用的惟一检查:没有人会阻止用户输入类似 a@a 这样的电子邮件。它有 @,但仍然是无效的(用于电子邮件输入的 pattern 属性可以帮助解决这个问题。
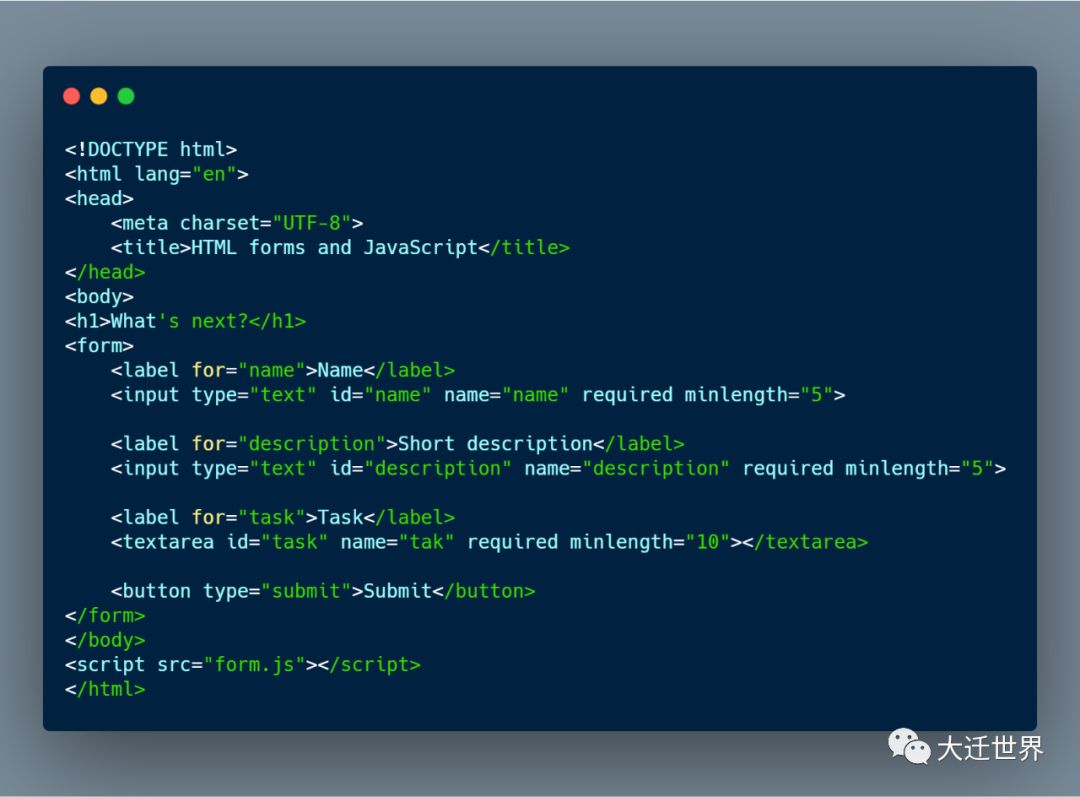
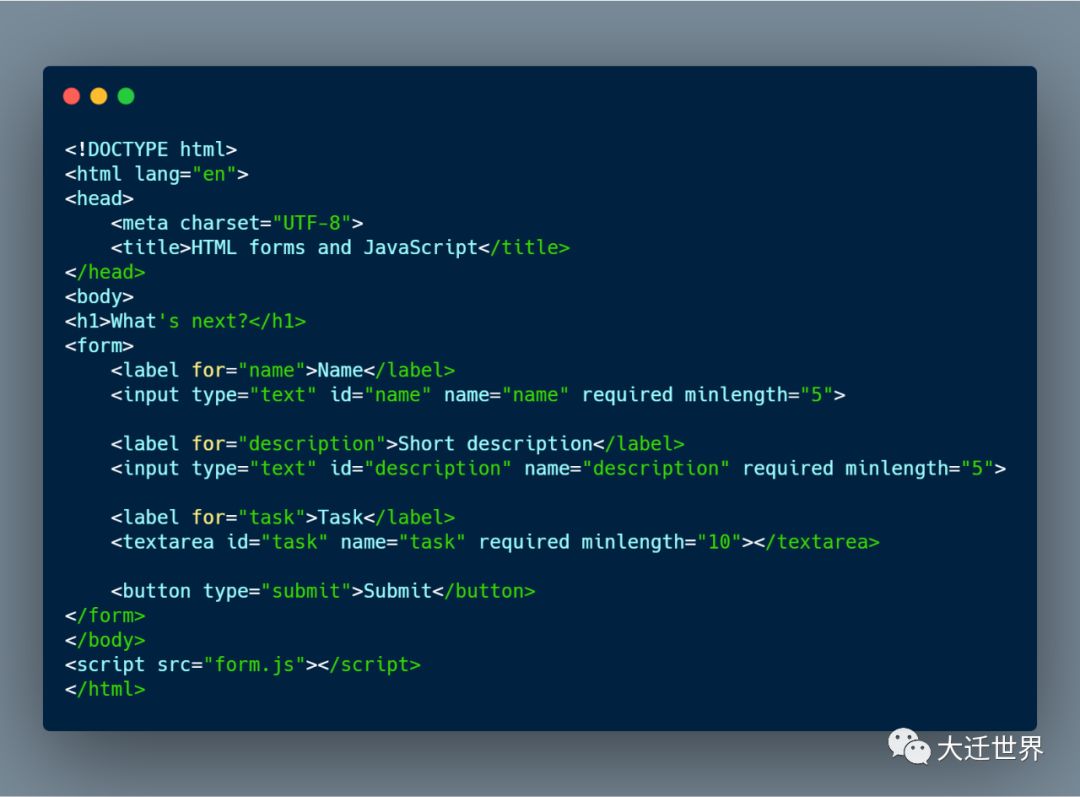
在 上有很多可用的属性,我发现 minlength 和 maxlength 是最有用的两个。在实战中,它们可以阻止懒惰的垃圾邮件发送者发送带有 “aa” 或 “testtest” 的表单。

