vue解决跨域问题
在使用vue+laravel的时候,有时候会在前端访问的时候报错跨域问题
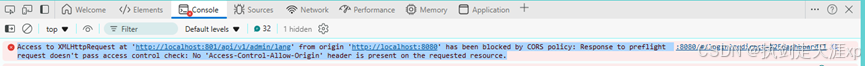
Access to XMLHttpRequest at '' from origin '' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
后端解决跨域:(不推荐,后面再次出现了同源问题)
在public/index.php增加下面数据
|
header("Access-Control-Allow-Origin: *"); |
再次刷新就正常了

前端解决跨域问题
本地开发解决跨域问题:利用Vue2配置的proxyTable支持跨域解决跨域问题
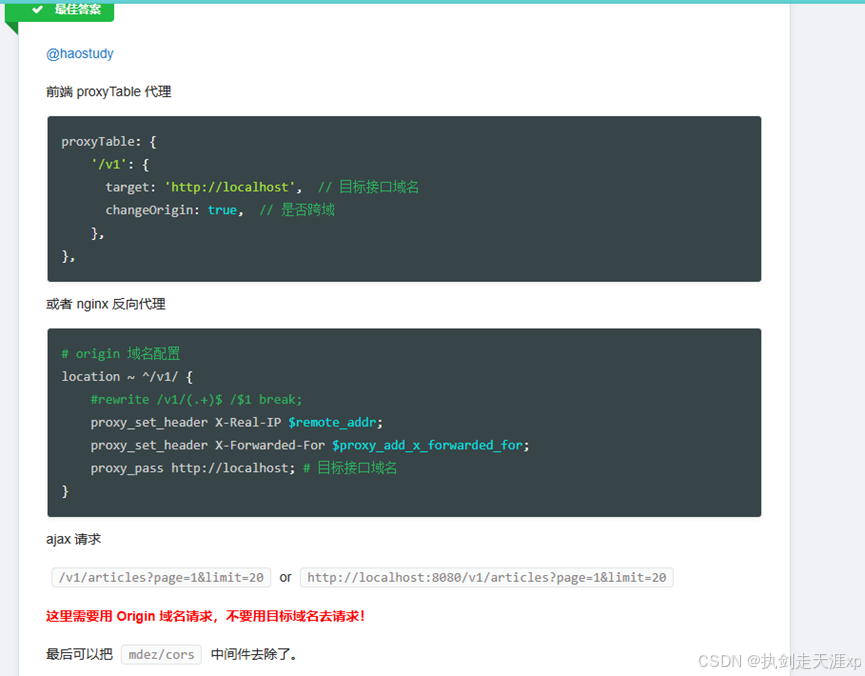
参考:Vue 请求 Laravel 接口跨域问题 | Laravel | Laravel China 社区 中的最佳答案

