【Eelectron-vue】构建桌面应用(17)-electron托盘图标的徽标
1.前言在windows系统中,一般的应用都会监听不同的状态,然后给出不同的提示。比如QQ的离线状态,企鹅会变灰。当网络中断时,会一直在左右摇摆,类似于等待重连,并且后台都做了重连的操作。基于这种情况,我们的客户端也需要做这种诊断网络异常,并且给出提示,然后重新连接。网络重连我就不在这里说明了,这个是后台设置的机制,当网络与服务端不通时,自己尝试重连,知道重新建立链接或者说是token超时,放弃链
1.前言
在windows系统中,一般的应用都会监听不同的状态,然后给出不同的提示。比如QQ的离线状态,企鹅会变灰。当网络中断时,会一直在左右摇摆,类似于等待重连,并且后台都做了重连的操作。
基于这种情况,我们的客户端也需要做这种诊断网络异常,并且给出提示,然后重新连接。
网络重连我就不在这里说明了,这个是后台设置的机制,当网络与服务端不通时,自己尝试重连,知道重新建立链接或者说是token超时,放弃链接,让用户检查网络,重新登录。
基于此,做了如下操作
这里主要是讲一下托盘的徽章怎么实现。
2. Eelectron托盘徽标
2.1 windows自带的图标和徽标
使用windows的时候,很容易发现它的很多应用都有徽标,比如安全,他右下角的小徽标

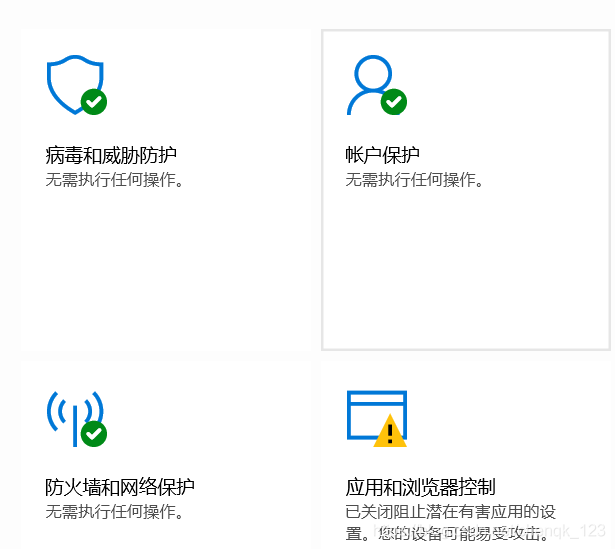
还比如,打开安全之后的一系列东西,都是可以加徽标的。

于是便去调研一下如何给windows应用加上徽标,在这里 我们可以看到window提供的一下图标,仔细查看你会发现,很多图标上都自带有徽标,这也可能说明并不是在状态改变的时候,为图标追加了一个error或者alerm的徽标,而是这原本就是图标上自带的徽标。只不过是在状态改变的时候或者有告警错误来的时候去替换这张图片,换成自带徽标的图标。给人的一种感觉就是只改变了状态,徽标实时的跟着变化。
比如说这种网络错误

2.2 调研antdv的徽标
在使用antdv的时候,有个Brage组件,形如

但是尝试的时候发现,antdv只能在渲染进程中使用,也就是说你想要图标加上徽标,那么一定要在渲染进程中进行操作。
BUT,托盘的操作是在主进程进行的,那么是没办法去实现在托盘图标上加上徽标的,所以这个就不得不放弃了。
2.3 Eelectron徽标的支持
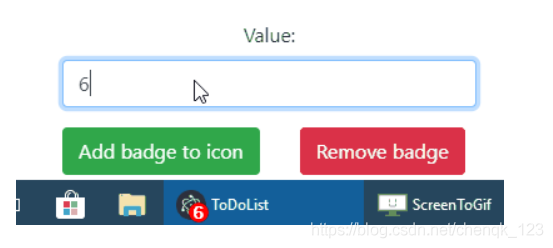
详见这里 electron针对徽标做了支持,但是你参考着代码写出来的效果就是,它的徽标是在任务栏的图标上追加徽标,而不是托盘中。
效果点击这里,结果我直接粘贴在下面了。

