
Github+Hexo搭建个人博客(图文详解)
使用Github+hexo搭建个人博客(Windows10)1. 准备工作:安装两个我们本次所需要使用的软件:node.js下载地址-http://nodejs.cnGit下载地址-https://git-scm.com/(官网下载非常慢,可百度找资源哈)安装过程一直Next就可以了(安装路径可以改)两者安装完成之后,右击此电脑》属性》高级系统设置》环境变量》系统变量下的P...
文章目录
- 使用Github+hexo搭建个人博客(不会让小伙伴们走弯路)
- 1. 准备工作:安装两个我们本次所需要使用的软件:
- 2. 注册Github账号以及建立仓库:[https://github.com/](https://github.com/)
- 3. 接下来进入本地配置安装Hexo
- 4. 设置ssh
- 5. 上传测试博客
使用Github+hexo搭建个人博客(不会让小伙伴们走弯路)
因为本人(小白)也是第一次使用GIthub+hexo搭建博客,在网上也看了一些的教程,其中也走了一些弯路,第一次搭建可能不太熟悉之前这些工具也没使用过但是搭建完成还是有那么一点成就感的。此篇博客每一步都很详细,我也希望小伙伴们在第一次搭建时少遇到些问题,节约大家去解决问题的时间。想让自己博客变得更好看,更炫酷还可以去网上下载一些好看的主题样式,博客能通过Github仓库域名访问基本就搭建完成啦 ,后面的功能就靠搭建去摸索了(本人(小白)也在继续研究中)
成功之后的效果:https://libo2000.github.io/
1. 准备工作:安装两个我们本次所需要使用的软件:
1. node.js下载地址-http://nodejs.cn
2. Git下载地址-https://git-scm.com/(官网下载非常慢,可百度找资源哈)
安装过程一直Next就可以了(安装路径可以改)


两者安装完成之后,右击此电脑》属性》高级系统设置》环境变量》系统变量下的Path
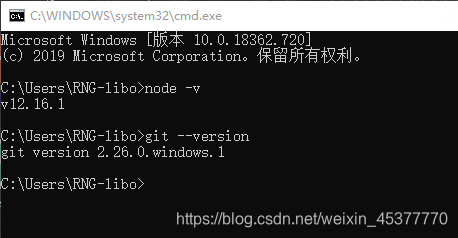
可以看到两者已自动修改了环境变量,这是我们可以通过cmd命令查看两者版本。(确认是否安装成功及可以使用)
查看Node.js版本命令:node -v
查看Git版本命令:git --version

