React+TypeScript+antDegin4+Redux+axios的后台管理系统的模板
搭建步骤:1,安装和初始化yarn create react-app admin-model-ts --template typescript出现这个就项目初始化完成,基本的react项目就完成了进入项目admin-model-ts项目中,完善项目所需要的依赖2,引入 antdyarn add antd按需加载配置先装依赖:yarn add react-app-rewired customize-
预览地址:http://wx.znike.top:9002/
GitHub地址:https://github.com/zengY1/React-TypeScript-antDegin4-Redux-axios
登陆页面:

布局页面:

搭建步骤:
1,安装和初始化
yarn create react-app admin-model-ts --template typescript
出现这个就项目初始化完成,基本的react项目就完成了
进入项目admin-model-ts项目中,完善项目所需要的依赖
2,引入 antd
yarn add antd按需加载配置
先装依赖:
yarn add react-app-rewired customize-crayarn add babel-plugin-import修改项目的启动项配置
/* package.json */
"scripts": {
- "start": "react-scripts start",
+ "start": "react-app-rewired start",
- "build": "react-scripts build",
+ "build": "react-app-rewired build",
- "test": "react-scripts test",
+ "test": "react-app-rewired test",
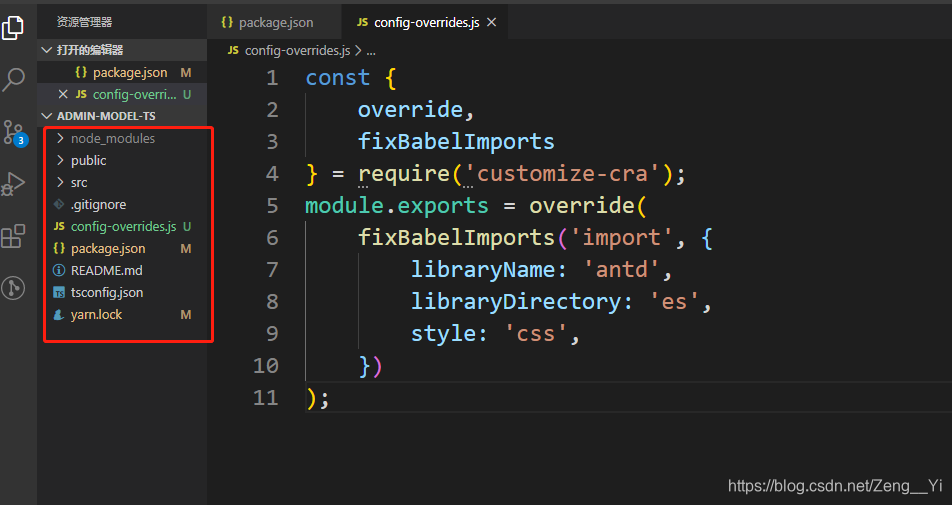
}然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
const {
override,
fixBabelImports
} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
})
);目录结构:

测试antd的按需加载是否完成
在App.tsx中
import React from 'react';
import './App.css';
import { Button } from 'antd'
function App() {
return (
<div className="App">
<Button type="primary">react</Button>
</div>
);
}
export default App;
yarn start 启动项目
效果:

这样就antd的按需加载项目就完成了,样式使用的是css,
3,使用less及更改antd的主题色
安装 less 和less-loader 依赖
yarn add less less-loader更改config-overrides.js的配置
const {
override,
fixBabelImports,
addLessLoader
} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
javascriptEnabled: true,
modifyVars: { '@primary-color': '#1DA57A' },//设置主题色
}),
);重新启动项目