在 Vue 2 中,proxyTable 是通过 Vue CLI 的开发服务器配置(即 webpack-dev-server)实现的,用于解决跨域问题。它的工作原理是在开发过程中通过代理将请求转发到目标服务器,从而绕过浏览器的同源策略(CORS)限制。
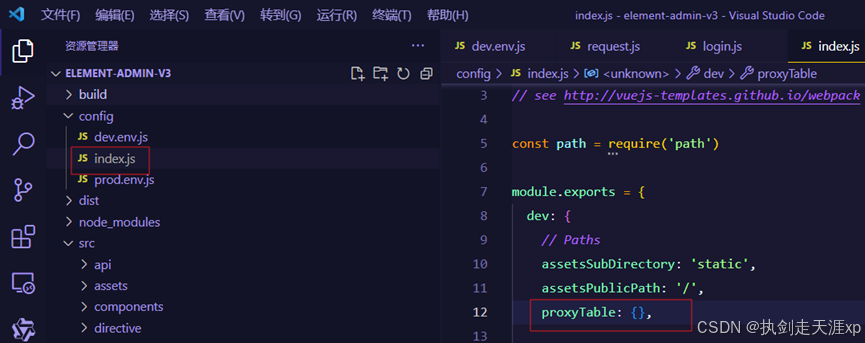
修改proxyTable
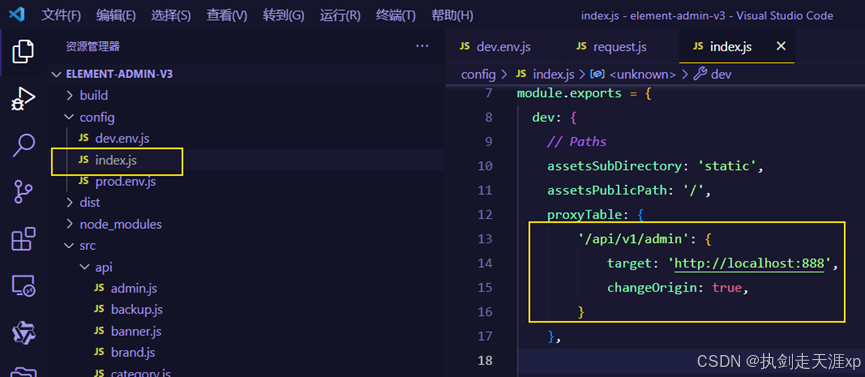
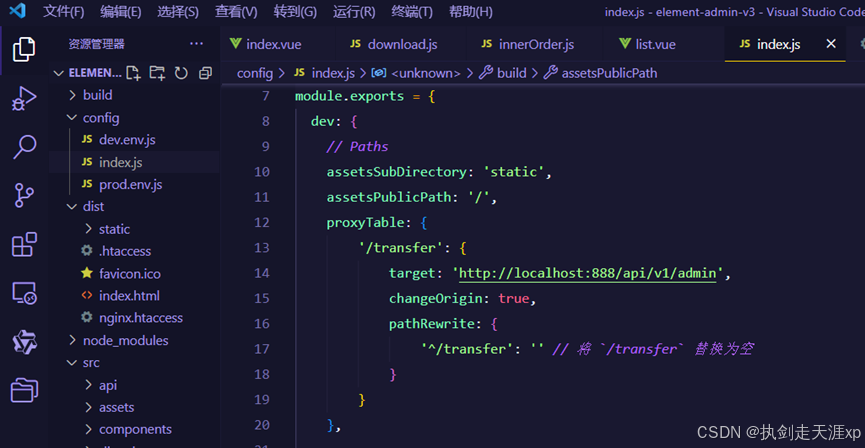
在config/index.js中有一个参数proxyTable

改成如下配置

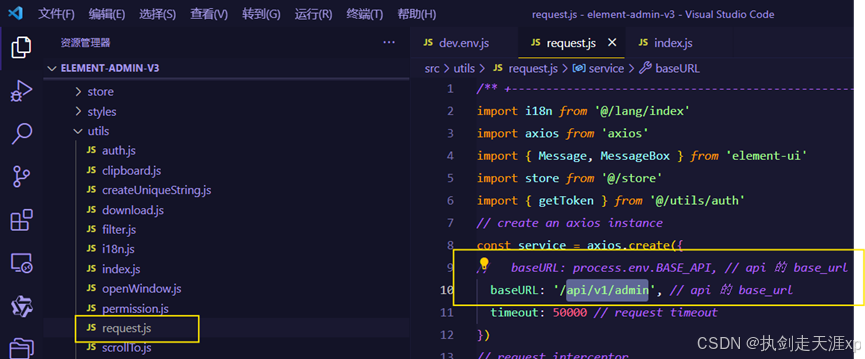
更新axios的请求baseURL
从process.env.BASE_API更改为/api/vi/admin,process.env.BASE_API的值为http://localhost:888/api/v1/admin/ ,这也就放弃axios直接请求loalhost:888的端口,而是直接使用vue的proxyTable转发请求,这样就可以避免跨域问题了。

执行npm run dev,稍等片刻
这里需要注意的是,由于config目录中的文件是配置文件,仅在启动时读取,它们不支持vue cli的热重载功能,因此修改上述文件后需要再次执行不会生效,所以需要重新执行npm run dev。
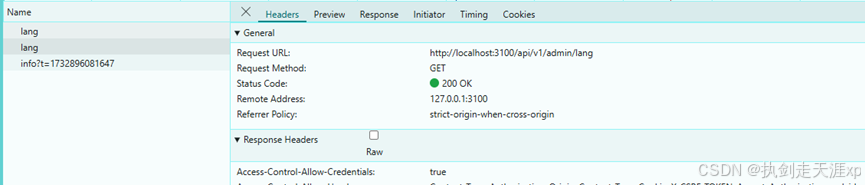
此时请求http://localhost:3100/api/v1/admin/refreshToken
会全部转发到http://localhost:888/api/v1/admin/refreshToken 这个路由上