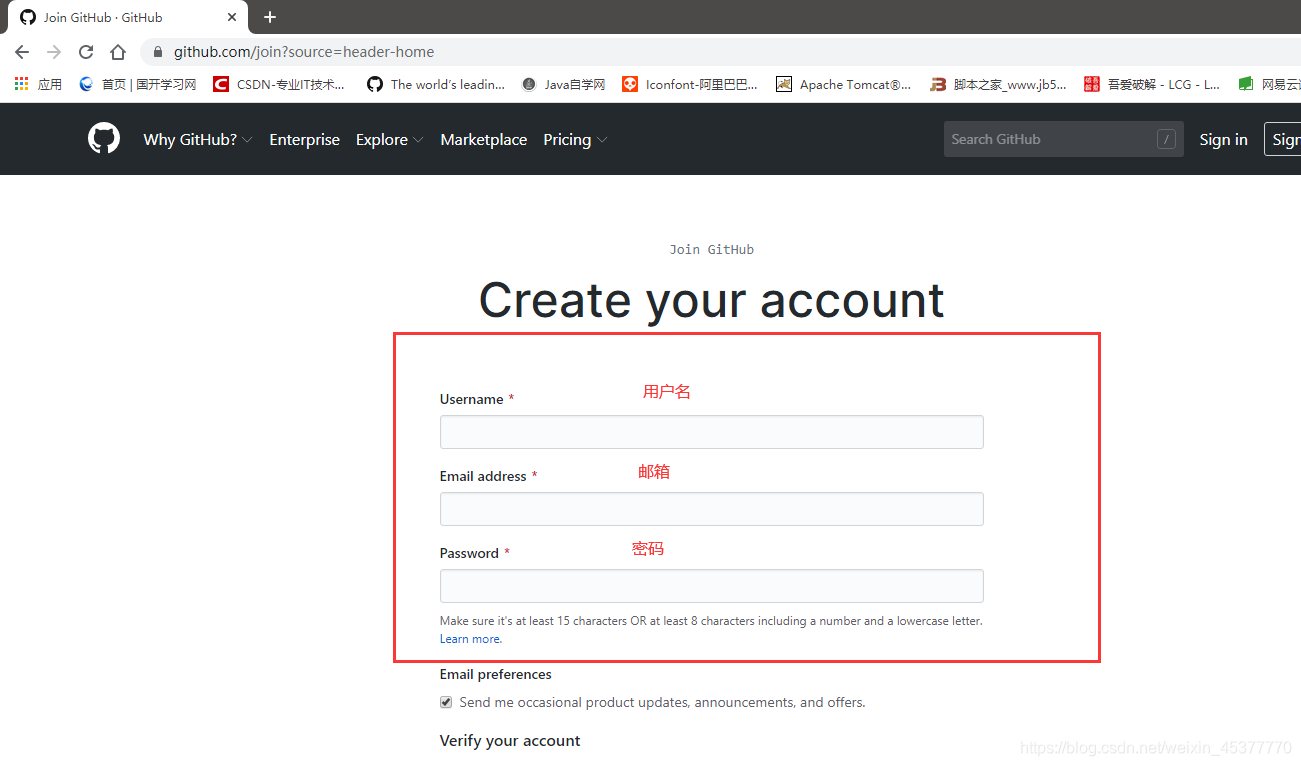
2. 注册Github账号以及建立仓库:https://github.com/


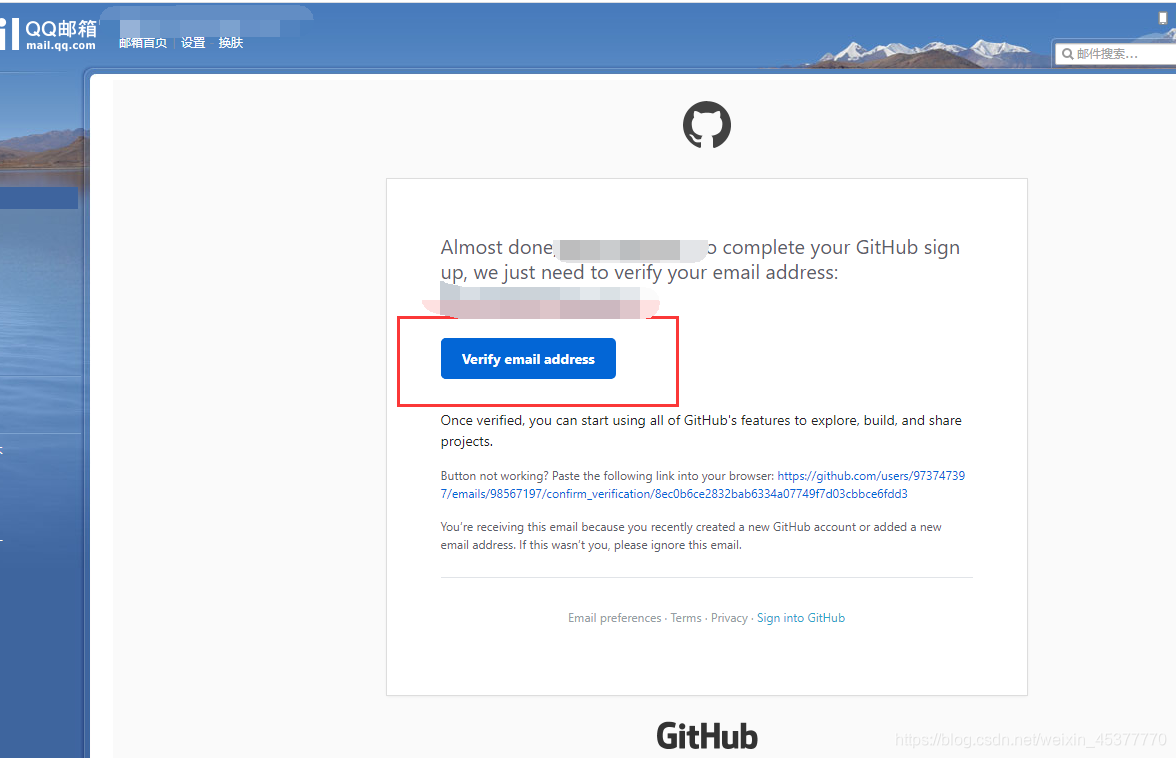
注册之后邮箱会收到一封Github的邮件,点击Github的链接确认注册

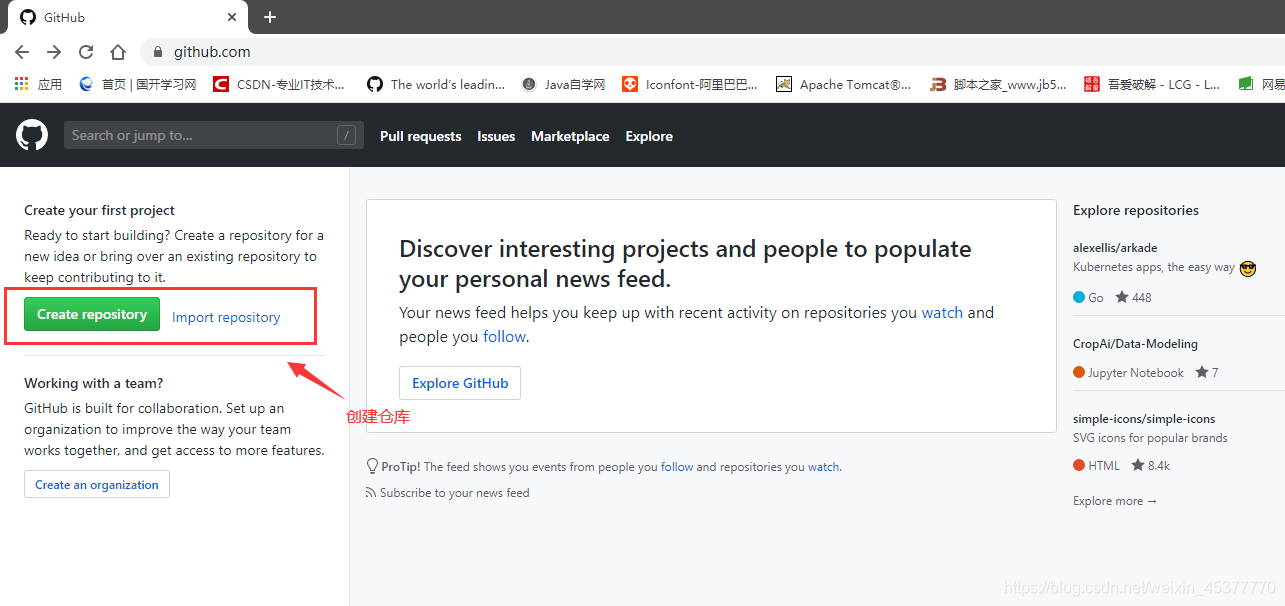
之后就是建立Github个人仓库(新用户登陆后会自动跳转到创建页面哈)
注:如果已有Github账号登陆进去可以在主页点击Create repository

