uniapp在移动端软键盘监听(弹出,收起),及影响定位布局的问题
参考:https://www.cnblogs.com/wangyihong/p/7514304.html
参考:https://www.cnblogs.com/wangyihong/p/7514304.html
问题:通过绝对定位或者固定定位设置底部按钮,在虚拟键盘弹起时,底部按钮会被顶到虚拟键盘上方。
方法一:最简单的,给按钮使用相对定位,单按钮肯定无法固定在屏幕底部了,没人挑毛病就可凑合用。
方法二:还是绝对定位或固定定位,给输入框来个监听,@focus聚焦则隐藏按钮,@blur失焦则显示按钮。但是安卓手机,键盘收起时输入框不会立刻失焦,键盘完全收起后过几秒才失焦,有个时间差,这方法就不完美。
方法三:监听键盘的高度,uniapp里面提供了uni.onKeyboardHeightChange监听键盘高度的方法,在页面加载的时候创建监听器。如果把监听器放在@blur上,第一次失焦还是会有时间差的。这办法在页面显示上还是很完美的,but还是会有问题,根据uniapp社区里有人反馈,onKeyboardHeightChange这个监听器在页面退出的时候不会销毁,重新进入页面的时候还会再创建一个新的监听器,直到应用退出才销毁。好像说把hbuilder版本升级后这个bug会解决。
另:uniapp里还有个属性,官方文档:https://uniapp.dcloud.io/collocation/pages?id=app-plus
配置app-plus{
softinputMode: adjustResize
}
20210322更新:
最近做的项目又碰到了这个问题,uniapp开发的app应用。目前安卓机和苹果机没发现底部按钮会定位失效的情况。具体怎么解决的真有点忘记了,把目前可能有关的地方贴出来:
1、pages.json的页面配置
"app-plus": {
"softinputMode": "adjustPan"
}
2、 页面上输入框位置属性position: relative;按钮位置属性position: absolute;
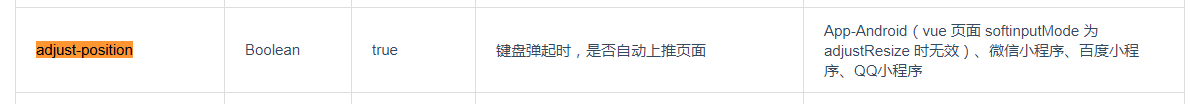
输入框加上adjust-position属性<input type="text" :adjust-position="false"/>

官方文档参考:https://uniapp.dcloud.io/component/input?id=input
关于产生问题的原因:
苹果手机在键盘弹起后,页面应该会重新计算下?导致绝对定位/相对定位的按钮重新去计算bottom的位置。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)