微信小程序 swiper轮播图高度宽度自适应(解决轮播图图片显示不全问题)
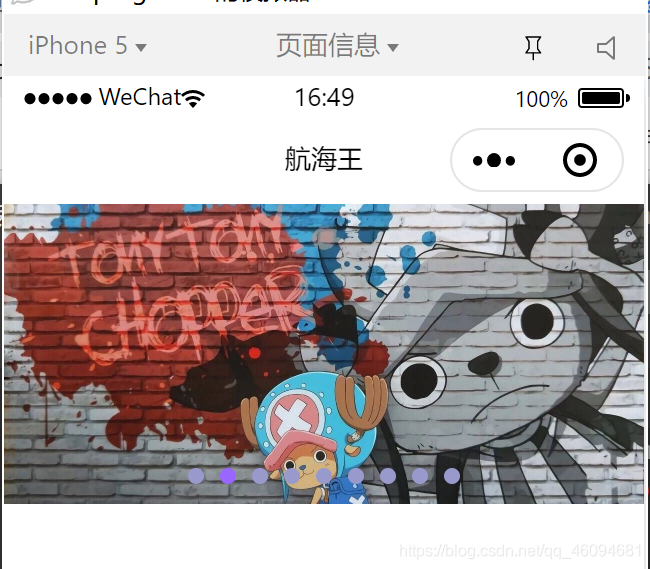
之前从来没有接触过前端,最近开始学习微信小程序,因为没有基础所以学起来有点难度。在学习这个swiper标签的时候遇到了一些问题。那就是,轮播图中的图片显示不全,尽管已经给image设置成了widthFix、width:“100%”,图片也没有锁定高宽比。乔巴的头都被削没了!!!而且随着机型的改变,图片的高度方面显示的越来越少。乔巴缓缓下线了??后面用了很多方法,发现图片在高度上仍然是显示不全的。其
·
之前从来没有接触过前端,最近开始学习微信小程序,因为没有基础所以学起来有点难度。在学习这个swiper标签的时候遇到了一些问题。首先一个问题就是轮播图中的图片显示不全,尽管已经给image设置成了widthFix、width:“100%”,图片也没有锁定高宽比。
而且随着机型的改变,图片的高度方面显示的越来越少。乔巴缓缓下线??



后面用了很多方法,发现图片在高度上仍然是显示不全的。
其实是笔者忽视了swiper的一个小细节,那就是swiper标签存在着默认的样式。
swiper 滑块视图容器
- 首先swiper标签的宽度 width:“100%”
- swiper标签存在默认高度 height:150px 这也就能解释为什么上面随着机型的改变,图片高度的显示越来越小了
- swiper标签的高度无法实现由内容撑开 在默认情况下,图片的高度显示总是150px


为了使轮播图的高度宽度自适应,我们要重新确定swiper标签的高度。
swiper 宽度 / swiper 高度 = 原图宽度 / 原图高度
找出原图片的宽度和高度,通过比例计算出swiper标签的高度,因此
swiper 高度 = swiper 宽度 * 原图高度 / 原图宽度

那么我们只需要在.wxss文件中加入这段代码就可以啦~
swiper{
width: 100%;
height: calc(100vw*9/16);
}
此时轮播图已经实现高度宽度自适应了,乔巴上线了,o( ̄▽ ̄)ブ~


更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)