Web自动化——滑动scrollIntoView和Window.scrollTo()
一. 什么是scrollIntoViewscrollIntoView是一个与页面(容器)滚动相关的API二. 如何调用element.scrollIntoView()参数默认为true参数为true:调用该函数,页面发送滚动,使element的顶部与视图(容器)顶部对齐参数为false:使element的底部与视图(容器)底部对齐三. 使用场景在python+selenium做元...
一. 什么是scrollIntoView
scrollIntoView是一个与页面(容器)滚动相关的API
二. 如何调用
element.scrollIntoView() 参数默认为true
参数为true:调用该函数,页面发送滚动,使element的顶部与视图(容器)顶部对齐
参数为false:使element的底部与视图(容器)底部对齐
三. 使用场景
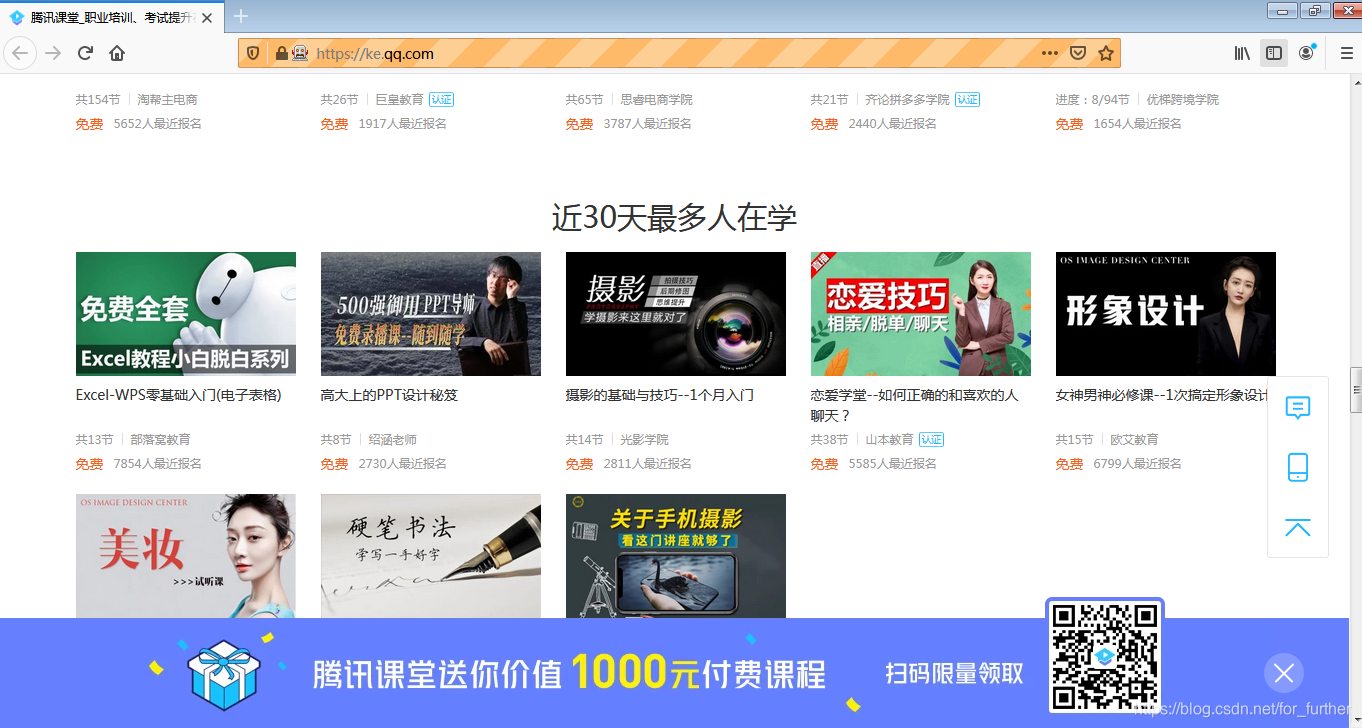
在python+selenium做元素定位时,有的元素在页面的不可见区域,这时候需要scrollIntoView()将其拖动到可见区域。比如以下,腾讯课堂,进入【近30天最多人在学】代码如下:
import unittest
from time import sleep
from selenium import webdriver
class MyCase(unittest.TestCase):
def setUp(self) -> None:
print('start---')
def tearDown(self) -> None:
print('end----')
def test1(self):
driver = webdriver.Firefox()
driver.get("https://ke.qq.com/")
driver.maximize_window()
target = driver.find_element_by_xpath('//html//body//section[3]//div//div[8]')
driver.execute_script('arguments[0].scrollIntoView();', target) # 将该模块与浏览器顶部对齐
sleep(6)
driver.execute_script('arguments[0].scrollIntoView(false);', target) # 将该模块与浏览器底部对齐
sleep(5)
driver.quit()
if __name__ == '__main__':
unittest.main()
(1) driver.execute_script(‘arguments[0].scrollIntoView();’, target) # 将该模块与浏览器顶部对齐,效果图如下:

(2)driver.execute_script(‘arguments[0].scrollIntoView(false);’, target) # 将该模块与浏览器底部对齐

JS的Window.scrollTo() 方法
一、定义和用法
scrollTo() 方法可把内容滚动到指定的坐标。
二、语法
scrollTo(xpos,ypos)
参数描述:
xpos 必需。要在窗口文档显示区左上角显示的文档的 x 坐标。
ypos 必需。要在窗口文档显示区左上角显示的文档的 y 坐标。

# 滚动到页面最底部
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
# 然后滚动到页面最顶部
sleep(10)
driver.execute_script("window.scrollTo(document.body.scrollHeight,0)")
(1)
driver.execute_script(“window.scrollTo(0,document.body.scrollHeight)”) # 滚动到页面最底部。效果图如下:

(2) driver.execute_script(“window.scrollTo(document.body.scrollHeight,0)”) # 滚动到页面最顶部 。效果图如下:

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)