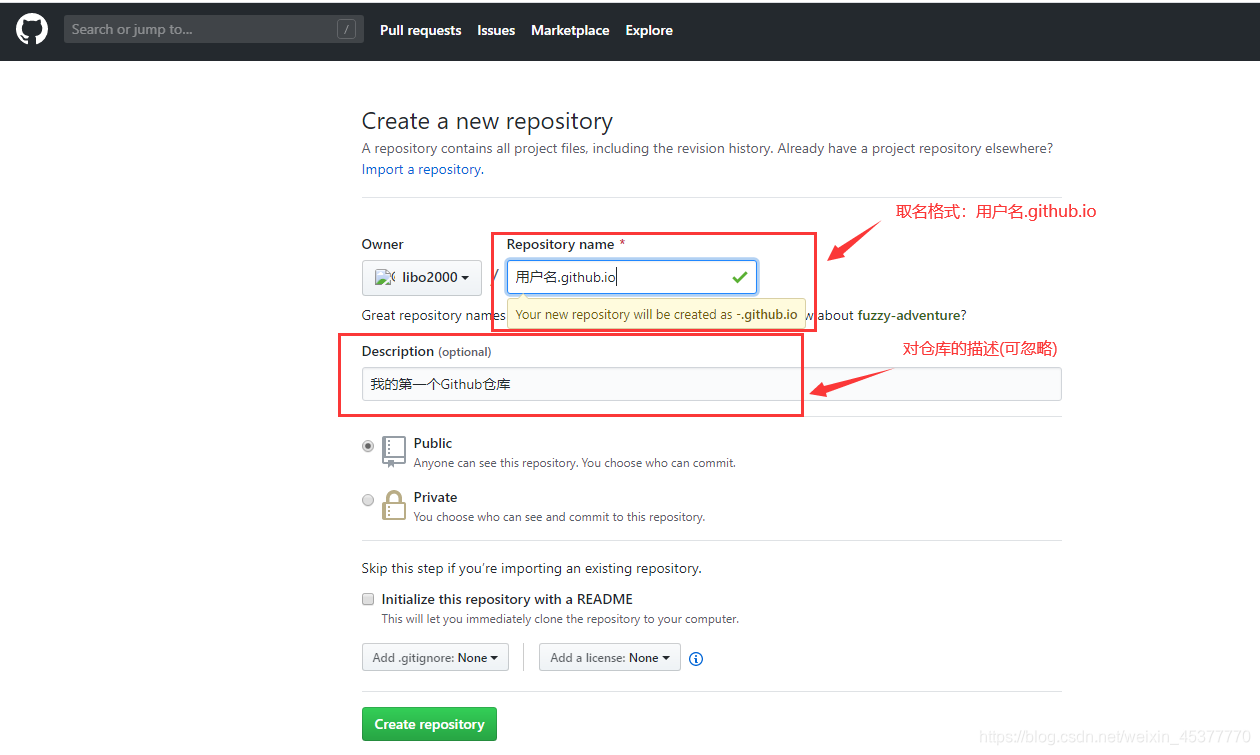
确认注册后会让用户选择公有还是私有仓库(私有的个人仓库好像需要Money好像是每月7美金)
个人博客的话直接选免费的就行了
注意仓库的取名格式:用户名.github.io(这将是以后的访问域名)

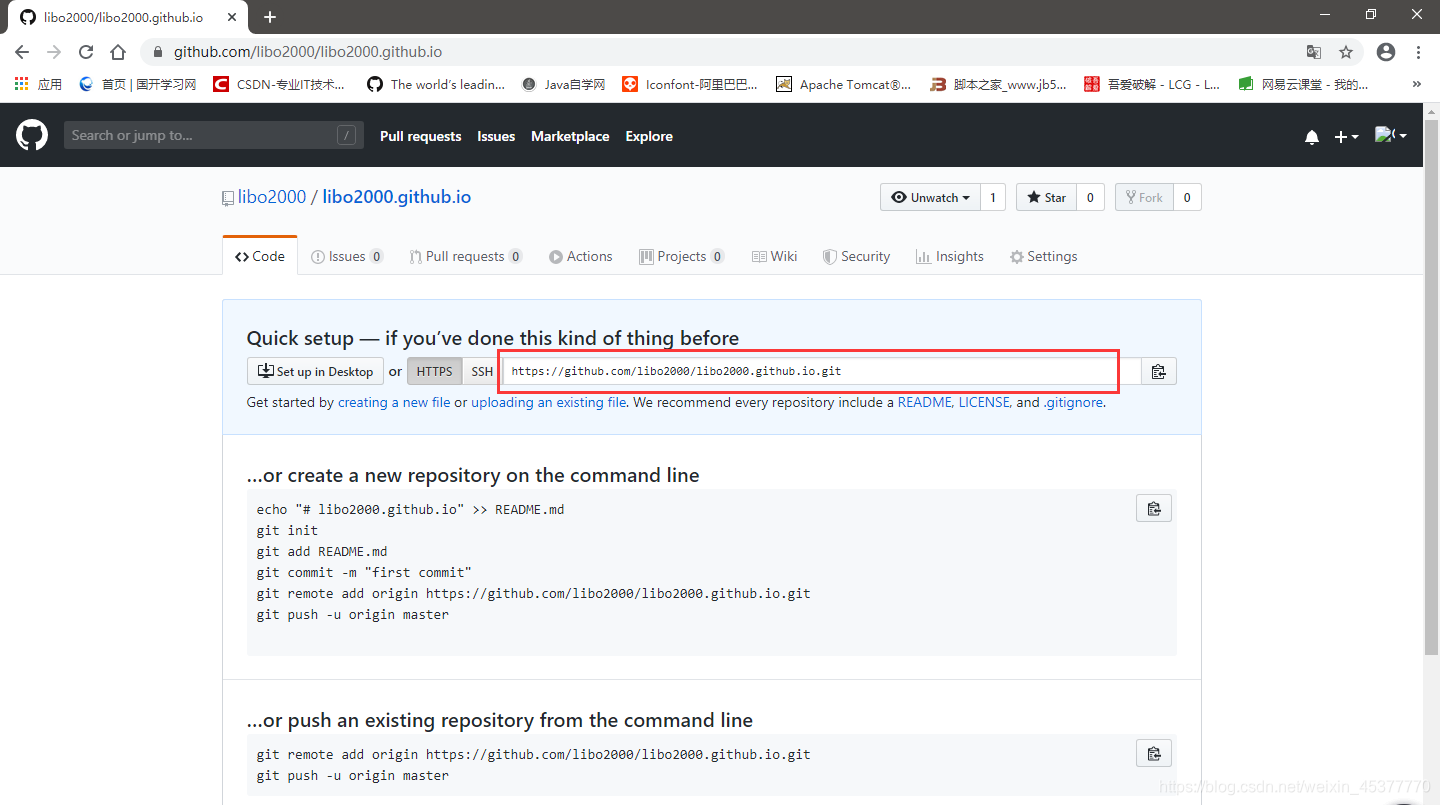
到这里代表我们Github账号以及仓库都已经创建完毕
可以把下面这段仓库的地址复制下来留着后面配置时会用到

