计算机图形学概述
文章目录一、图形学基本概念1.1 基本概念1.2 图形及构成要素1.3 计算机中表示图形的方法1.4 计算机图形学的定义1.5 学科间关系1.6 图形学、图像处理、模式识别的异同二、计算机图形学的发展2.1 图形技术发展2.2 历史追溯三、图形学研究内容及趋势四、图形技术的应用4.1 计算机辅助设计与制造(CAD/CAM)4.2 电子出版及办公自动化4.3 计算机动画、娱乐及艺术4.4 地形地貌及
·
一、 图形学基本概念
1.1 基本概念
- 图形 (Graphic):现实世界中能够在人的视觉系统中形成视觉印象的客观对象 。
- 计算机图形学 (Computer Graphics):是研究怎样用数字计算机生成、处理和显示图形的原理、方法和技术的一门学科。
- 图像 (Image ):实际拍摄或印刷出来的画面 。
- 图像处理 (Image Process):将客观世界中原来存在的物体影像处理成新的数字化图像的相关技术,如CT扫描、X射线探伤等。主要涉及图像的增强、分割、去噪、重组、特征提取和存储等。
- 模式识别 (Pattern Recognition):对所输入的图像进行分析和识别,找出其中蕴涵的内在联系或抽象模型,如邮政分检设备、地形地貌识别等。
1.2 图形及构成要素
- 图形是能在人的视觉系统中产生视觉印象的客观对象,包括自然景物、拍摄到的图片、用数学方法描述的图形等等。
- 构成图形的要素有两方面:
(1)几何要素:刻画对象的轮廓、形状等
(2)非几何要素:刻画对象的颜色、材质等
1.3 计算机中表示图形的方法
- 点阵表示:枚举出图形中所有的点(强调图形由具有灰度或色彩的点构成),简称为图像(数字图像)。
- 参数表示:由图形的形状参数(方程或分析表达式的系数,线段的端点坐标等)+属性参数(颜色、线型等)来表示图形,简称为图形。
1.4 计算机图形学的定义
-
计算机图形学是研究怎样利用计算机来生成、处理和显示图形的原理、方法和技术的一门学科。
-
IEEE定义:Computer graphics is the art or science of producing graphical images with the aid of computer.
-
它是建立在传统的图学理论、应用数学及计算机科学基础上的一门边缘学科。
1.5 学科间关系


1.6 图形学、图像处理、模式识别的异同

二、计算机图形学的发展
2.1 图形技术发展

2.2 历史追溯
- 推广应用阶段 (70年代)
交互图形系统在多个国家得到应用,许多新的、更完备的图形系统 断被研制出来。 - 系统使用化阶段(80年代)
80年代初,图形学依然是较小的学科,原因是图形硬件设备十分昂贵,且基于图形的应用相对较少。后来,情况发生了变化…… - 标准化智能化阶段(90年代后)
技术发展、需求驱动
三、图形学研究内容及趋势
- 几何造型技术
- 图形生成技术
- 图形处理技术
- 图形信息的存储、检索与交换技术
- 人机交互技术
- 动画技术
- 图形输入输出技术
- 图形标准与图形软件包的研究与开发
- 研究趋势:向着标准化、集成化、智能化发展,多媒体技术、人工智能、专家系统与计算机图形学相结合。
四、图形技术的应用
4.1 计算机辅助设计与制造(CAD/CAM)
- 利用计算机图形学的基本原理和方法开发出CAD/CAM集成的商品化软件系统,广泛地应用于建筑设计、机械产品设计,大到飞机、汽车、船舶的外形设计,小到传感器的结构设计。在一个统一的环境中完成加工工艺计划、工具定义和编程任务。
4.2 电子出版及办公自动化
- 绘制各种图形,如统计数据的二维和三维图形、直方图、圆饼图、线条图、扇形图等,还可绘制工作进程图、库存、生产进程图、生产调度图以及大量的其它图形。
- 随着图、声、文结合的多媒体技术的发展,配合迅速发展的计算机网络,可视电话、电视会议、远程诊断以及文字、图表等的编辑和硬拷贝正在家庭、办公室普及。
4.3 计算机动画、娱乐及艺术
- 由于计算机图形系统的硬件速度提高,软件功能增强,利用图形工作站和高档微机来制作计算机动画、广告、电视、电影、游戏等已经相当普遍,有影片还获得了奥斯卡奖。
- 将计算机图形学与人工智能技术结合起来,可构造出丰富多彩的艺术图像,如各种图案、花纹、工艺外形设计及传统的油画、中国国画和书法等,利用专家系统中设定的规则,可以构造出形状各异的美术图案,生成盆景和书法等。
4.4 地形地貌及地理信息系统
- 应用计算机图形生成技术产生高精度的地理图形或自然资源的图形是另一个重要的应用领域,包括地理图、地形图、矿藏分布图、海洋地理图、气象气流图、植物分布图以及其他各类等高线、等位面图等。建立在地理图形基础之上的地理信息管理系统GIS( Geographic Information System)已经在许多国家中得到广泛的应用。广泛应用于农林、地质、旅游、交通、测绘、城市规划、土地管理、环境保护、资源开发和灾害监测以及各种与地理空间有关的行业部门。
4.5 计算机仿真