那么如果我们希望自定义前端路由,又该怎么修改上述两个文件呢?
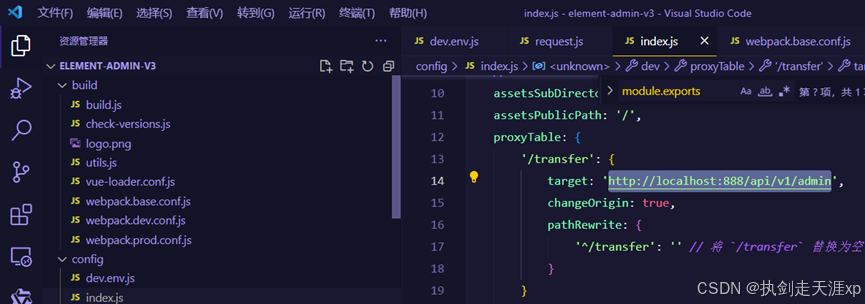
比如,我希望所有transfer路径都转发到http://localhost:888/api/v1/admin,我们可以按照下面方式操作
修改proxyTable
这里使用了路由是/transfer,必须要加上pathRewirte,否则访问的后端接口将会被代理到 http://localhost:888/api/v1/admin/transfer/lang ,而我们要访问的后端路由是http://localhost:888/api/v1/admin/lang ,因此需要使用pathRewrite将trnsfer替换为空

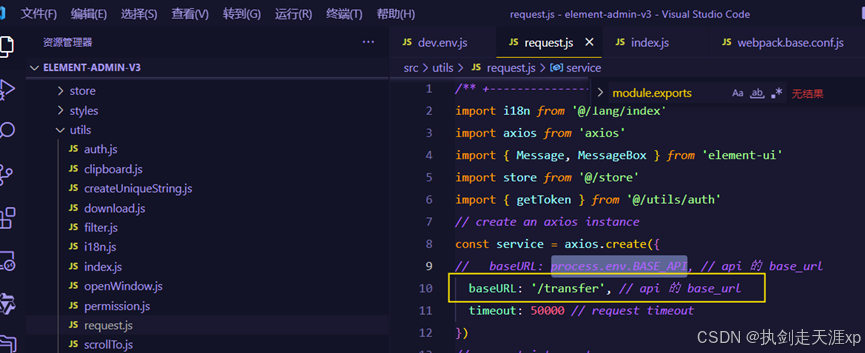
更新axios的请求baseURL

执行npm run dev,稍等片刻
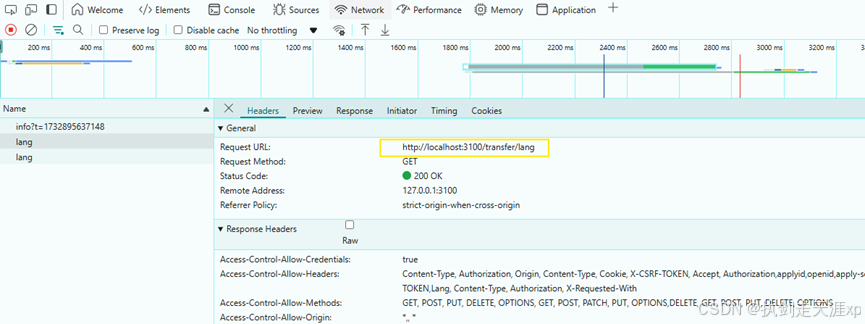
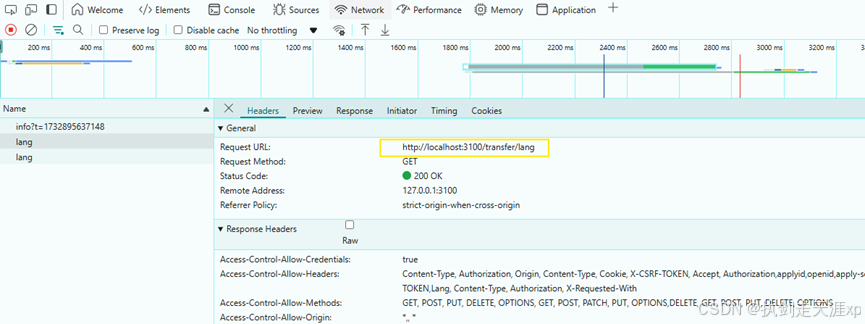
成功后,此时axios请求接口lang,就会从http://localhost:3100/transfer/lang转发到http://localhost:888/api/v1/admin/lang