3. 接下来进入本地配置安装Hexo
在磁盘中创建一个用来存放Github本地仓库文件的目录(可自定义目录存放,顾名思义blog==博客)

选中创建的目录(文件夹)右键选择使用Gti Bash Here打开Git命令窗口(这就是开始安装的Git工具,现在开始使用)
也可以使用Windows的cmd命令行(不推荐)
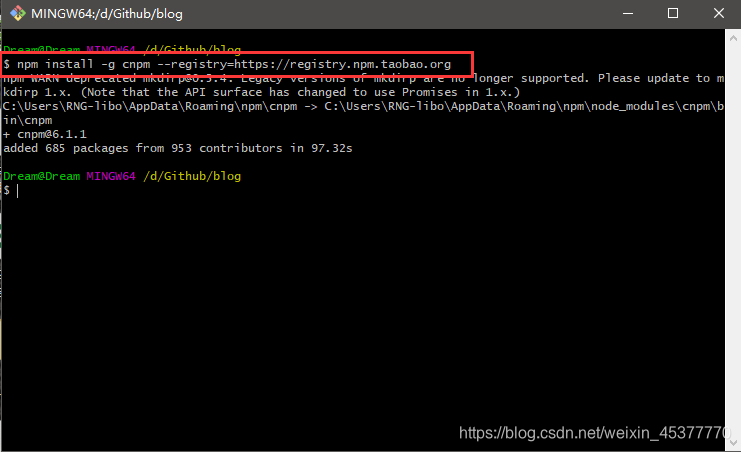
(因为是从国外服务器下载,受网络的影响比较大,有可能会出现异常,所以我们需要连接国内淘宝官方的服务器来进行)
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
注:之后再次使用命令则是以cnpm开头~而不是npm

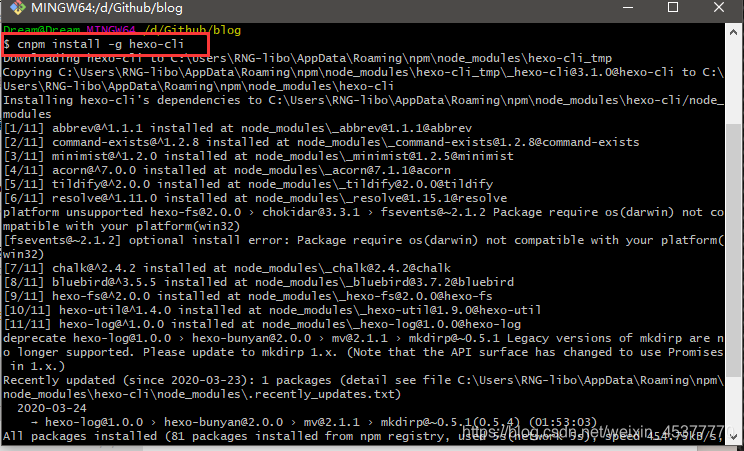
正式开始安装hexo
输入命令:cnpm install -g hexo-cli

之后就是初始化Hexo
输入命令:hexo init

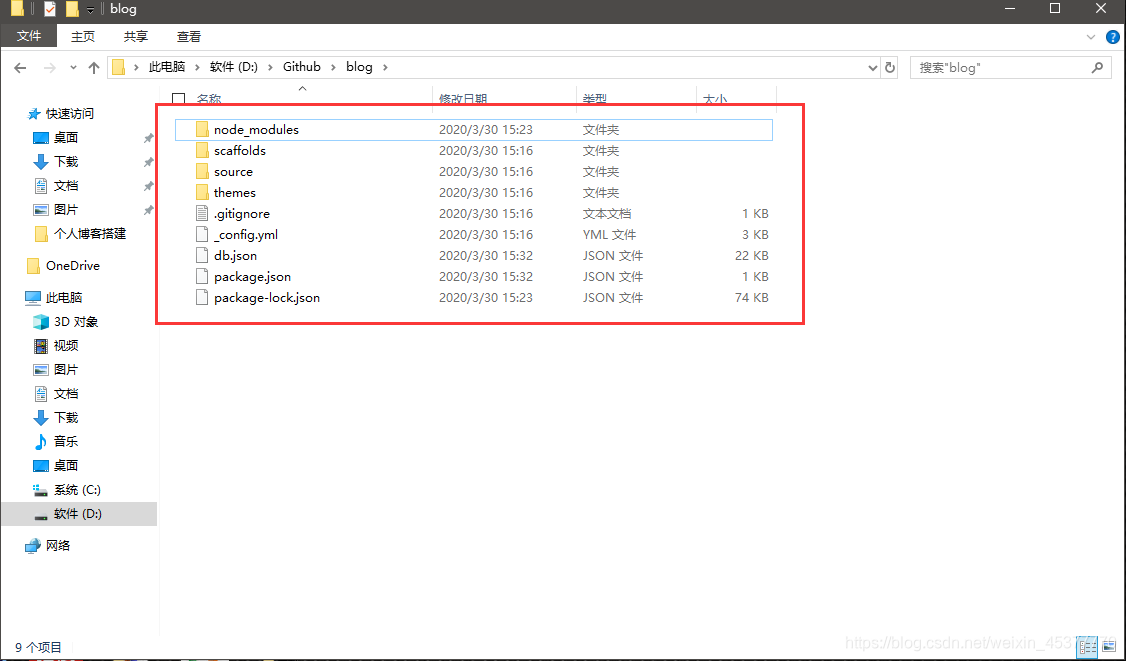
这时我们创建的目录(文件夹)下已经多出许多文件(这里不多介绍这些文件及目录)