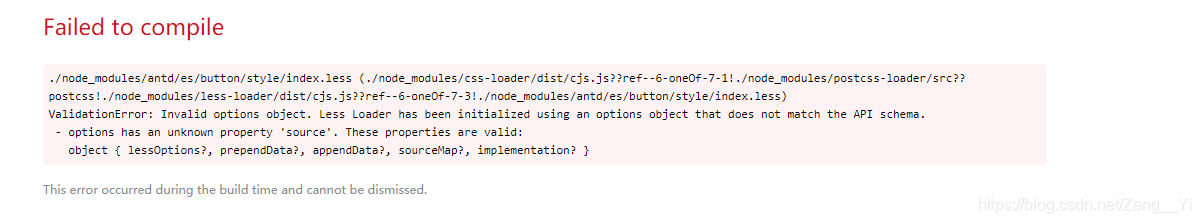
然后就报错了 less-loader 异常
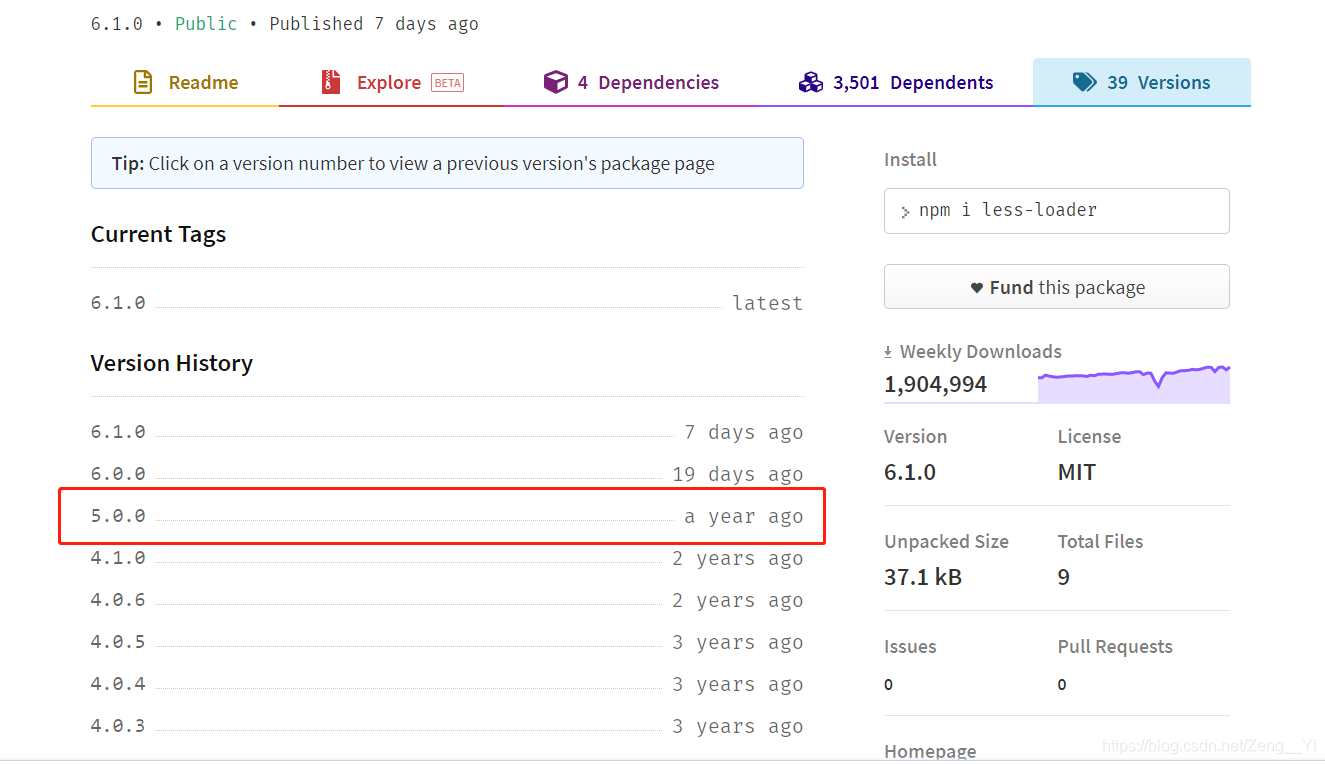
看了一下less-loader的版本:"less-loader": "^6.1.0",
解决方法:感觉现在版本估计和customize-cra有兼容性问题,可以使用less-loader:"^5.0.0"

yarn add less-loader@^5.0.0重新启动项目

这样less就安装完成了
这是在2020年5月16日之前的antdDesign推荐配置方法,在这之后推荐使用craco的配置方法。估计是less-loader6.0的不兼容问题吧

使用此项目部署的博客:https://blog.csdn.net/Zeng__Yi/article/details/103767185
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)