gitbook使用及book.json详细配置
安装安装命令:1npm install -g gitbook-cli test安装完成之后,你可以使用下面的命令来检验是否安装成功。$ gitbook -VCLI version: 2.3.2GitBook version: 3.2.3使用初始化 gitbook initGitBook 准备工作做好之后,我们进入一个你要写书的目录,输入如下命令。$ gitbook initwarn: no sum
安装
安装命令:1
npm install -g gitbook-cli test
安装完成之后,你可以使用下面的命令来检验是否安装成功。
$ gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3
使用
-
初始化 gitbook init
GitBook 准备工作做好之后,我们进入一个你要写书的目录,输入如下命令。$ gitbook init warn: no summary file in this book info: create README.md info: create SUMMARY.md info: initialization is finished可以看到他会创建 README.md 和 SUMMARY.md 这两个文件,README.md 应该不陌生,就是说明文档,而 SUMMARY.md 其实就是书的章节目录,其默认内容如下所
# Summary * [Introduction](README.md)如果已经初始化,直接启动即可
-
启动本地服务 gitboook serve
接下来,我们输入$ gitbook serve命令,然后在浏览器地址栏中输入http://localhost:4000 -
新建目录
首先我们来看一下gitbook目录结构及相关文件
. ├── book.json ├── README.md ├── SUMMARY.md ├── chapter-1/ | ├── README.md | └── something.md └── chapter-2/ ├── README.md └── something.mdbook.json
主要存放配置信息
{ "plugins": [ "collapsible-menu", "anchor-navigation-ex", "tbfed-pagefooter", "disqus" ], "title": "发布业务逻辑梳理", "pluginsConfig": { "tbfed-pagefooter": { "copyright":"Copyright © ershouche-FE 2019", "modify_label": "文件修订时间:", "modify_format": "YYYY-MM-DD HH:mm:ss" }, "disqus": { "shortName": "gitbookuse" } } }SUMMARY.md
Gitbook 的章节目录
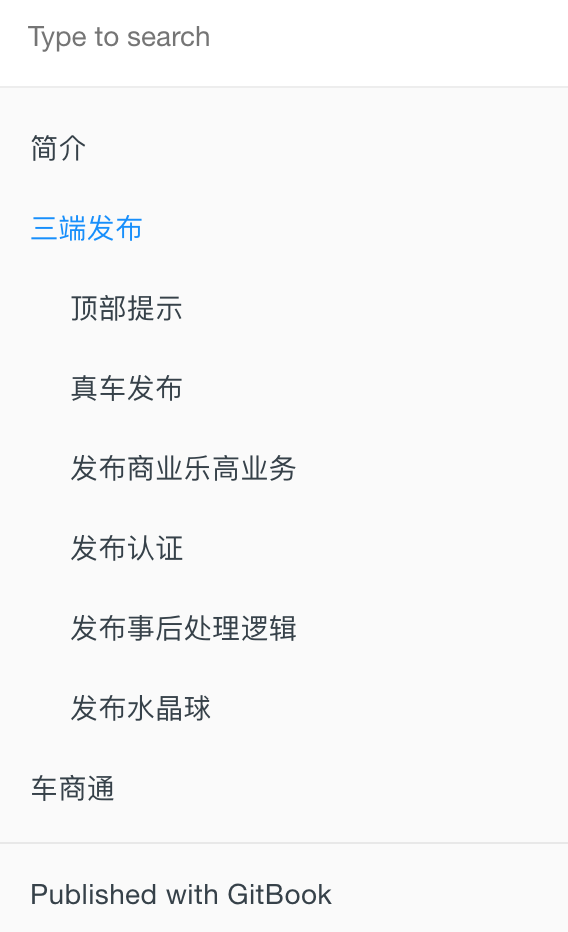
# Summary * [简介](README.md) * [三端发布](docs/publish/publish.md) * [顶部提示](docs/publish/postprompt.md) * [真车发布](docs/publish/reallyCar.md) * [发布商业乐高业务](docs/publish/business.md) * [发布认证](docs/publish/certify.md) * [发布事后处理逻辑](docs/publish/success.md) * [发布水晶球](docs/publish/crystal.md) * [车商通](docs/cst/cst.md) * [同步管理](docs/cst/sync.md) * [联系人管理](docs/cst/sync.md)新增目录文件时执行gitbook init会自动创建文件到对于目录下面
注意:
最顶层的是一级目录,缩进一次的是二级目录,默认会收缩进对应的一级目录里面,如果想创建更深层次的目录结构,就在对应的子目录下面以缩进的方式创建
该文件里面的缩进对于文档侧边栏目录的缩进

-
构建gitbook build
执行该命令会生成一个_book文件夹,里面的内容对于生成的HTML文件