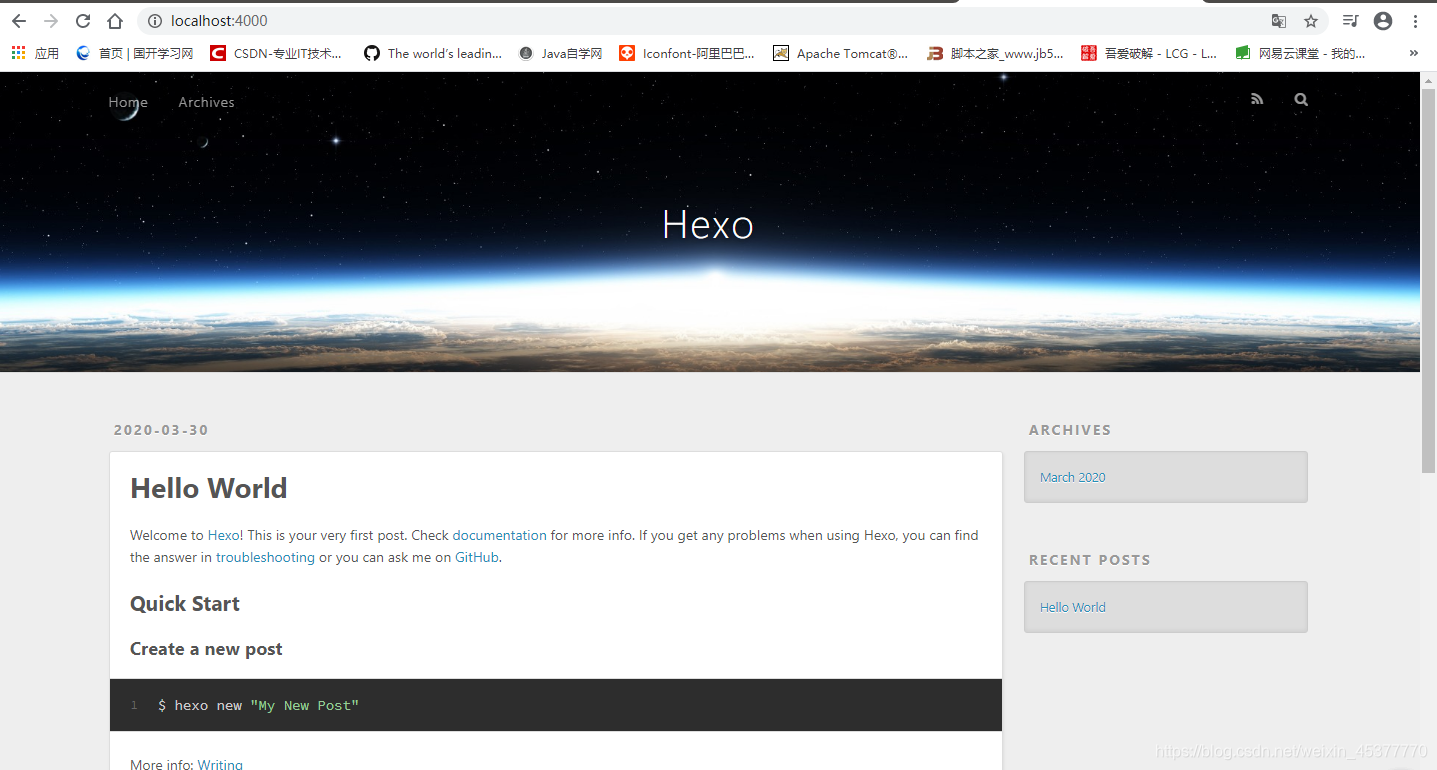
这时启动hexo之后在浏览器输入localhost:4000就可以在本地浏览博客(自带一篇Hello World博客)
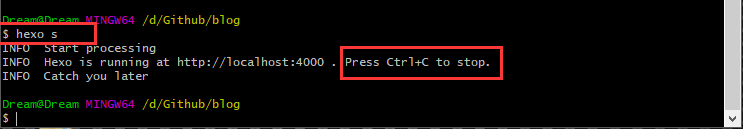
输入命令:hexo s
关闭hexo ctrl + c


4. 设置ssh
生成sshkey
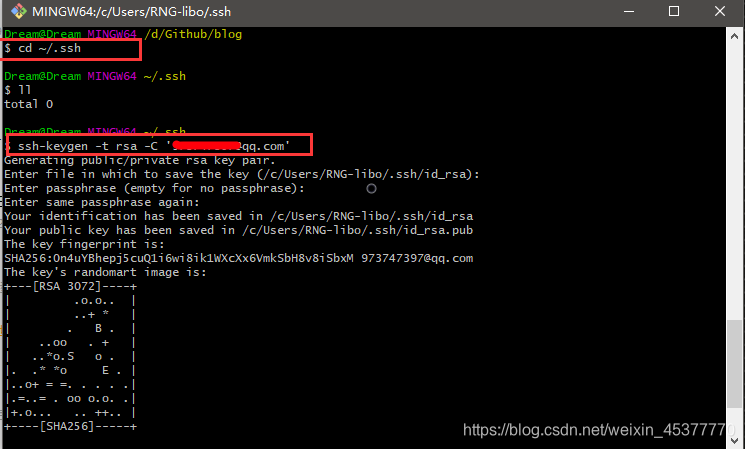
输入命令:cd ~/.ssh进入.ssh文件
输入命令:ssh-keygen -t rsa -C ‘注册时的邮箱地址’