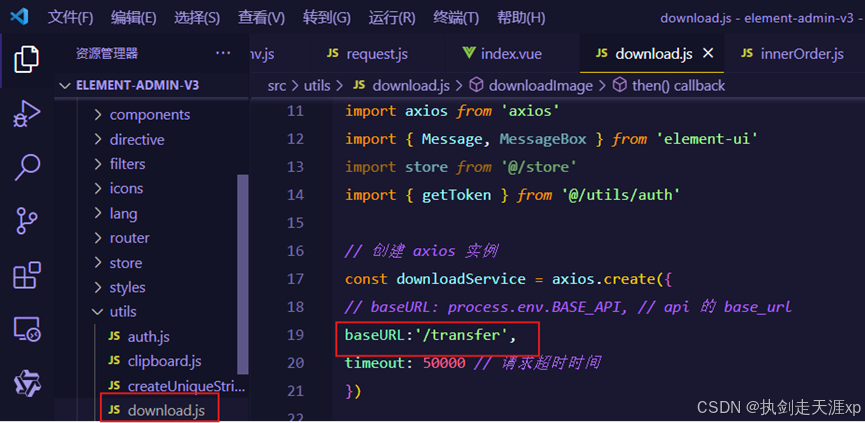
同样的,还需要修改@/utils/download.js

正式机解决跨域问题:vue打包
正式服务器一般使用vue打包后的dist目录,dist 目录包含了项目构建(构建/编译)后的最终产物。
当使用 Vue CLI 或其他构建工具(如 Webpack、Vite)进行项目构建时,源代码(src 目录下的文件)会被编译、压缩、优化,最终生成可在浏览器中直接运行的静态资源文件,这些文件会被放置在 dist 目录中。
第一步,启用cors模块
打开phpstudy\Extensions\Apache2.4.39\conf\http.conf,确认下面的mod_headers.so已开启(默认情况下是开启的)。在http.conf中,可能存在两个mod_hearder.so,只要其中一个开启即可。
|
LoadModule headers_module modules/mod_headers.so |
第二步:修改apache的vhost文件或者vue根目录下的.htaccess文件
|
<VirtualHost _default_:8081> DocumentRoot "E:/phpstudy_pro/WWW/yiwen/admin/vue2/element-admin-v3/dist" <Directory "E:/phpstudy_pro/WWW/yiwen/admin/vue2/element-admin-v3/dist"> Options Indexes FollowSymLinks AllowOverride All Require all granted Header set Access-Control-Allow-Origin "*" Header set Access-Control-Allow-Methods "GET, POST, OPTIONS" Header set Access-Control-Allow-Headers "Content-Type, Authorization" </Directory> </VirtualHost> |
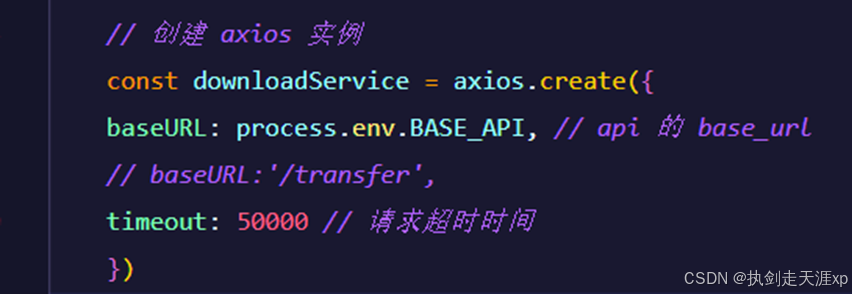
第三步:去掉vue目录中的@src/utils/request.js @src/utils/download.js 中对于baseURL
的配置,修改/transfer 为 process.env.BASE_API
由于在本地开发时,需要配置跨域,就会更新baseURL,而使用dist目录的方式,就不需要使用这种方式处理跨域了。

在config/index.js proxyTable可以去掉,也可以保留。生产环境下,前端代码不再通过 npm run dev 启动开发服务器,因此不依赖 proxyTable 来代理请求

此时访问 http://localhost:3100/transfer/lang 就不能存在跨域问题了

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)