解决 vue axios 中 一个接口需要另一个接口返回数据的问题
vue中的axios与promise(解决 两个或者多个接口数据依赖的问题)var bookList_;//所有书籍var ByBookList_ ; //用户买过的所有书籍// new PromiseES6 的新语法var promise = new Promise((resolve, reject) => {this.apis.adminApi.bookList({ thisP.
·
- vue中的axios与promise (解决 两个或者多个接口 数据依赖的问题)
var bookList_; //所有书籍
var ByBookList_ ; //用户买过的所有书籍
// new Promise ES6 的新语法
var promise = new Promise((resolve, reject) => {
this.apis.adminApi
.bookList({ thisPage, totalPagesDate })
.then((res) => {
resolve(res)
var data = res.data
var bookList = data.objList //数据集合
this.totalData = data.totalData //总页数
this.thisPage = data.thisPage //当前页
// localStorage.setItem('bookList_', JSON.stringify(data.objList))
bookList_ = data.objList
})
})
//只有上一个 接口调用成并且返回数据以后才能调取下面这个方法
promise.then((res) => {
console.log(bookList_)
//获取个人买过的所有书籍
this.apis.adminApi.selectUserBook(username).then((res) => {
var data = res.data
if (data.code == 200) {
this.ByBookList = data.backups2
ByBookList_ = data.backups2
}
})
})
- 可以同时调用两个或者 多个接口 对他们返回的数据数据进行二次加工
/**
* 所有的书
*/
var _this = this
function bookList_(){
return _this.apis.adminApi.bookList({ thisPage, totalPagesDate })
}
/**
* 用户买的所有书
*/
function ByBookList_(){
//获取 登录的这个人的id 存储在了 vuex 中
var username = _this.$store.state.user.userInfo.id
return _this.apis.adminApi.selectUserBook(username)
}
axios.all([bookList_(),ByBookList_()])
.then(axios.spread((res1, res2)=>{
console.log(res1,res2)
}))
新增加的简单使用方式,
const p = Promise.all([ myajaxWtt(`company/api/companyLogin`,'post',data), myajaxWtt('company/api/randomImage/'+this.key,'get')]);
p.then(res => {
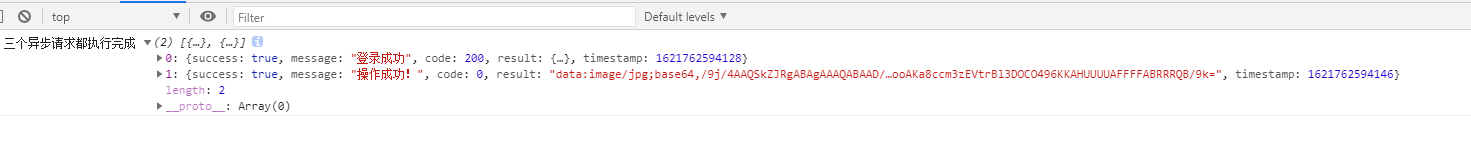
console.log("2个异步请求都执行完成",res);
})
//myajaxWtt 是我封装的ajax 请求
// 自己封装ajax axios也是这样这样的
function myajaxWtt(url,type,data){
return $.ajax({
url:commomUrl+url,
contentType: 'application/json;charset=UTF-8',
dataType:"json",
type:type,
// headers:{token:token},
// async:asyncs,
data:JSON.stringify(data),
});
}

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)