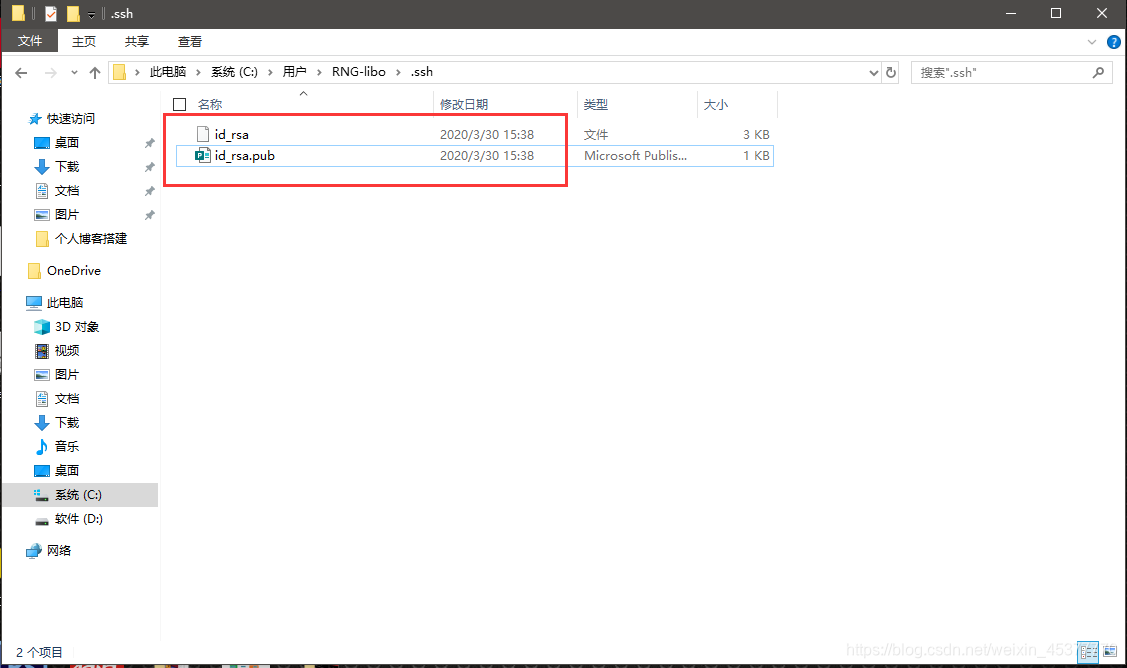
此时我们去查看C盘目录(此文件夹所在C:\用户\用户名目录下)