有了这个表单,咱们就可以更进一步了,接着,来看下表单是如何工作的。
表单是如何工作
HTML 表单是 HTMLFormElement 类型的一个元素。与几乎所有的 HTML 元素一样,它连接到 HTMLElement,后者又连接到 EventTarget。当我们访问 DOM 元素时,它们被表示为 JS 对象。在浏览器中试试这个:
const aForm = 输出是 “object”,而像 HTMLElement 或 EventTarget 这样的实体是函数:
console.log(因此,如果任何 HTML 元素都连接到 EventTarget,这意味着 是 EventTarget 的“实例”,如下:
const aForm = form 是 EventTarget 的一种专门化类型。每个EventTarget 都可以接收和响应 DOM 事件(如第8章所示)。
DOM 事件有很多类型,比如 click、blur、change 等等。现在,咱们感兴趣的是 HTML 表单特有的 submit 事件。当用户单击 input 或 type 为 “submit” 的按钮(元素必须出现在表单中)时,就会分派 submit 事件,如下所示:

请注意,Submit 就在表单内部。一些开发人员使用input 方式:
只要表单存在上面 列出的任何一种按钮,那么在相应表单控件拥有焦点的情况下,按回车键就可以提交表单。(textarea 是一个例外,在文本中回车会换行。)如果表单里没有提交按钮,按回车键不会提交表单。
咱们的目标是获取表单上的所有用户输入,所以,需要监听 submit 事件。
const formSelector = DOM 还提供 document.forms,这是页面内所有表单的集合。咱们现在只需要:
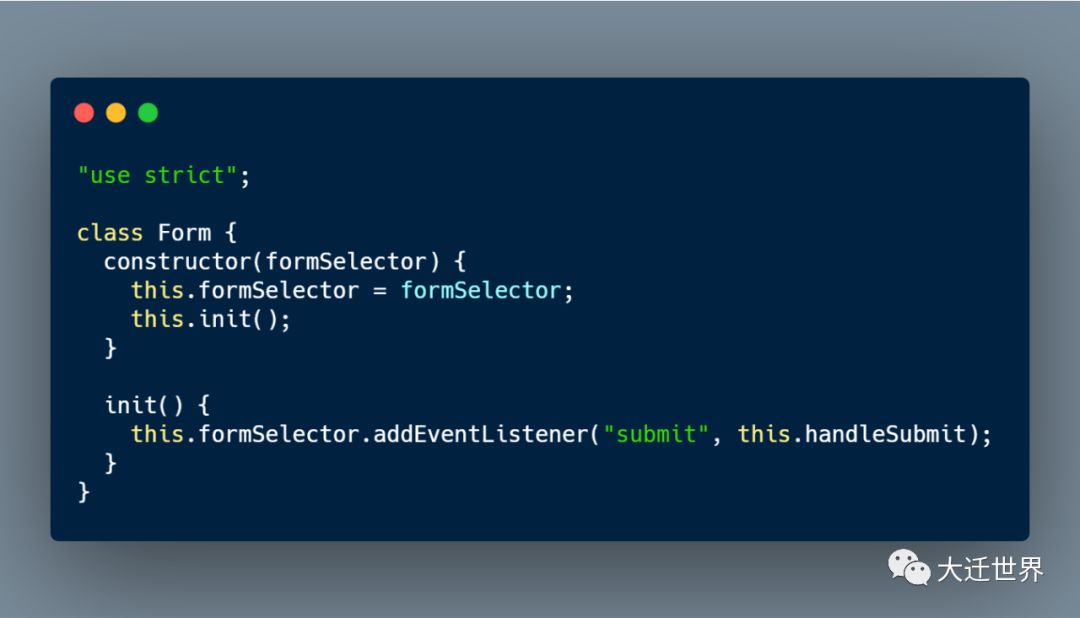
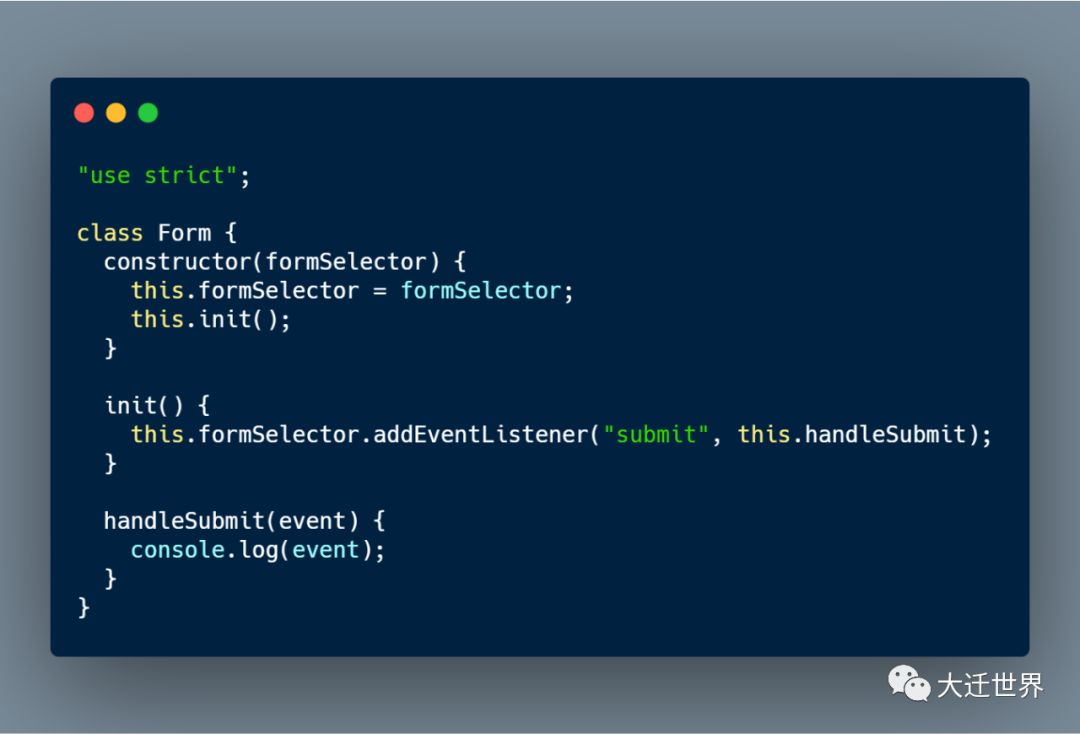
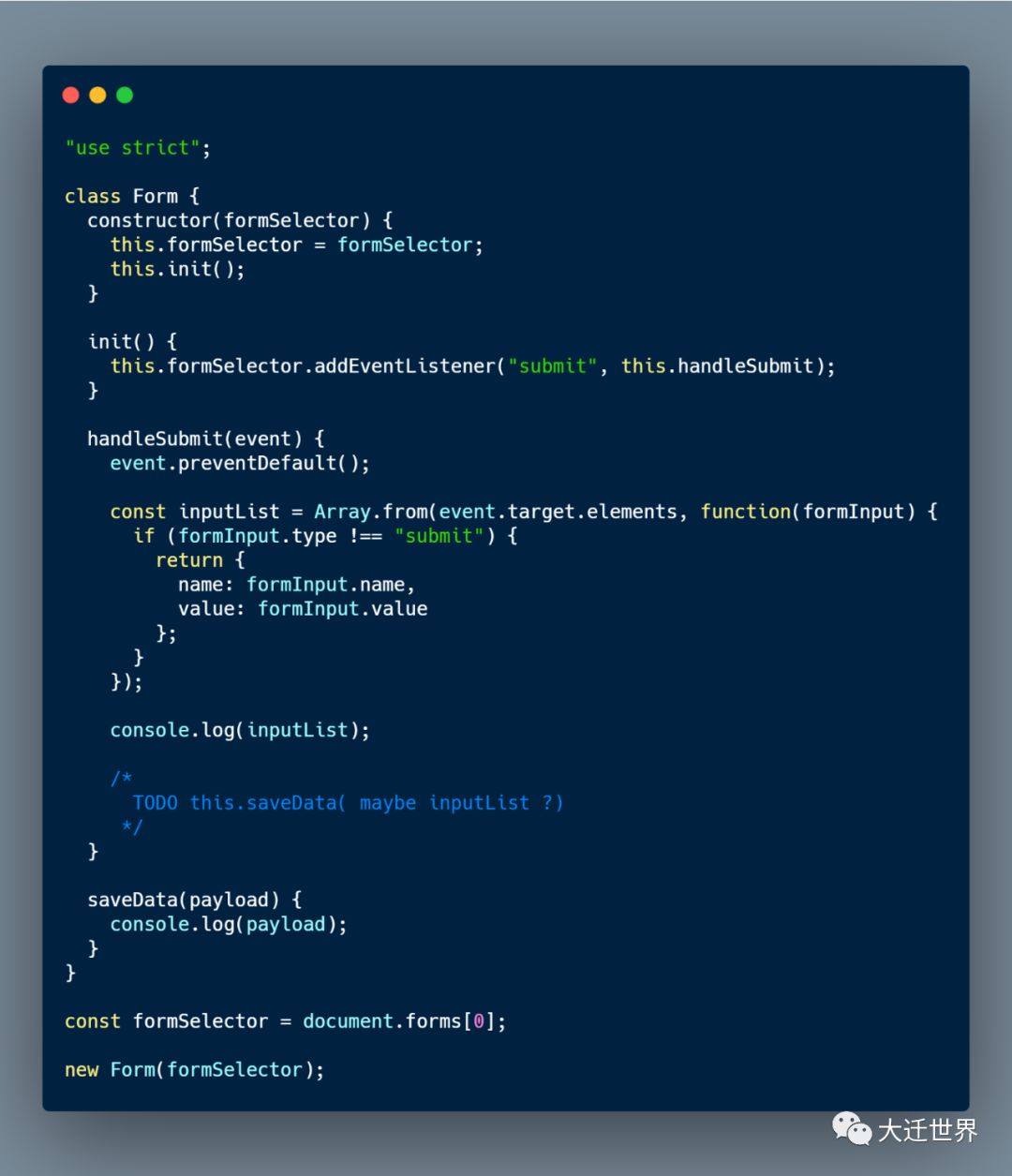
const formSelector = 现在的想法是:给定一个表单选择器,我们可以注册一个事件监听器来响应表单的发送。为了注册监听器,我们可以使用构造函数,并让它调用一个名为 init 的方法。在与 form.html 相同的文件夹中创建一个名为 form.js 的新文件,并从一个简单的类开始:

咱们的事件监听器是 this.handleSubmit,与每个事件监听器一样,它可以访问名为 event 的参数。从第8章中应该知道,事件是实际分派的事件,其中包含有关动作本身的许多有用信息。咱们来实现 this.handleSubmit:

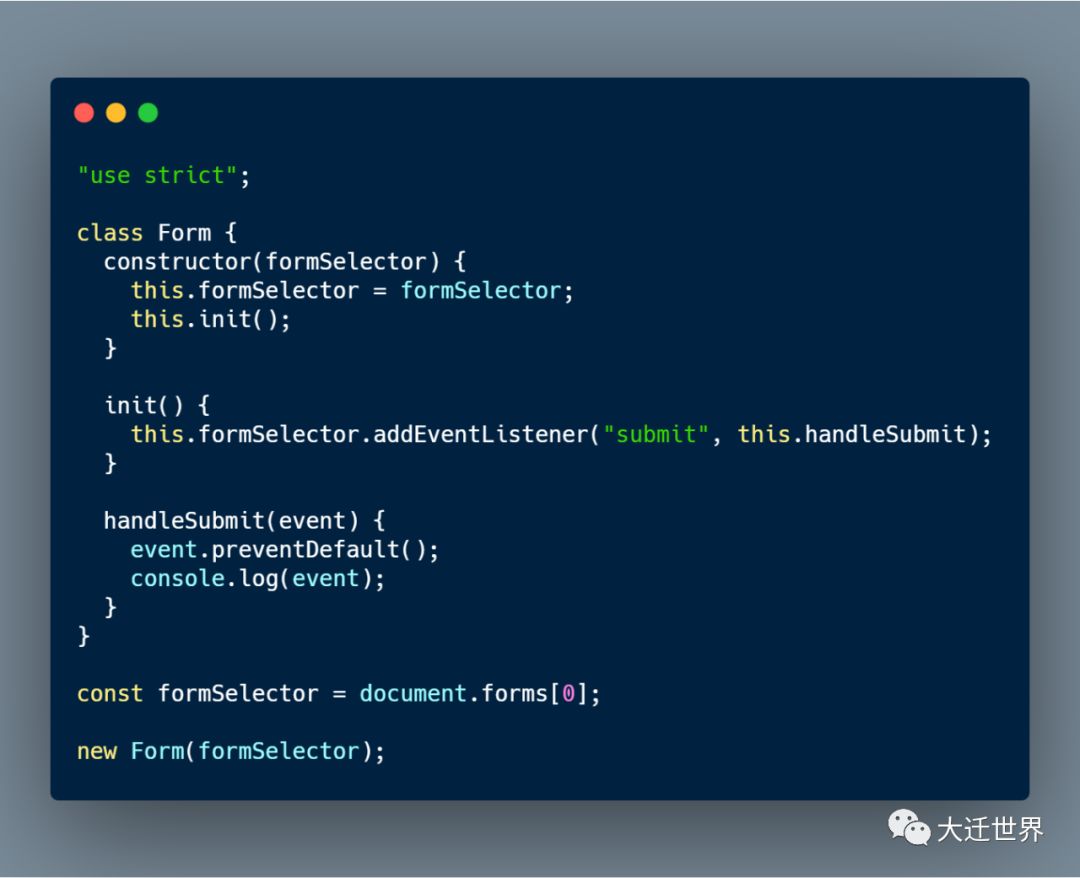
然后,实例化类 From:
const formSelector = 此时,在浏览器中打开 form.html。输入内容并点击“提交”。会发生什么呢? 输出如下:
//localhost:63342/little-javascript/code/ch10/form.html?name=Valentino&description=Trip+to+Spoleto&tak=We%27re+going+to+visit+the+city%21这是怎么回事?大多数 DOM 事件都有所谓的“默认行为”。submit 事件尤其尝试将表单数据发送到虚构的服务器。这就是在没有 JS的 情况下发送表单的方式,因为它是基于 Django、Rails和friends 等 web 框架的应用程序的一部分。
每个输入值都映射到相应的 name 属性。在本例中不需要 name,因为这里咱们想用 JS 来控制表单,所以需要禁用默认行为。可以通过调用 preventDefault 来禁用:

保存文件,然后再次刷新 form.html。尝试填写表格,然后单击提交。会看到 event 对象打印到控制台:
Event {...}
bubbles: true
cancelBubble: false
cancelable: true
composed: false
currentTarget: null
defaultPrevented: true
eventPhase: 0
isTrusted: true
path: (5) [form, body, html, document, Window]
returnValue: false
srcElement: form
target: form
timeStamp: 8320.840000000317
type: "submit"
在 event 对象的许多属性中,还有 event.target,这表明咱们的 HTML 表单与所有输入一起保存在那里,来看看是否确实如此。
从 from 提取数据
为了获取表单的值,通过检查 event.target,您将发现有一个名为 elements 的属性。该属性是表单中所有元素的集合。这个 elements 集合是一个有序列表,其中包含着表单的所有字段,例如 、、 和 。如果尝试使用 console.log(event.target.elements) 进行打印,则会看到:
0: input#name每个表单字段在 elements 集合中的顺序,与它们出现在标记中的顺序相同,可以按照位置和 name 特性来访问它们。现在,咱们有两种方法获取输入的值:
通过类似数组的表示法:
event.target.elements[0].value通过 id:
event.target.elements.some_id.value
实际上,如果现在希望在每个表单元素上添加适当的id属性,则可以访问与event.target.elements.some_id 相同的元素,其中 id 是你分配给该属性的字符串。由于 event.target.elements 首先是一个对象,所以还可以使用 ES6 对象解构:
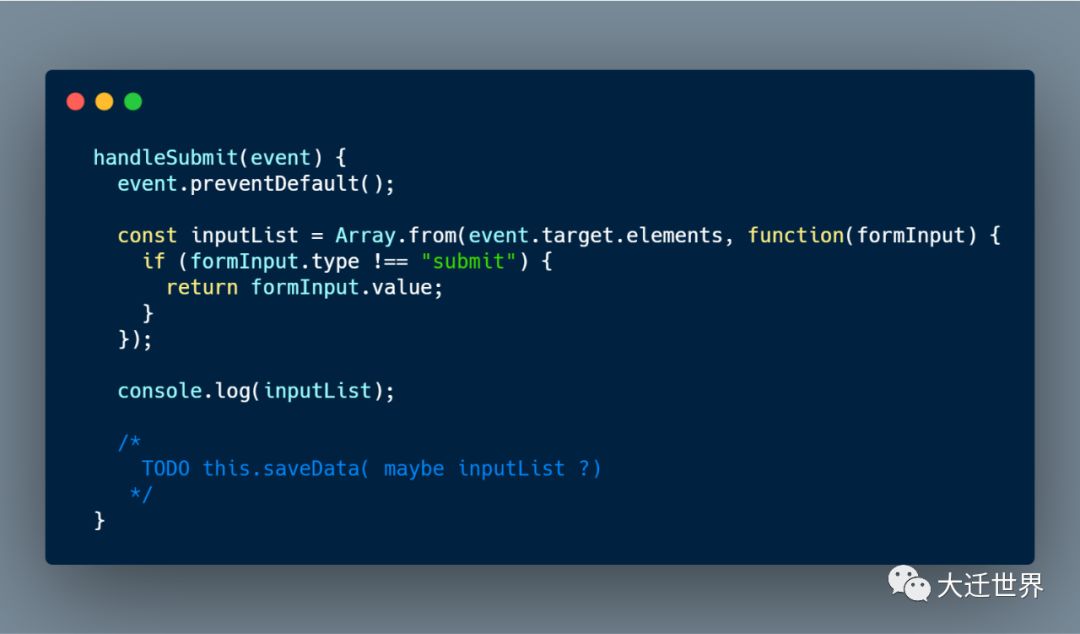
const { name, description, task } = 这种做法不是 100% 推荐的,例如在 TypeScript 你会得到一个错误,但只要写 “vanilla JS” 就可以了。现在有了这些值,咱们就可以完成 handleSubmit 了,在此过程中,还创建了另一个名为 saveData 的方法。现在它只是将值打印到控制台:

这种保存数据的方式并不是最好的判断。如果字段更改怎么办?现在咱们有了 name,task 和 description,但将来可能会添加更多输入,所以需要动态提取这些字段。当然,还要解决对象销毁问题,来看看 event.target.elements
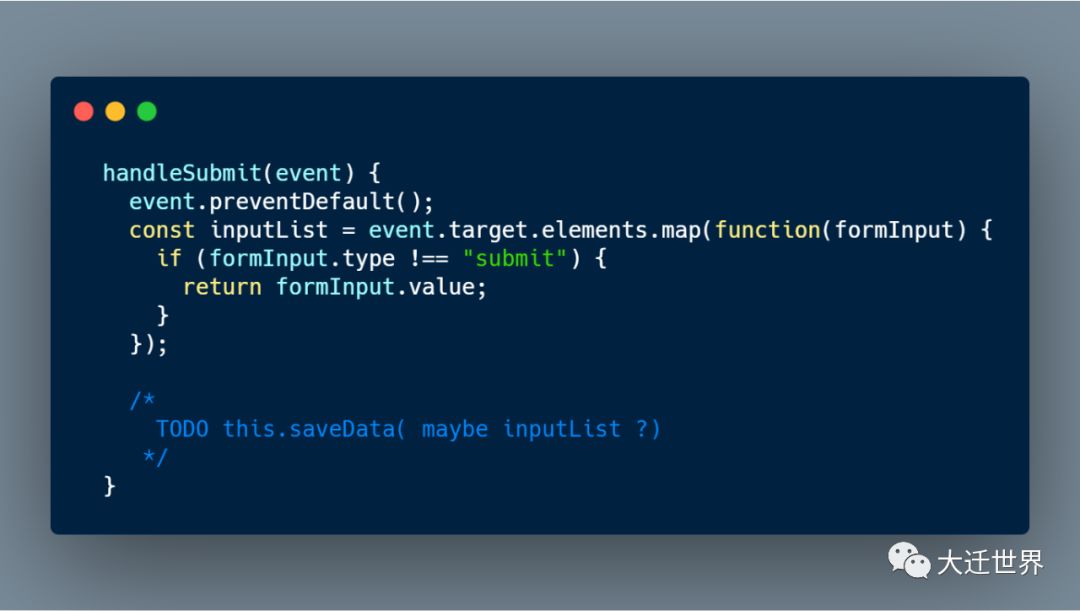
0: input#name它看起来像一个数组。咱们使用 map 方法将其转换为仅包含 name,description和task (过滤按钮类型 submit):

