uni-app 标题栏添加自定义按钮
uni-app实现在标题栏里添加自定义按钮,设置按钮字体图片,点击事件。1.下载字体图片文件并配置到项目里下载字体图片链接(1)进入首页,我下载了天猫精灵的字体图片(2)把想要的字体图片点击到购物车(3)进入购物车(4)添加到项目(5)下载到本地(6)解压好压缩包,修改好文件夹名称放到项目的static目录下(7)项目下新建一个目录common和一个icon.css文...
uni-app实现在标题栏里添加自定义按钮,设置按钮字体图片,点击事件。
1.下载字体图片文件并配置到项目里
下载字体图片链接
(1)进入首页,我下载了天猫精灵的字体图片

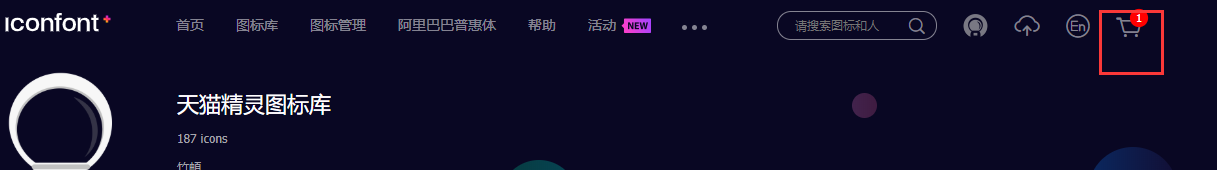
(2)把想要的字体图片点击到购物车

(3)进入购物车

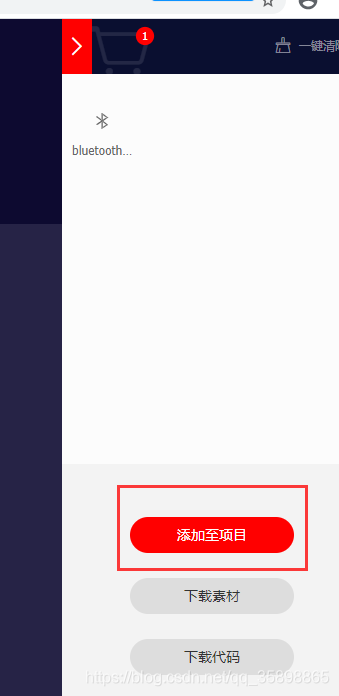
(4)添加到项目

(5)下载到本地

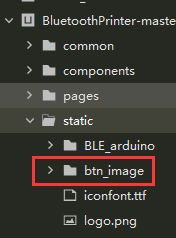
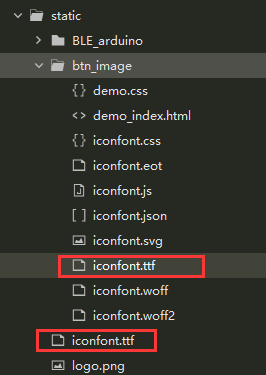
(6)解压好压缩包,修改好文件夹名称放到项目的static目录下

(7)项目下新建一个目录common和一个icon.css文件

(8)复制下载字体图片文件里面的iconfont.css的内容,粘贴到上一步新建的icon.css文件里

(9)修改一下icon.css文件,把多余的url去掉

(10)将字体文件的iconfont.ttf文件复制到static目录下

(11)在项目的App.vue文件里引入icon.css

2.配置pages.json文件,给标题栏添加自定义按钮
(1)打开项目的pages.json文件

上图的字体图片的编号是在下载好的字体文件的demo_index.html文件上的,用浏览器打开

浏览器打开demo_index.html之后,选择Unicode,根据uni-app官方规则,写成 /ue697

(2)标题栏按钮的点击事件
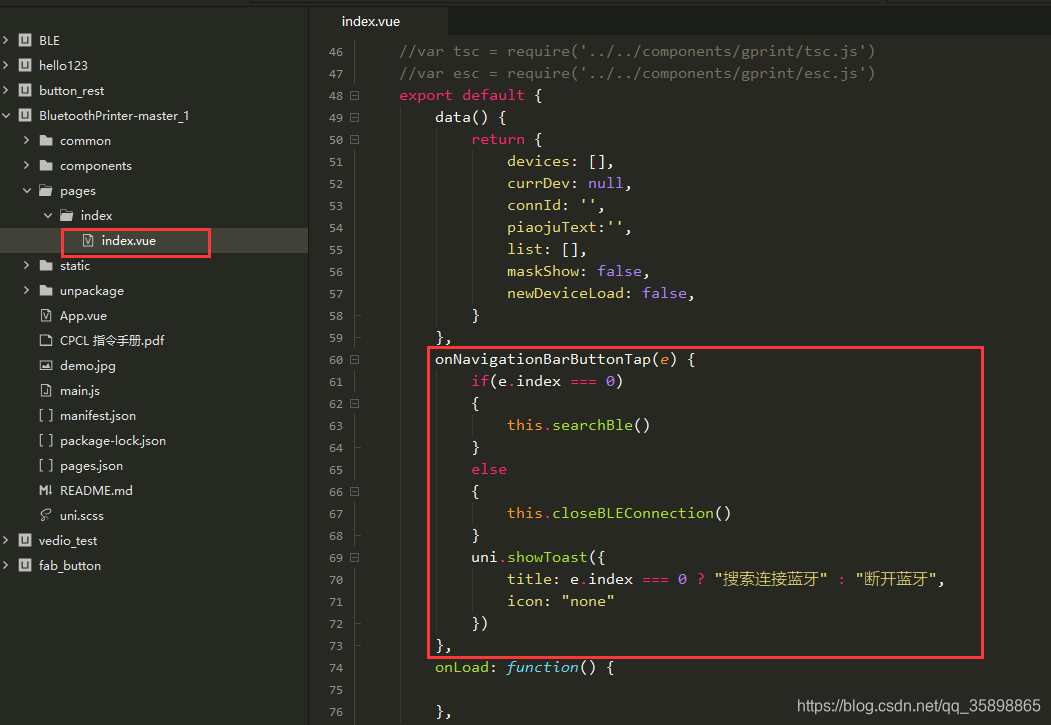
在index.vue文件里添加onNavigationBarButtonTap(e) {
}
下图的this.searhBle() 和 this.closeBLEConnection(),是我写的蓝牙方法。

