关于uni-app App-plus中iconfont图标的引入没效果,博主踩过的坑
在做项目的时候,我们可能习惯性的会选择font-class类型然后在线拷贝css文件,添加到项目文件中,结果到了app-plus时,发现还缺少ttf文件的引入"buttons": [{"fontSrc": "/static/iconfont.ttf","text": "\ue66e","fontSize": "26","color": "#fff","float": "left","backgr
·
在做项目的时候,我们可能习惯性的会选择font-class类型
然后在线拷贝css文件,添加到项目文件中,结果到了app-plus时,发现还缺少ttf文件的引入
"buttons": [{
"fontSrc": "/static/iconfont.ttf",
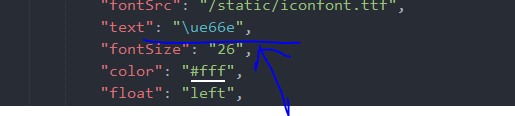
"text": "\ue66e",
"fontSize": "26",
"color": "#fff",
"float": "left",
"background": "#fa436a"
},
{
"fontSrc": "/static/iconfont.ttf",
"text": "\ue744",
"fontSize": "27",
"color": "#fa436a",
"background": "rgba(0,0,0,0.8)",
"redDot": true
}
]
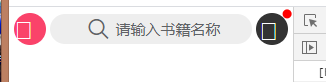
结果就去把之前的font-class的文件下载到本地,并拷贝到项目,结果还是老样子:
这主要是拷贝错了文件,ttf设置的只支持Unicode编码,所以要下载unicode的素材
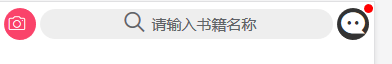
然后将iconfont.ttf文件拷贝至项目文件中,进行引入、使用,效果如下
最后,再次提醒大家,我们得到的的iconfont.cssd的文件中content为5为数,在ttf使用中需要在\后加一个u
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容















所有评论(0)