浅谈flexible.js
1.什么是flexible.js?flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。2.如何使用flexible.js呢?
一键AI生成摘要,助你高效阅读
问答
·
1.什么是flexible.js?
flexible.js是手淘开发出的一个用来适配移动端的js框架。手淘框架的核心原理就是根据制不同的width给网页中html根节点设置不同的font-size,然后所有的px都用rem来代替,这样就实现了不同大小的屏幕都适应相同的样式了。其实它就是一个终端设备适配的解决方案,也就是说它可以让你在不同的终端设备中实现页面适配。
2.如何使用flexible.js呢?
1.首先我们在GitHub上下载它的压缩包:github.com/amfe/lib-fl…
2.打开压缩包,找到index.js文件

3.将index.js复制到我们项目的文件夹中,并且在html中引入

4.以vscode为例
(1)安装cssrem插件

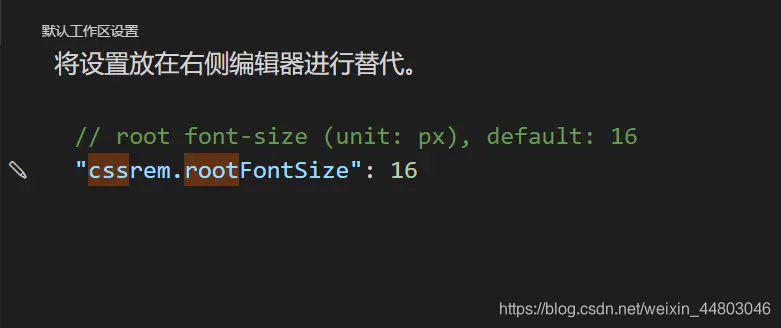
(2)在setting.json中修改cssrem中默认的字体大小,这里以屏幕为750px为例(因为flexible.js默认将屏幕分成十份,所以我们将cssrem.rootFontSize修改为75)


(3)保存之后重新打开vscode
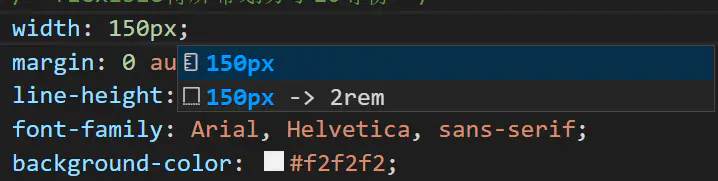
再当我们输入宽度的时候,我就可以看到vscode自动帮我们计算好了对应的rem值,我们只要点击使用就可以了。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)