所以,这个看起来是不合适的。
2.4 定制带徽标的图标
如果使用html和css,其实分分钟都可以自己定制实现一个带徽标的图标,但是没办法,在主进程中我还不知道能不能写样式,我估摸着应该可以吧,没研究过,这里也不做说明了,感兴趣的可以自己做调研。
在这里我的方案是通过软件去定义带有徽标的图标,简单的来说就是一张图片上带有一个徽标,我会根据状态定制不同的图片,然后状态发生变化时去替换对应的图片。
首选工具是美图秀秀,因为常用,而且免费。而PS过于专业,收费而且体积庞大。只是偶尔用于开发,所以选择了美图。
2.4.1 拼图
如果想要将徽标印到对应的图标上,首先需要将两张图片进行拼接。
- 打开美图秀秀,选择
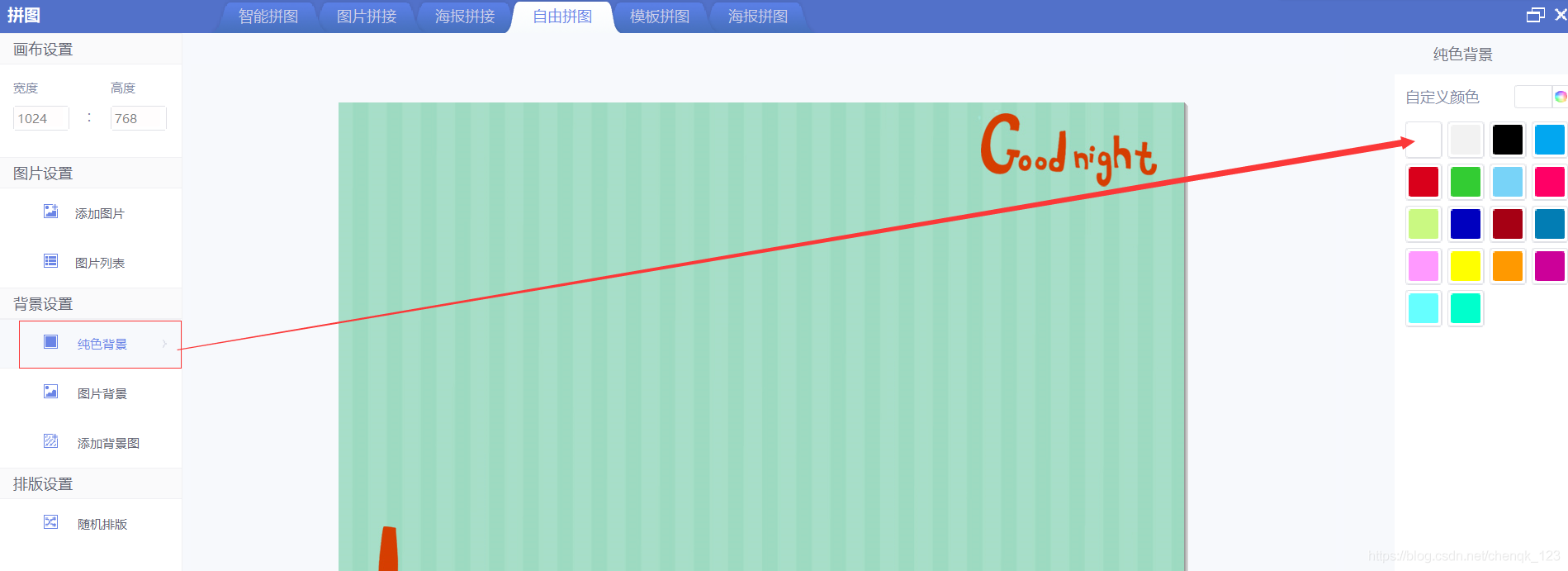
拼图-》自由拼图