使用记事本打开id_rsa.put文件并复制生成的key

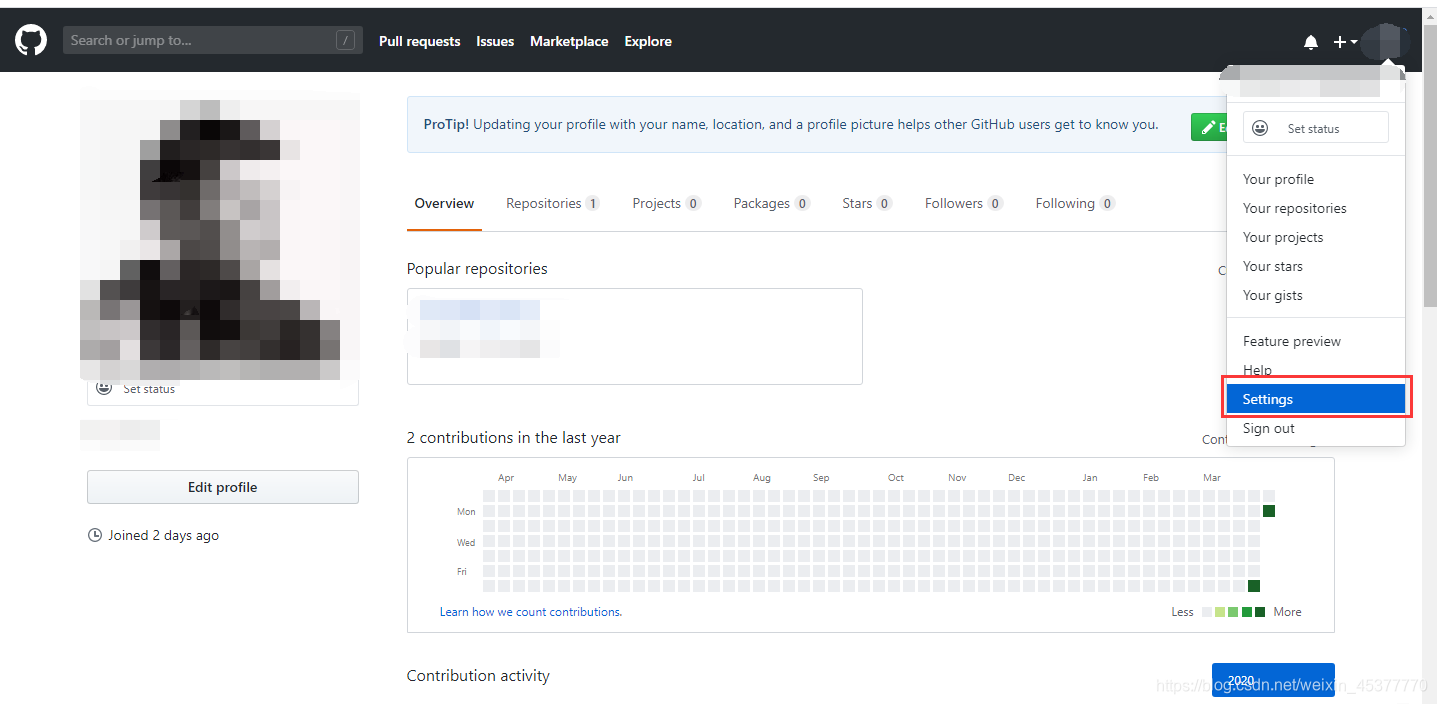
在已登陆的Github主页点击右侧头像 》 Settings设置

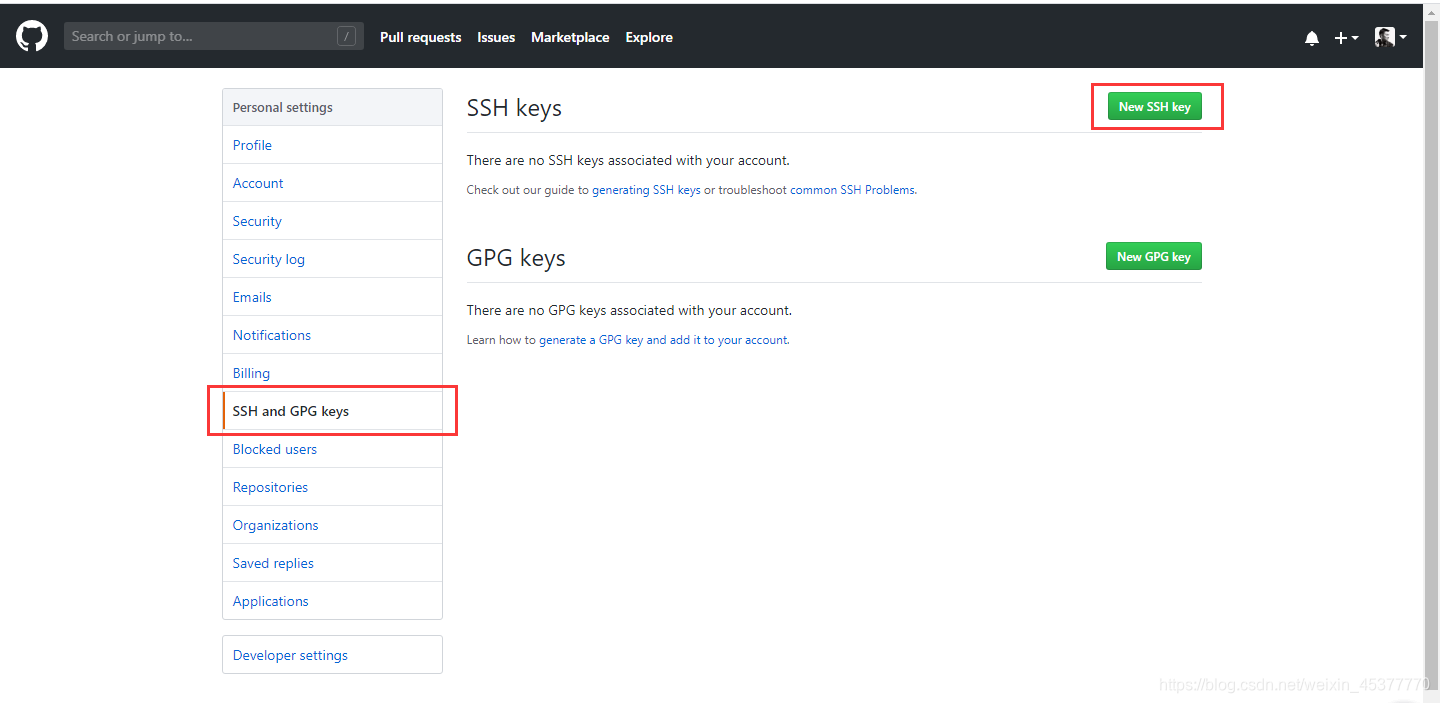
**再点击SSH and GPG keys 》 New SSH key

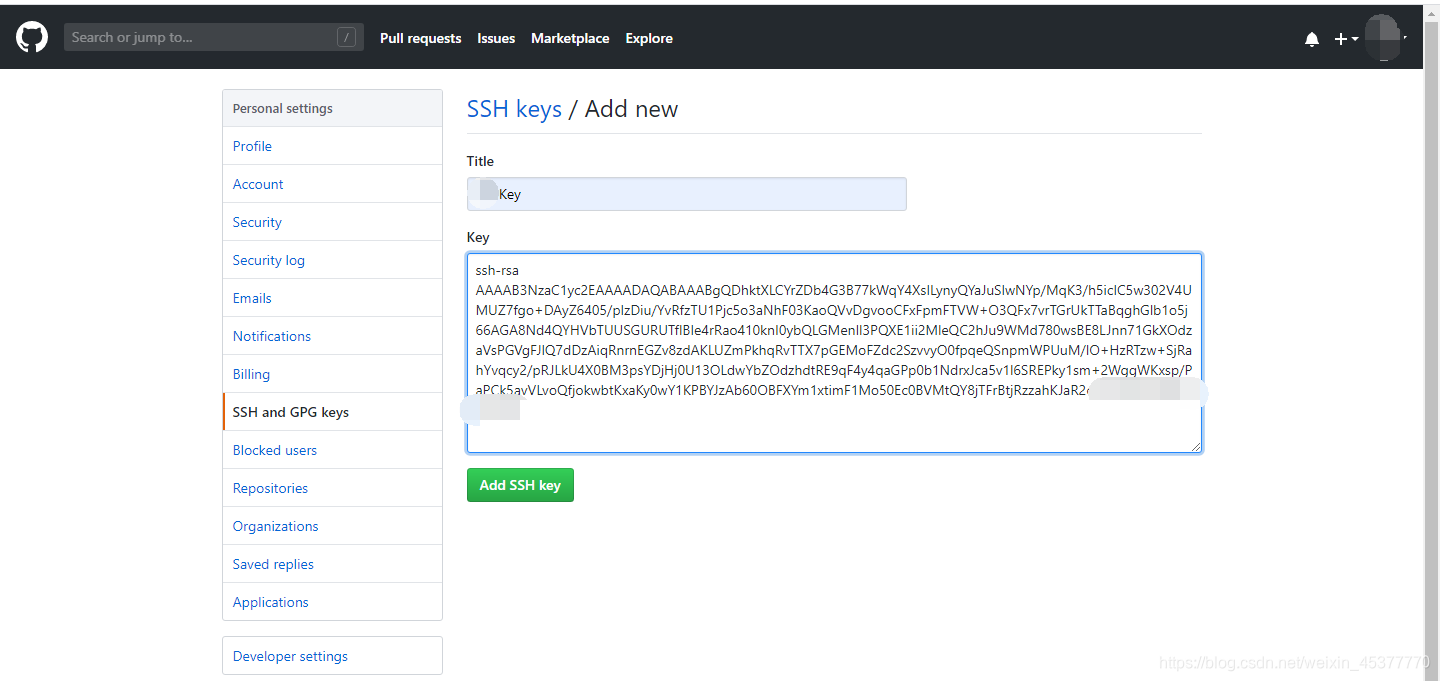
将刚刚在.ssh目录下所复制id_rsa.put文件中的信息复制进key(注意空格),在给它取个名字(随意)

