vue 项目 upload上传图片 并实现拖拽排序
upload 上传图片并实现拖拽功能1、npm i -S vuedraggable2、//页面引入import draggable from "vuedraggable"components: {draggable}3、4、拖拽的事件就是updatedatadragEnd(evt){evt.preventDefault();//file-list 就是可展现的image 的数组},...
·
upload 上传图片并实现拖拽功能
1、npm i -S vuedraggable
2、//页面引入
import draggable from "vuedraggable"
components: {
draggable
}
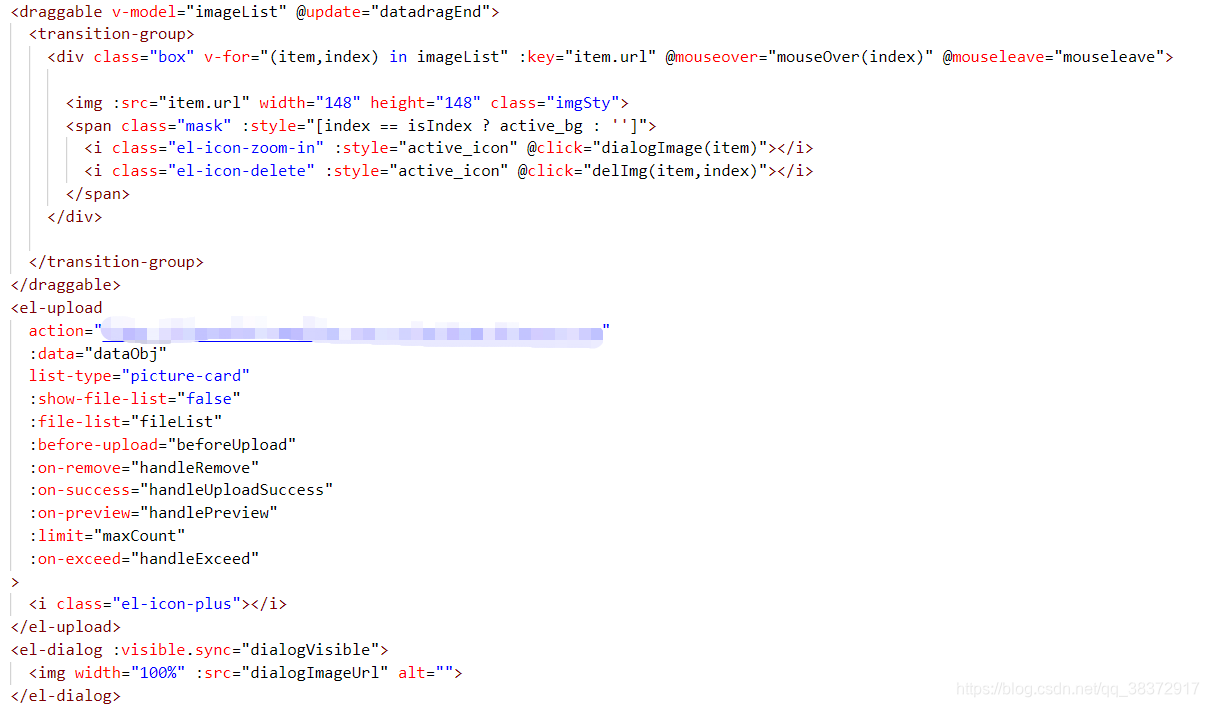
3、
4、拖拽的事件就是update
datadragEnd (evt) {
evt.preventDefault();
//file-list 就是可展现的image 的数组
},
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)