2. 点击纯色背景选择白色

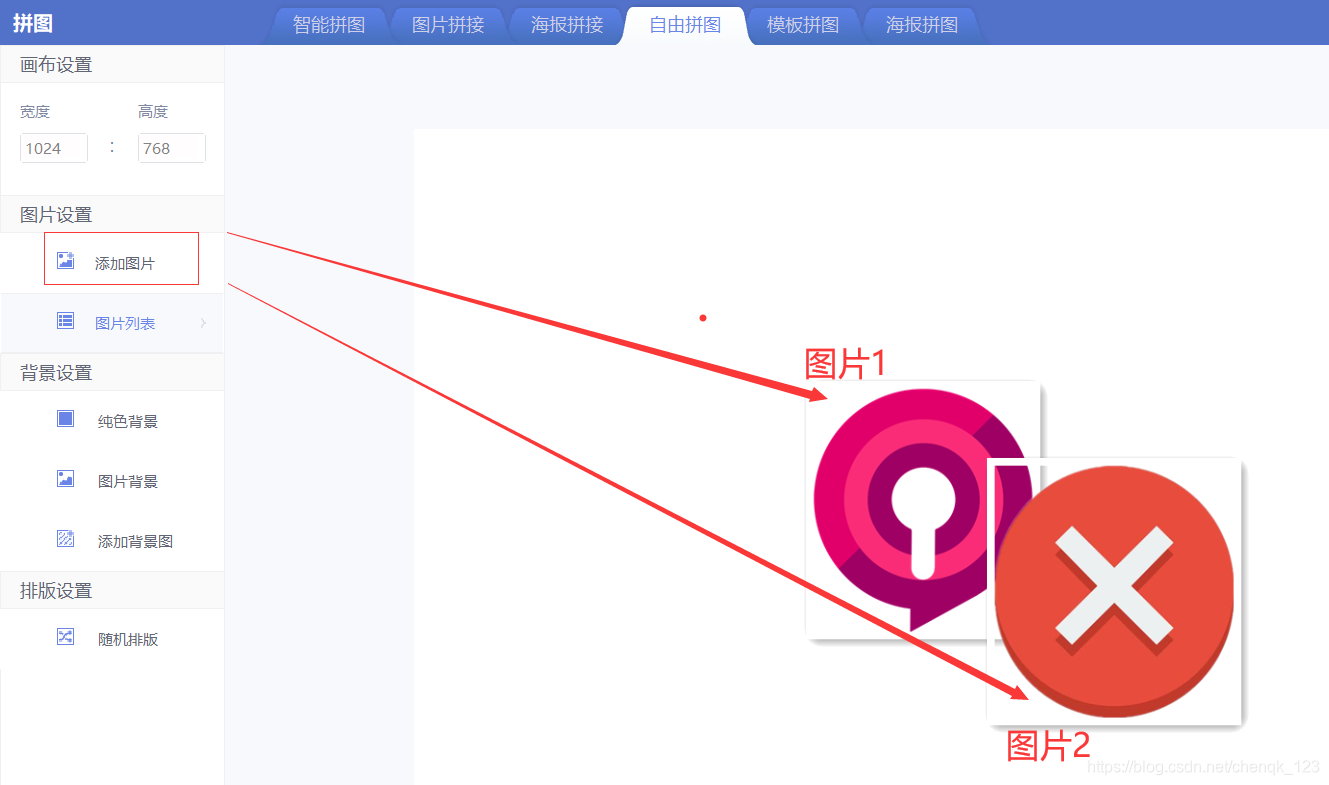
3. 点击添加图片
添加两次图片,图片1是你的主图片作为图标使用,图片2是你的徽标图

