win10上vue 安装、卸载、升级
1、vue 卸载2、vue 安装2.1、安装 node.jshttps://nodejs.org/en/download/下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘2.2、设置global和cache路径说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。(1)在nodejs的安装目录下,新建node_global和node_cache两个
1、vue 卸载

2、vue 安装
2.1、安装 node.js
https://nodejs.org/en/download/

下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘
2.2、设置global和cache路径
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
(1)在nodejs的安装目录下,新建node_global和node_cache两个文件夹
(2)设置global和cache
npm config set prefix "D:\server\nodejs12\node_global"
npm config set cache "D:\server\nodejs12\node_cache"

设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\Program Files\nodejs\node_global\node_modules里
2.3、安装cnpm
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,因此首先安装“中国的npm”——cnpm
参考网址如下:http://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.4、设置环境变量(非常重要)
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
修改用户变量PATH
选中PATH,点击编辑,在已有的变量后面,加入英文的";",然后把“D:\server\nodejs12\node_global”加到后面

新增系统变量NODE_PATH
在下面的系统变量中点击新建,弹出下框,把变量值设置成“D:\server\nodejs12\node_global\node_modules”

下面两步,要先进入你要安装的项目文件夹下(直接在 D:\server\nodejs12\node_global\node_modules下就可以了)
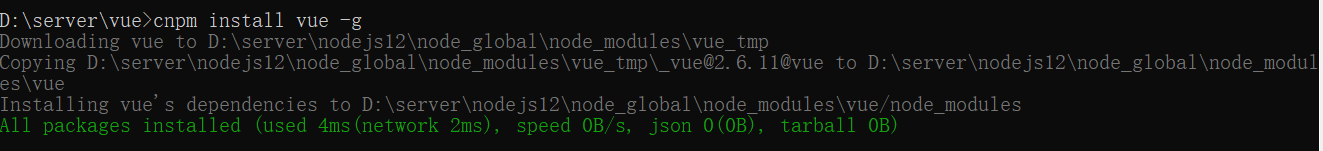
2.5、用cnpm安装vue
cnpm install vue -g
install 安装命令
vue 安装模块
-g 放在全局目录
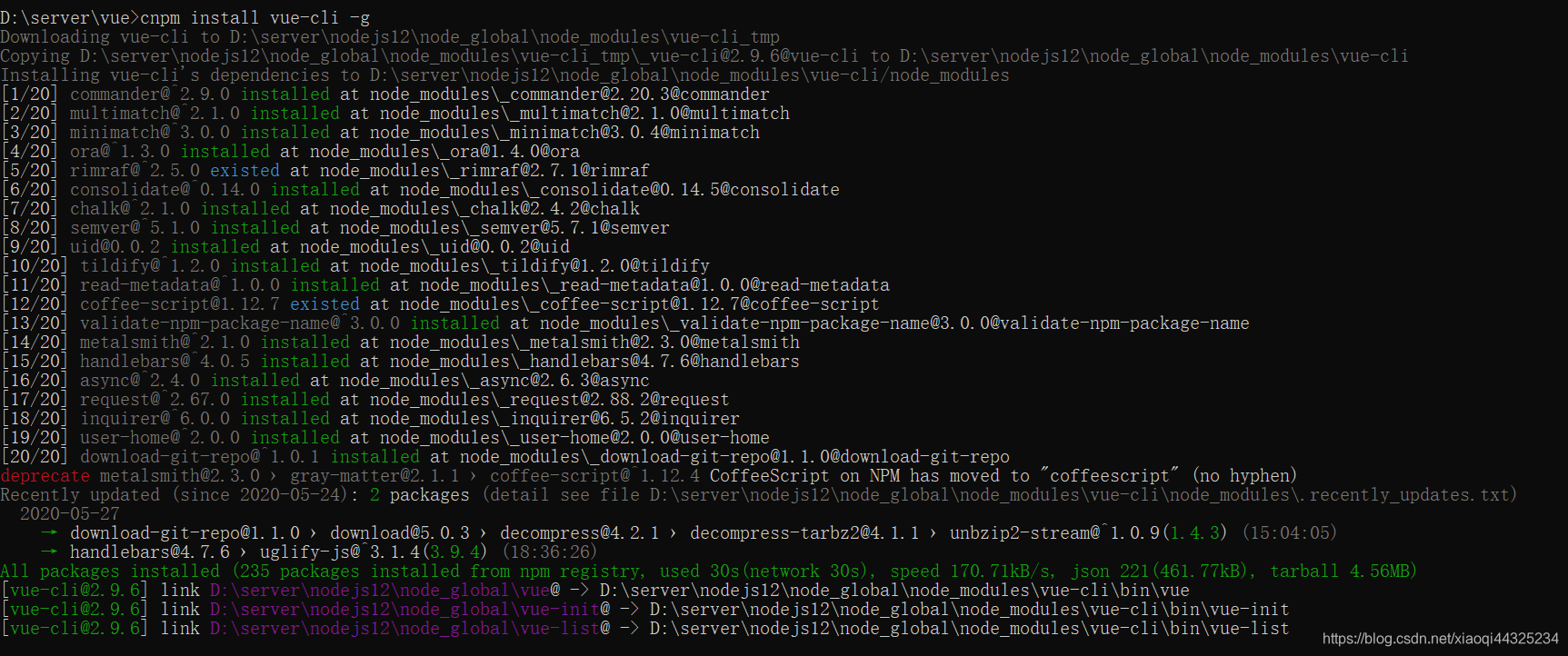
2.6、安装vue命令行工具
// 这样安装的是 vue 2.x
cnpm install vue-cli -g
// 这样安装的是 vue 最新版
npm install -g @vue/clivue3.0 开始,可以通过 在终端用vue ui 打开一个网页,通过网页进行 创建vue 项目




安装错了,我想安装的 是 vue3.0


npm安装vue-cli时速度慢,fetchMetadata经常卡住并报异常
将npm的仓库地址改为淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global



参考文章:WIN10下搭建vue开发环境
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)