- 日本Yoshinori Dobashi等人绘制的真实感云

- 由清华大学自然景物平台生成的野外场景
4.6 科学可视化

4.7 真实感图形

4.8 虚拟现实(Virtual Reality)

五、计算机图形系统

5.1 图形硬件发展:图形显示器的发展
- 第一阶段:控制开关、穿孔纸等
- 第二阶段:键盘
- 第三阶段:二维定位设备,如鼠标、光笔、图形输入板、触摸屏、语音等等
- 第四阶段:三维输入设备(如空间球、数据手套、数据衣),用户的手势、表情等
- 第五阶段:用户的思维
5.2 软件标准形成
- 1964年 S. Coons提出Coons曲面,用小块曲面片组合自由曲面;
- 1966年 P. Bezier提出Bezier曲线和曲面,奠定了计算机辅助几何设计的基础;
- 1975年 Versprille提出有理B样条的理论,进而发展到NURBS;
5.3 图形软件系统分类
- 用某种语言写成的子程序包
如:GKS (Graphics Kernel System)、PHIGS(Programmer’s Hierarchical Interactive Graphics system )、GL Graphics Library
便于移植和推广、但执行速度相对较慢,效率低 - 扩充计算机语言,使其具有图形生成和处理的功能
如: Turbo Pascal、Turbo C、Auto Lisp等。
简练、紧凑、执行速度快,但不可移植 - 专用图形系统
效率高,但系统开发量大,可移植性差
5.4 常用图形软件标准


六、颜色模型
6.1 颜色的定义
- 颜色以主波长(Dominant Wavelength)、色纯度(Purity)和辉度(Luminance)来描述。
(1)主波长决定了颜色的基本色彩;
(2)色纯度反映了该颜色中纯色光与白色光的比例;
(3)辉度就是人眼感知到的颜色的亮度。 - 从视觉角度:颜色以色彩Hue、饱和度Saturation和亮度(Brightness)描述。
用适当比例的三种颜色混合,可以获得白色,而且这三种颜色中的任意两种的组合都不能生成第三种颜色,称为三原色理论。

- 颜色空间:在绘画时可以使用红色、绿色和蓝色这三种原色生成不同的颜色,这些颜色就定义了一个色彩空间。
将红色的量定义为 X 坐标轴、绿色的量定义为 Y 坐标轴、蓝色的量定义为 Z 坐标轴,这样就得到一个三维空间,每种可能的颜色在这个三维空间中都有唯一的一个位置。

6.2 颜色模型
- 颜色模型(色彩模型):是指某个三维颜色空间上的一个可见光的子集,它包含某个颜色域的所有颜色,但无法包括所有的可见光。
- 常见的颜色模型有:RGB、CMY、HSV、HSL

6.3 几种常用模型
- RGB颜色模型

它采用直角坐标系,RGB模型定义颜色是一个加性原色系统,即由黑色开始,加入合适的基色元素得到所希望颜色。 - CMY颜色模型(Cyan,Magenta,Yellow)

它采用直角坐标系,区别于RGB模型的是原点对应是黑,通过向黑色中加入某种颜色来定义其他颜色,而CMY原点模型对应是白,通过从白色中减去某种颜色来定义其他颜色。 - HSV颜色模型

- HSV (色彩hue, 饱和度saturation, 亮度value), 也称HSB (B指brightness) 是艺术家们常用的,因为与加法减法混色的术语相比,使用色相,饱和度等概念描述色彩更自然直观。HSV 是RGB色彩空间的一种变形,它的内容与色彩尺度与其出处——RGB色彩空间有密切联系。
- 在锥顶面的六边形中,各顶点上的颜色V=1、S=1,这种颜色是纯色。锥顶面包含R=1、G=1、B=1的RGB模型3个面,所代表的颜色较亮。色彩H绕V轴的旋转角给定不同的颜色:0°对应于红色,120°对应于绿色,240°对应于蓝色。在HSV模型中,每一种颜色和它的补色相差180°;饱和度S取值范围是0至1。
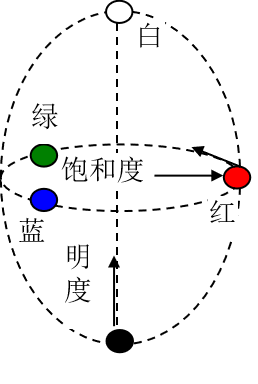
- HLS颜色模型

- HSL (色彩hue, 饱和度saturation,明度 lightness/luminance), 也称HLS 或 HSI (I指intensity) 与 HSV非常相似,仅用“明度”(lightness)替代了“亮度”(brightness)。二者区别在于,一种纯色的brightness等于白色的brightness, 而纯色的lightness 等于中度灰的lightness.
- 它指明所选色彩位置与水平轴之间的夹角关系也与HSV模型一致,互补色也是在双梭锥上互成180°。该模型的垂直轴称为亮度(L),增加L使颜色变亮,减少L使其变暗,在L=0处为黑色,L=1处为白色,灰度沿着L轴分布,其“纯色彩”位于L=0.5,S=1的平面上,饱和度参数S用于说明颜色的相对纯度,S的变化范围是0-1,当S减少时,色彩的纯度也减少,S=0时,仅有灰度。
6.4 几种常用模型应用

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)