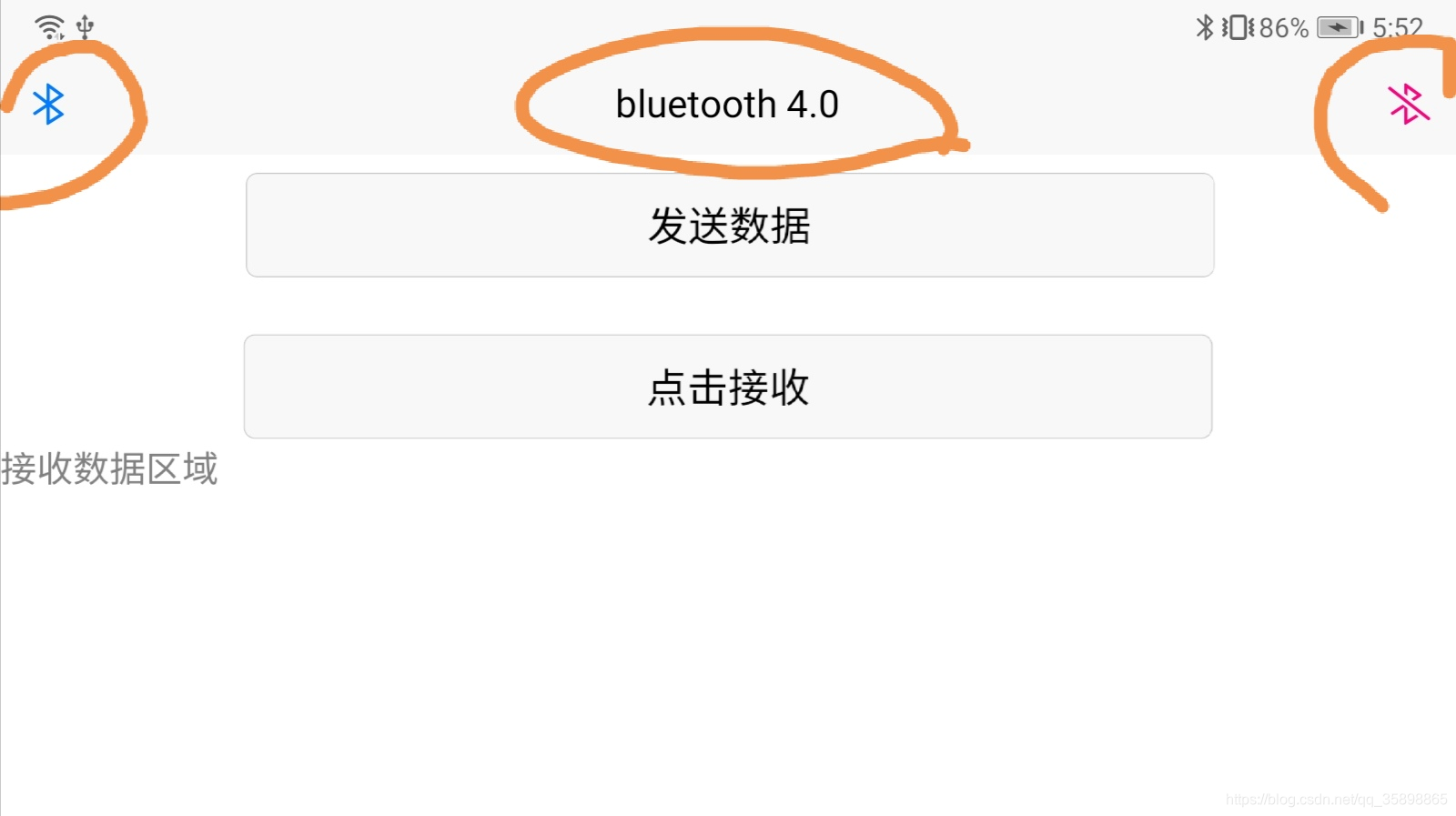
用真机或模拟器仿真应该就可以看到效果了。

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)