Vue,element-ui中Select组件创建新选项
1、页面效果2、使用3、实现<el-select class="width100" v-model="form.nowname" clearable multiple filterable allow-create default-first-option placeholder="输入修改后的文件名,用回车添加"><el-option v-for="item in newNam
·
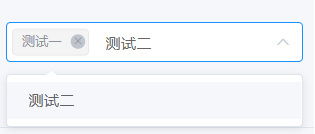
1、页面效果


2、使用

3、实现
<el-select class="width100" v-model="form.nowname" clearable multiple filterable allow-create default-first-option placeholder="输入修改后的文件名,用回车添加">
<el-option v-for="item in newName" :key="item.key" :label="item.label" :value="item.label"></el-option>
</el-select>
定义时
newName: [
{label:"输入上传时新文件名称,用回车添加",key:1}
],
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)