在浏览器中尝试一下并查看控制台:
Uncaught “ .map不是函数”。那么 event.target.elements 到底是什么?看起来像一个数组,但却是另一种野兽:它是 HTMLFormControlsCollection。在 第8章中,咱们对这些内容有所了解,并看到一些 DOM 方法返回了 HTMLCollection。
// Returns an HTMLCollectionHTML 集合看起来类似于数组,但是它们缺少诸如 map 或 filter 之类的用于迭代其元素的方法。仍然可以使用方括号表示法访问每个元素,我们可以通过 Array.from 将类似数组转成真正的数组:

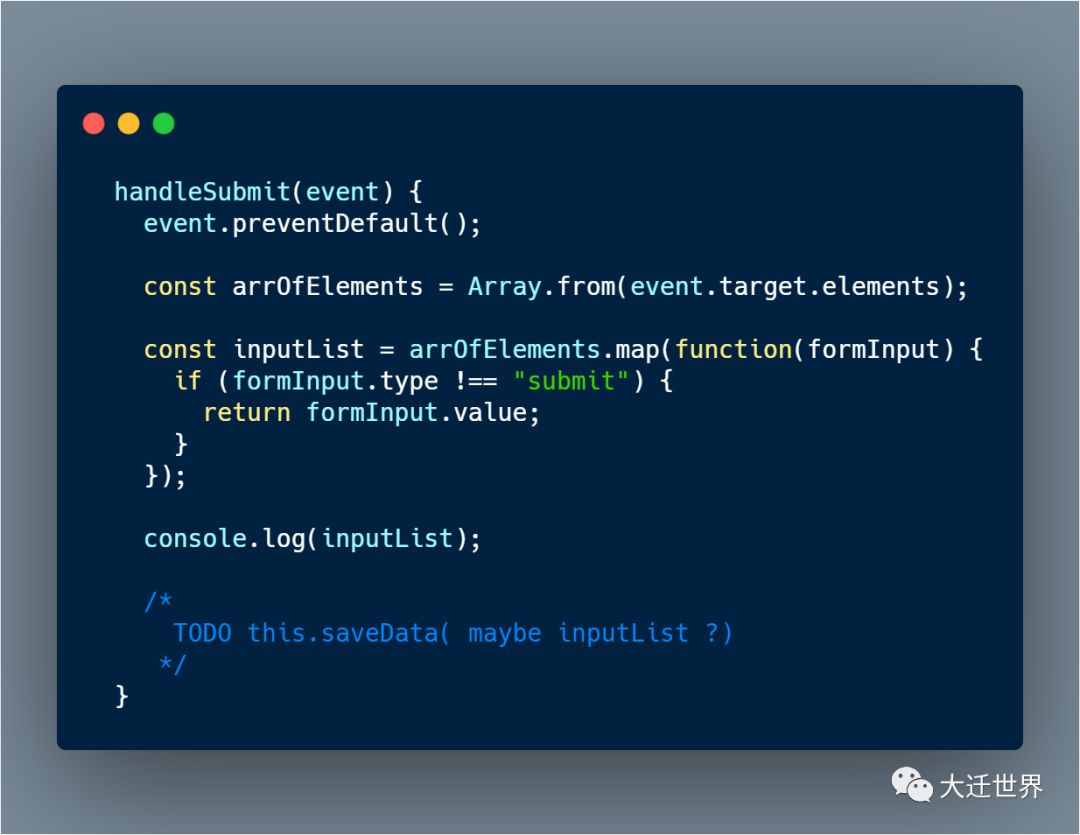
通过 Array.from 方法将 event.target.elements构造一个数组。Array.from 接受一个映射函数作为第二个参数,进一步优化:

刷新 form.html,填写表单,然后按“提交”。在控制台中看到以下数组:
"Valentino", "We're going to visit the city!", undefined]最后,我想生成一个对象数组,其中每个对象还具有相关表单输入的name属性:

再次刷新 form.html,填写表单,将看到:
[
{
"name": "name",
"value": "Valentino"
},
{
"name": "description",
"value": "Trip to Spoleto"
},
{
"name": "task",
"value": "We're going to visit the city!"
},
undefined
]
good job,有一个 undefined 的空值,它来自 button 元素。map 的默认行为是在“空”值的情况下返回 undefined。由于我们检查了 if (formInput.type !== "submit"),因此 button 元素未从 map 返回,而是被 undefined 取代。我们可以稍后将其删除,现在来看看 localStorage。
了解 localStorage 并完善类
咱们有时候需要为用户保留一些数据,这样做有很多原因。例如考虑一个笔记应用程序,用户可以在 HTML表单中插入新内容,然后再回来查看这些笔记。下次她打开页面时,将在其中找到所有内容。
在浏览器中保存数据有哪些选项? 持久化数据的一种重要方法是使用数据库,但这里我们只有一些 HTML、JS 和浏览器。然而,在现代浏览器中有一个内置的工具,它就像一个非常简单的数据库,非常适合我们的需要:localStorage。localStorage 的行为类似于 JS 对象,它有一堆方法:
setItem用于保存数据getItem用于读取数据clear用于删除所有值removeItem 用于清除对应的
key的值
稍后我们将看到 setItem 和 getItem,首先咱们先得有一个 form.html 文件,内容如下:

还有用于拦截提交事件的相关 JS 代码:

此时,咱们需要实现 this.saveData 来将每个笔记保存到 localStorage。这样做时,需要保持尽可能的通用。换句话说,我不想用直接保存到 localStorage 的逻辑来填充this.saveData。
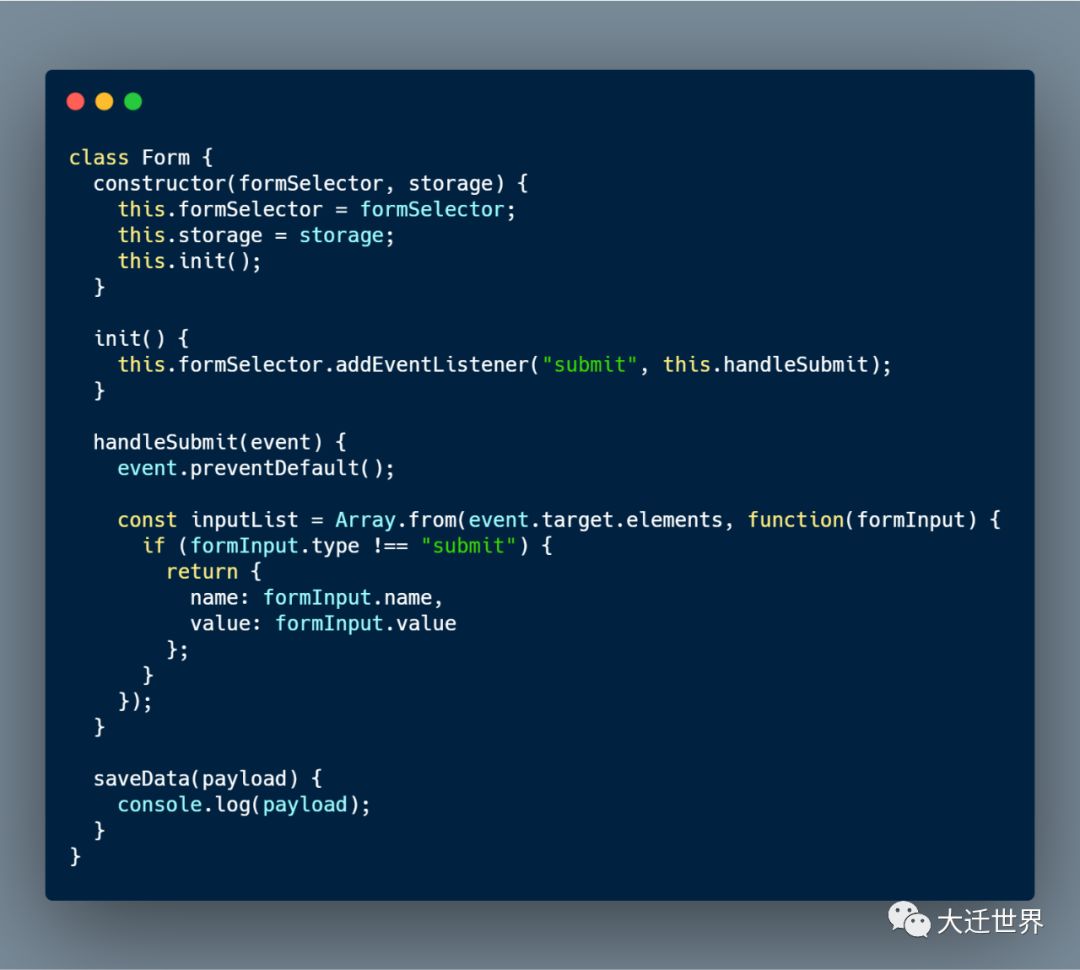
相反,咱们为 Form 类提供一个外部依赖项(另一个类),该类的作用是实现实际代码。将来我们将这些笔记信息保存到 localStorage 还是数据库中都没有关系。对于每种用例,我们应该能够为 Form 提供不同的“存储”,并随着需求的变化而从一种转换为另一种。为此,我们首先调整构造函数以接受新的“存储”参数:

现在,随着类的复杂度增加,需要验证构造函数的参数。作为一个用于处理 HTML 表单的类,咱们至少需要检查 formSelector 是否是 form 类型的 HTML 元素:
constructor(formSelector, storage) {
// Validating the arguments
if (!(formSelector instanceof HTMLFormElement))
throw Error(`Expected a form element got ${formSelector}`);如果 formSelector 不是一个表单类型的,就会报错。另外还要验证 storage,因为我们必须将用户输入存储到某个地方。
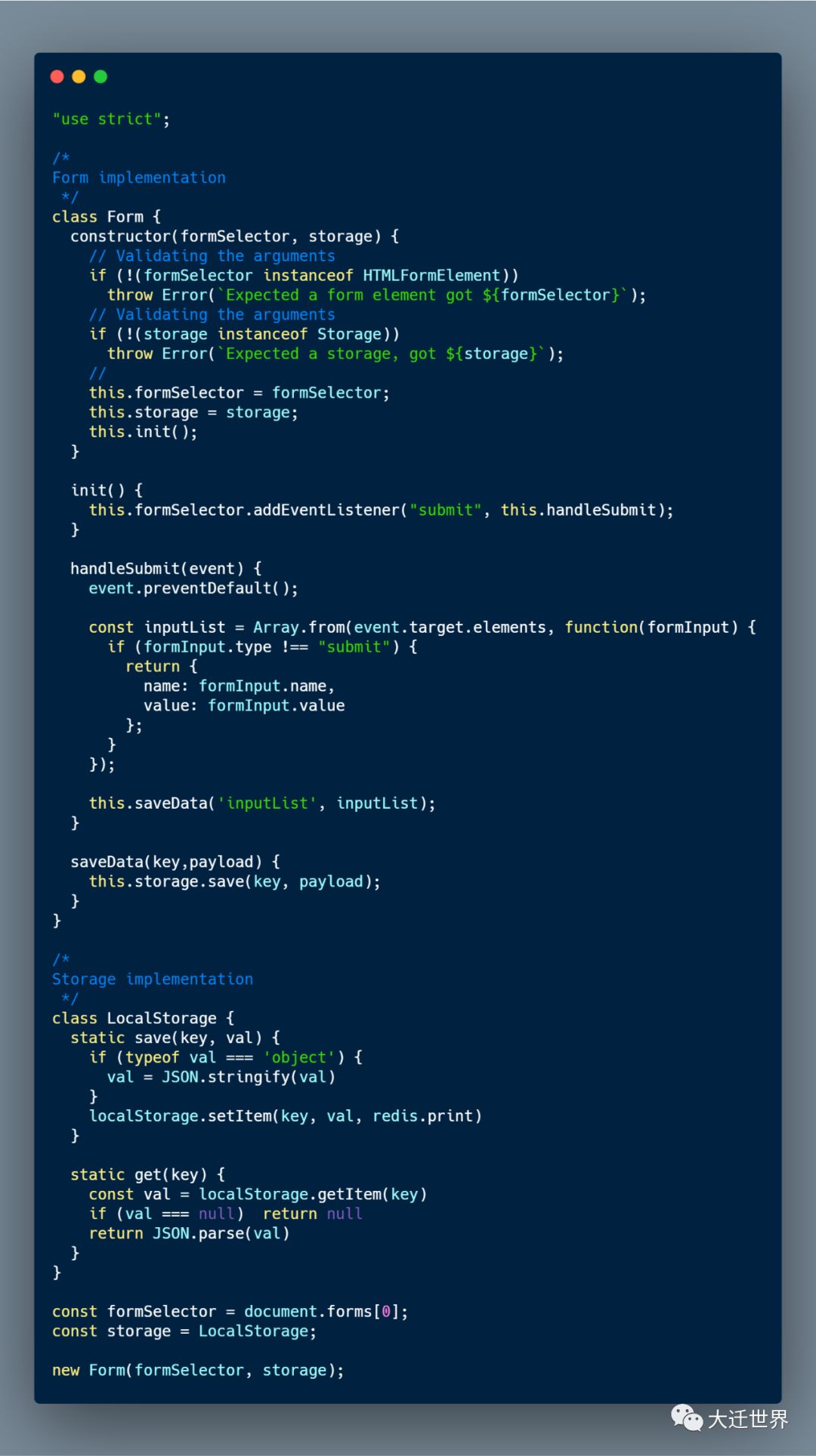
constructor(formSelector, storage) {存储实现将是另一个类。在我们的例子中,可以是类似于通用LocalStorage的东西,在 form.js 中创建类 LocalStorage :
class LocalStorage {现在,有了这个结构,我们就可以连接 Form 和 LocalStorage:
Form中的saveData应该调用Storage实现LocalStorage.save和LocalStorage.get可以是静态的
仍然在 form.js 中,如下更改类方法:

代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://github.com/valentinogagliardi/Little-JavaScript-Book/blob/v1.0.0/manuscript/chapter10.md交流

延伸阅读
通过 41 个 问答方式快速了解学习 Git
重温一下 JS 进阶需要掌握的 13 个概念
13 个 JS 数组精简技巧,一起来看看。
【JS 口袋书】第 10 章:使用异步 JavaScript
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容








所有评论(0)