Vue大神路(二):一文了解前端架构体系以及前后端分离发展史
前端三要素HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式JavaScript(行为):是一种若类型脚本语言,其源代码不需经过编译,而是又浏览器解释运行,用于控制网页的行为结构层(HTML)这个就是一些标记语言,就不说了表现层(css)css层
前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式
- JavaScript(行为):是一种若类型脚本语言,其源代码不需经过编译,而是又浏览器解释运行,用于控制网页的行为
结构层(HTML)
这个就是一些标记语言,就不说了
表现层(css)
css层叠样式表是一门标记语言,并不是变成语言,因此不可以自定义变量,不可以引用等,换句话说就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复暑促,导致难以维护;
这就导致了我们在工作中无端增加了许多工作量.为了解决这个问题,前端开发人员使用一种称之为[css预处理器]的工具,提供css缺失的样式层复用机制,减少冗余代码,提高样式代码的可维护性.大大提高了前端在样式上的开发效率.
什么是css预处理器?
css预处理器定义了一种新的语言,其基本思想是,用已汇总专门的编程语言,为css增加了一些编程的特性,将css作为目标生成文件,然后开发者就只要使用这种语言进行css的编码工作.转化成通俗易懂的话来说就是"用一种专门的编程语言,进行Web页面样式设计,再通过编译器转化为正常的CSS文件,以供项目使用".
常用的css预处理器有哪些:
- SASS:基于Ruby,通过服务端处理,功能强大.解析效率高.需要学习Ruby语言,上手难度高于LESS
- LESS:基于NodeJS,通过客户端处理,使用简单.功能比SASS简单,解析效率也低于SASS,但在实际开发中足够了.淘宝每个节日都有皮肤,是因为后台已经编写好了多套主题,less,一键切换就可以了.
行为层(JavaScript)
JavaScript是一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发给浏览器由浏览器解释运行.
Native 原生JS开发
原生JS开发,也就是让我们按照[ECMAScript]标准的开发方式,简称是ES,特点是所有浏览器都支持,ES标准已发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包成ES5支持!)
- ES7
- ES8
- ES9(草案阶段)
从ES6开始每年发布一个版本,以年份作为名称,区别就是逐步增加新特性.
TypeScript微软的标准
TypeScript是一种由微软开发的自由和开源的编程语言,它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的对象编程.由安德斯-海尔斯伯格(C#,Delphi,TypeScript之父;.NET创立者)主导.
JavaScript框架
JQuery库
大家最熟知的JavaScript库,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6,7,8;
Angular
Goole收购的前端框架,由一群Java程序员开发,其特点就是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用了TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的特点是版本迭代不合理(如:1代->2代,除了名字,基本就是两个东西;已推出了Angular6)
React
Facebook出品,一款高性能的JS前端框架;特点是提出了新概念[虚拟DOM]用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门[JSX]语言;
Vue
一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发,路由,状态管理等特性.
其特点是综合了Angular(模块化)和React(虚拟DOM)的优点;
Axios
前端通信框架;因为Vue的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用JQuery提供的AJAX通信功能;
JavaScript构建工具
- Babel:JS编译工具,主要用于浏览器不支持ES新特性,比如用于编译TypeScript
- WebPack:模块打包器,主要作用是打包,压缩,合并及按序加载
前端所需后端技术
前端人员为了方便开发也需要掌握一定的后端及时,但是我们Java后台人员知道后台知识体系极其5庞大复杂,所以为了方便前端人员开发后台应用,就出现了NodeJS这样的技术.
NodeJS的作者已经声称放弃了NodeJS(说是架构做的不好再加上笨重的node_moules,可能让作者不爽了吧),开始开发全新架构的Deno.
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS框架及项目管理工具如下:
- Express:NodeJS框架
- Koa:Express简化版
- NPM:项目综合管理工具,类似于Maven
- YARN:NPM的替代方案,类似于Maven和Gradle的关系
前后分离的演变史
后端为主的 MVC 时代
为了降低开发的复杂度,以后端为出发点,比如:Strus,SpringMVC等框架的使用,就是后端的MVC时代;
以SpringMVC流程为例:

- 客户端(用户)发起请求到前端控制器(DispatchServlet)
- 前端控制器请求处理器映射器(HandlerMapping)查找对应的处理器(Handler),可以根据xml配置,注解进行查找.
- 处理器映射器HandlerMapping将找到的处理器Handler返回给前端控制器DispatchServlet
- 前端控制器调用处理器适配器HandlerAdapter以此来调用具体的处理器
- 处理器映射器调用处理器执行对应的逻辑
- 处理器将执行结果封装到ModelAndeView视图对象中,并返回给处理器适配器
- 处理器适配器将对应的视图对象返回给前端控制器
- 前端控制器请求视图解析器将视图进行解析,根据逻辑视图名解析成真正的视图(JSP)
- 视图解析器将解析结果返回给前端控制器
- 前端控制器将解析的视图进行视图渲染,视图渲染将模型数据(在ModelAndView对象中)填充到reques域
- 前端控制器向用户响应结果
优点:
MVC 是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,使模板里无法写入 Java代码,让前后端分工更加清晰。单体应用!
缺点:
前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式:
1、第一种是前端写 DEMO,写好后,让后端去套模板。好处是 DEMO 可以本地开发,很高效。不足是还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大;
2、另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发。好处是 UI 相关的代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素。前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是Controller ,页面路由等功能本应该是前端最关注的,但却是由后端来实现。 Controller 本身与 Model 往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在 Controller 层。这些问
题不能全归结于程序员的素养,否则 JSP 就够了。对前端发挥的局限性:性能优化如果只在前端做空间非常有限,于是我们经常需要后端合作;
基于AJAX带来的SPA时代
时间回到2005年AJAX(Asynchronous JavaScript And XML,异步JavaScript和MXL,老技术新用法)被正式提出并开始使用CDN作为静态资源存储,于是出现了JavaScript王者归来(在这之前JS都是用在网页上贴狗皮膏药广告的)的SPA(Single Page Application)单页面应用时代.

优点:
在这种模式下,前后端的分工非常清晰,前后端的关键协作点时AJAX接口.看起来如此美妙,但回头过来看看的化,这与JSP时代区别不大.复杂度从服务端的JSP里移到了浏览器的JavaScript,浏览器端变得很复杂.类似于Spring MVC,这个时代开始出现浏览器端的分层架构:

缺点:
- 前后端接口的约定:如果后端的接口一塌糊涂,如果后端的业务模型不够稳定,那么前端开发会很痛苦;不少团队也有类似尝试,通过接口规则,接口平台等方式来做.有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发.
- 前端开发的复杂度控制:SPA应用大多可以功能交互型为主,JavaScript代码过十万行很正常.大量JS代码的组织,与View层的绑定等 ,都不是容易的事情.
前端为主的MV* 时代
此处的MV* 模式如下:
- MVC(同步通信为主):Model ,View, Controller
- MVP(异步通信为主): Model, View, Presenter
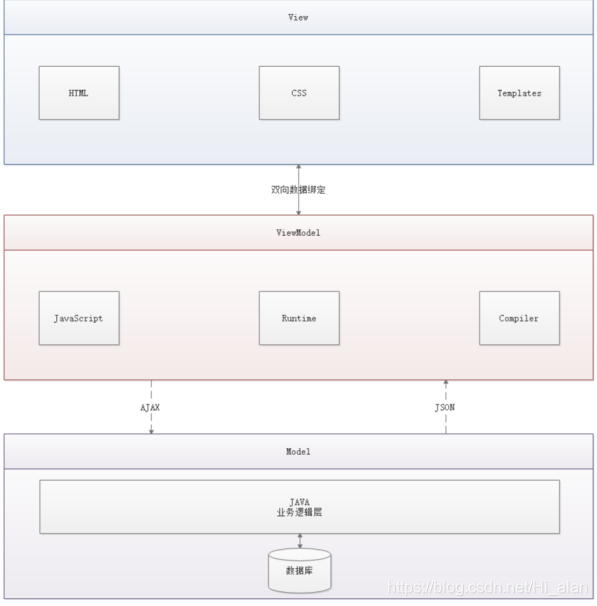
- MVVM(异步通信为主): Model,View ,ViewModel
为了降低前端开发复杂度,涌现了大量的前端框架,比如:AngularJS,React,Vue.js, EmberJS等,这些框架总的原则时先按类型分层,比如Templates,Controllers,Models,然后再在层内做切分,如下图:

优点:
- 前后端职责很清晰: 前端工作在浏览器端,后端工作在服务端.清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发.后端则可以专注于业务逻辑的处理,输出RESTful等接口.
- 前端开发的复杂度可控: 前端代码很重,但合理的分层,让前端代码能各司其职.这一块蛮有意思的,简单如模板特性的选择,就有很多讲究.并非越强大越好,限制什么,留下哪些自由,代码应该如何组织,所有这一切设计,得花一本书得厚度去说明.
- 部署相对独立:可以快速改进产品体验
缺点:
- 代码不能复用.比如后端依旧需要对数据做各种校验,检验逻辑无法复用浏览器得代码.如果可以复用,那么后端的数据校验可以相对简单化.
- 全异步,对SEO不利.往往还需要服务端做同步渲染的降级方案.
- 性能并非最佳,特别时移动互联网时代
- SPA不能满足所有需求,依旧存在大量多页面应用.URL Design需要后端配合,前端无法完全掌控.
NodeJS带来的全栈时代
前端为主的MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处.随着NodeJS的兴起,JavaScript开始有能力运行在服务端.这意味着可以有一种新的研发模式:

在这种研发模式下,前后端的指责很清晰.对前端来说,两个UI层各司其职:
- Front-end UI layer处理浏览器层的展现逻辑.通过CSS渲染样式,通过JavaScript添加交互功能,HTML的生成也可以放在这层,具体看应用场景.
- Back-end UI layer 处理路由,模板,数据获取,cookie等.通过路由,前端终于可以自主把控URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控.后端也终于可以摆脱对展现的强关注,转而可以专心于业务逻辑层的开发.
通过Node, Web Server层也是JavaScript代码,这意味着部分代码可前后复用,需要SEO的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解.前一种模式的不足,通过这种模式几乎都能完美解决掉.
与JSP模式相比,全栈模式看起来是一种回归,也的确是一种原始开发模式的回归.不过是一种螺旋上升式的回归.
基于NodeJS的全栈模式,依旧面临很多挑战:
- 需要前端对服务端编程有更进一步的认识.比如TCP/IP等网络知识的掌握.
- NodeJS层与Java层的高效同i性能.NodeJS模式下,都在服务器端,RESTful HTTP通信未必高效,通过SOAP等方式的通信更高效.一切需要更多知识点和实操经验.
- 大量历史遗留问题如何过度.这可能 式最大最大的阻力.
MVVM模式
什么式MVVM模式
MVVM(Model-View-ViwModel)是一种软件架构设计模式,由微软WPF(用于提嗲WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和 Ted Peters开发,是一种简化用户界面的事件驱动编程方式.由John Gossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表.
MVVM源自于经典的MVC(Model-View-Controller)模式.MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行数据双向绑定
- 向下与Model层通过接口请求进行数据交互

MVVM已经相当成熟了,当下流行的MVVM框架有Vue.js,AngularJS等
为什么要使用MVVM
所有的架构本质都是为了解耦!
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
- 低耦合: 视图(View) 可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model数据变化的时候View也可以不变.
- 可复用: 你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑.
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
- 可测试: 界面素来是比较难于测试的,而现在测试可以针对ViewModel来写.
MVVM的组成部分

view:
view是视图层,也就是用户界面.前端主要由HTML和CSS来构建,为了更方便的展现ViewModel或者Model层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker,Theymeleaf等等,各大MVVM框架和Vue.js,AngularJS,EJS等也都有自己用来构建用户界面的内置模板语言.
Model:
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据系统展开.这里的难点主要在于需要和前端约定统一的接口规则
ViewModel:
ViewModel是由前端开发人员组织生成和维护的视图数据层.在这一层,前端开发证对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的视图数据模型.
需要注意的是ViewModel所封装来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的.
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生了什么,点击这一块发生生么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装了在ViewModel里.这样的封装使得ViewModel可以完整地去描述View层.由于实现了双向绑定,ViewModel的内容会实时展现在View层,这是激动人心的,因为前端开发这再也不必低效又麻烦地同故宫操纵DOM去更新视图.
MVVM框架已经把最脏最累地一块做好了,我们开发者只需要处理和维护ViewModel,更新数据视图就会自动得到相应更新,真正实现事件驱动编程.
View层展现地不是Model层地数据,而是ViewModel的数据,由ViewMoel负责于Model层交互,这就完全解耦了View层和Model层,这个结构是至关重要的,它是前后端分离方案实施的重要一环.
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)