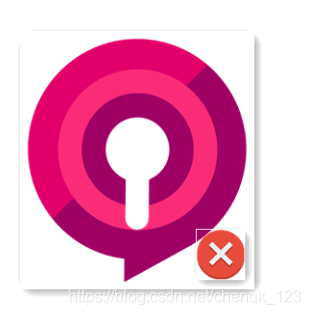
4. 拖动图片二,缩小到图片1的合适位置

5. 调整图层
点击图片2,右键选择置于底层,这样就不会遮盖图片1,保证图便1的完整性

6. 点击下方的确定按钮
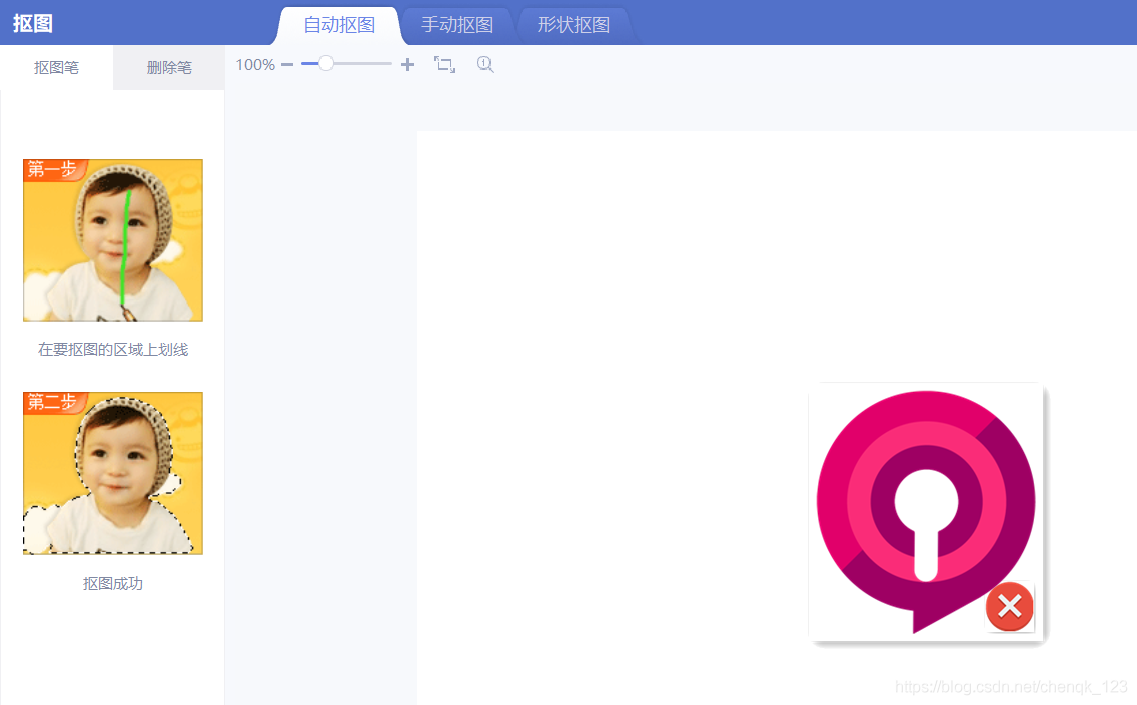
7. 点击最上面的抠图
以为我们通过美图生成的图片是自带白底色的,所以我们需要通过抠图,来去除底色

8. 选择自动抠图
在这个页面,可以按照左边的提示信息区修改,在主图片上划一道竖线

就会变成这种

9. 点击下面的应用效果
就可以变成无底色的图片

然后保存下来

就会生成这种带有徽标的图标,然后替换到托盘中即可。不知道你们学费了没有?
3.补充
上面也说到如果使用美图的拼图工具,则会带有底色。然后用抠图工具可以扣除大部分,但是发现有一部分没有修改过来,就是中间的!是白色的底色,这跟之前的图片有很大的出入,于是我使用美图的抠图工具,一点点的扣,发现无论你手多稳,放大的时候发现还是跟狗啃过的一样,所以不得不用PS去做处理。
用完才发现PS真的很方便去处理图片,不愧是专业级的制图工具,如果我是美工/UI设计师,我肯定会选择买专业版。只可惜我只是个前端狗,P图也只是偶尔为之,所以就搞起了七天试用。
怎么将两张图合并到一张图呢?
- 打开PS软件,选择
文件->打开,选择你的第一张图片 - 选择
文件->置入嵌入对象,选择第二张图片 - 缩放你的第二张图片,放到第一张图片的合适位置

- 点击右上角的
对号

ctrl+s保存图片- 保存图片选择
png格式

- 然后就可以看到两个透明底色的图片融合到一个图片,而且底色也是透明的,这就比美图的白色底色简单多了。

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)