配置book.json
配置说明
| 变量 | 描述 |
|---|---|
| root | 包含所有图书文件的根文件夹的路径,除了 book.json |
| structure | 指定自述文件,摘要,词汇表等的路径 |
| title | 您的书名,默认值是从 README 中提取出来的。在 GitBook.com 上,这个字段是预填的。 |
| description | 您的书籍的描述,默认值是从 README 中提取出来的。在 GitBook.com 上,这个字段是预填的。 |
| author | 作者名。在GitBook.com上,这个字段是预填的。 |
| isbn | 国际标准书号 ISBN |
| language | 本书的语言类型 —— ISO code 。默认值是 en |
| direction | 文本阅读顺序。可以是 rtl (从右向左)或 ltr (从左向右),默认值依赖于 language 的值。 |
| gitbook | 应该使用的GitBook版本,并接受类似于 >=3.0.0 的条件。 |
| links | 在左侧导航栏添加链接信息 |
| plugins | 要加载的插件列表(官网插件列表) |
| pluginsConfig | 插件的配置 |
默认插件
- highlight - 语法高亮插件
- search - 搜索插件
- sharing - 分享插件
- font-settings - 字体设置插件
- livereload - 热加载插件
搜索
字体
分享
删除默认插件
在平时开发中比如分享给出的都是一些国外的社交网站 对于我们没太大用户 那么我们可以删除默认配置
在插件配置在加-,配置完执行gitbook install即可
"plugins": [
"-sharing"
]
效果如下:
右侧不再展示分享相关的按钮
常用配置
代码复制
"plugins": [
"code"
]
效果如下:
代码复制按钮
"plugins": [
"copy-code-button"
]
目录折叠
"plugins": [
"expandable-chapters"
]
效果如下:
"plugins": [
"expandable-chapters-small"
]
和上面一样都是折叠目录的,区别就是下面的箭头要细一些。
效果如下:
回到顶部
"plugins": [
"back-to-top-button"
]
效果如下:
高级搜索
去除默认的search搜索和lunr,在搜索结果中,关键字会高亮;自带的 search 插件,关键字不会高亮
"plugins": [
"-lunr",
"-search",
"search-pro"
]
原生搜索效果:
高级搜索:
搜索关键字高亮,支持中文、拼音和英文
分享
分享当前页面,比默认的 sharing 插件多了一些分享方式
"plugins": ["-sharing", "sharing-plus"],
"pluginsConfig": {
"sharing": {
"douban": false,
"facebook": false,
"google": true,
"pocket": false,
"qq": false,
"qzone": true,
"twitter": false,
"weibo": true,
"all": [
"douban", "facebook", "google", "instapaper", "linkedin","twitter", "weibo",
"messenger","qq", "qzone","viber","whatsapp"
]
}
参数配置里面true的默认展示图标,false的默认不展示;all里面的会在分享按钮的下拉列表里面全部展示出来。
效果如下:
分享效果如下:
配置页脚
"plugins": [
"tbfed-pagefooter"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © mine 2000-2020",
"modify_label": "文件修订时间:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
}
效果如下:
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)