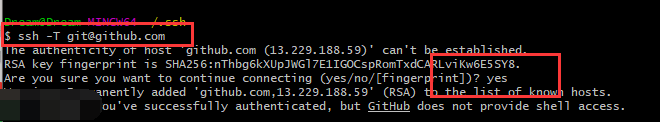
这里需要在本地进行验证一次
输入命令:ssh -T git@github.com 并且输入yes之后,行末尾会显示你的用户名

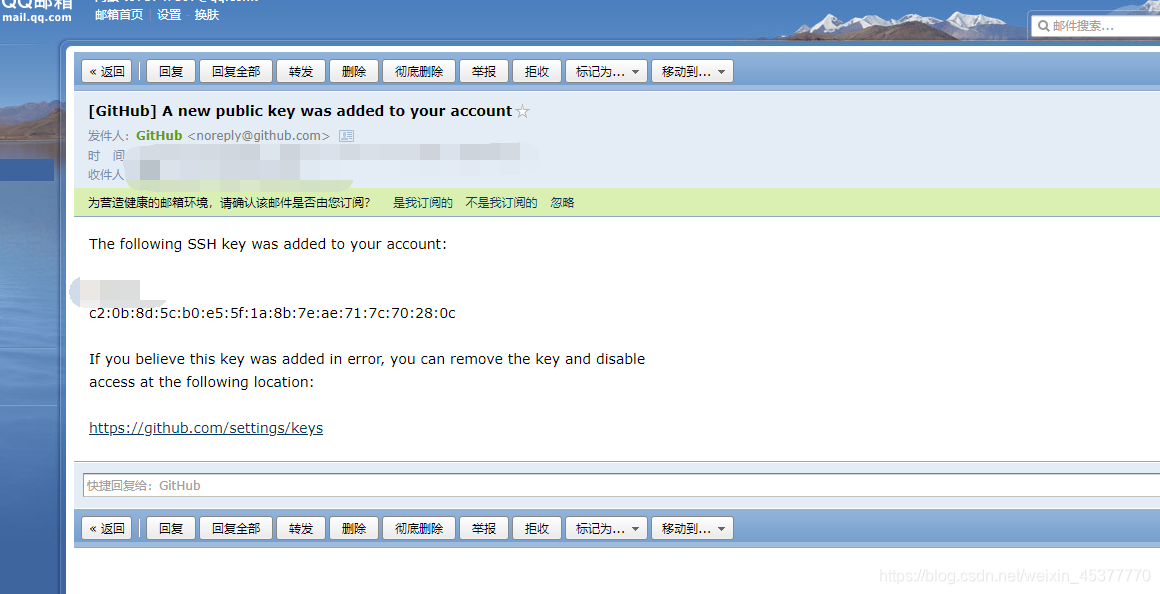
绑定成功并且邮箱收到邮件

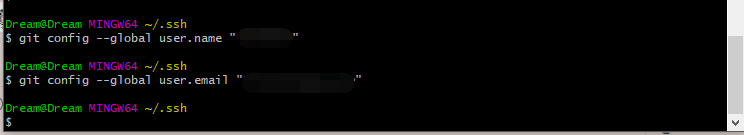
接着在本地绑定与Github的用户名和邮箱
输入命令:git config --global user.name “注册时用户名”
输入命令:git config --global user.email “注册时邮箱”

5. 上传测试博客
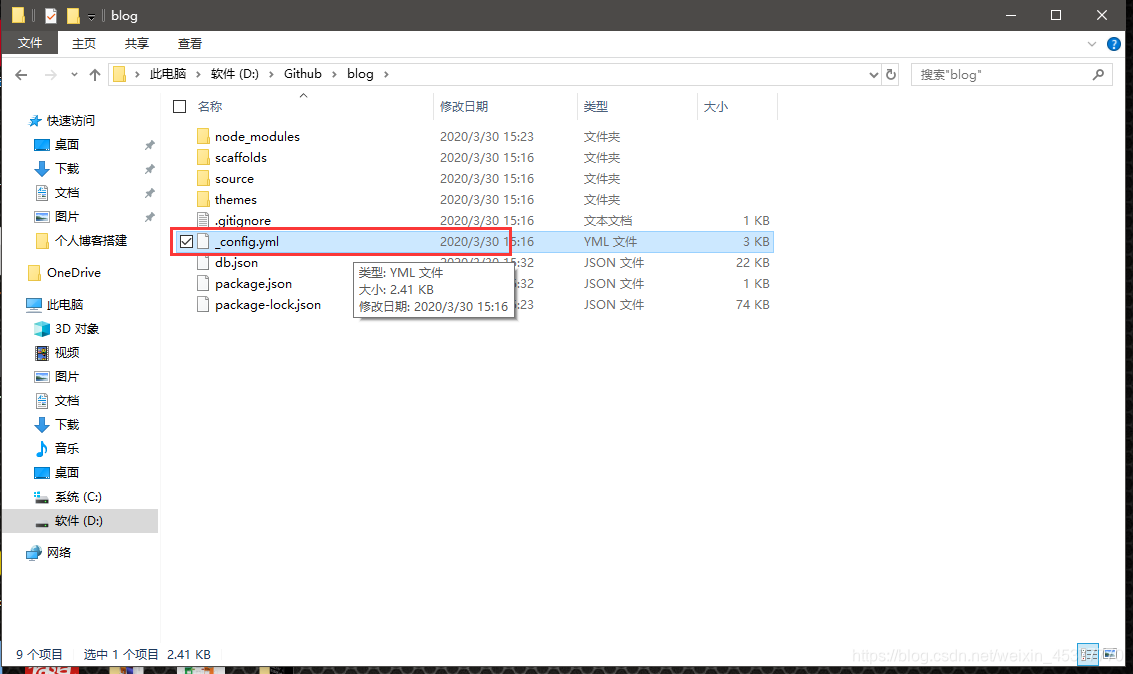
用记事本打开并修改本地仓库目录下_config.yml文件

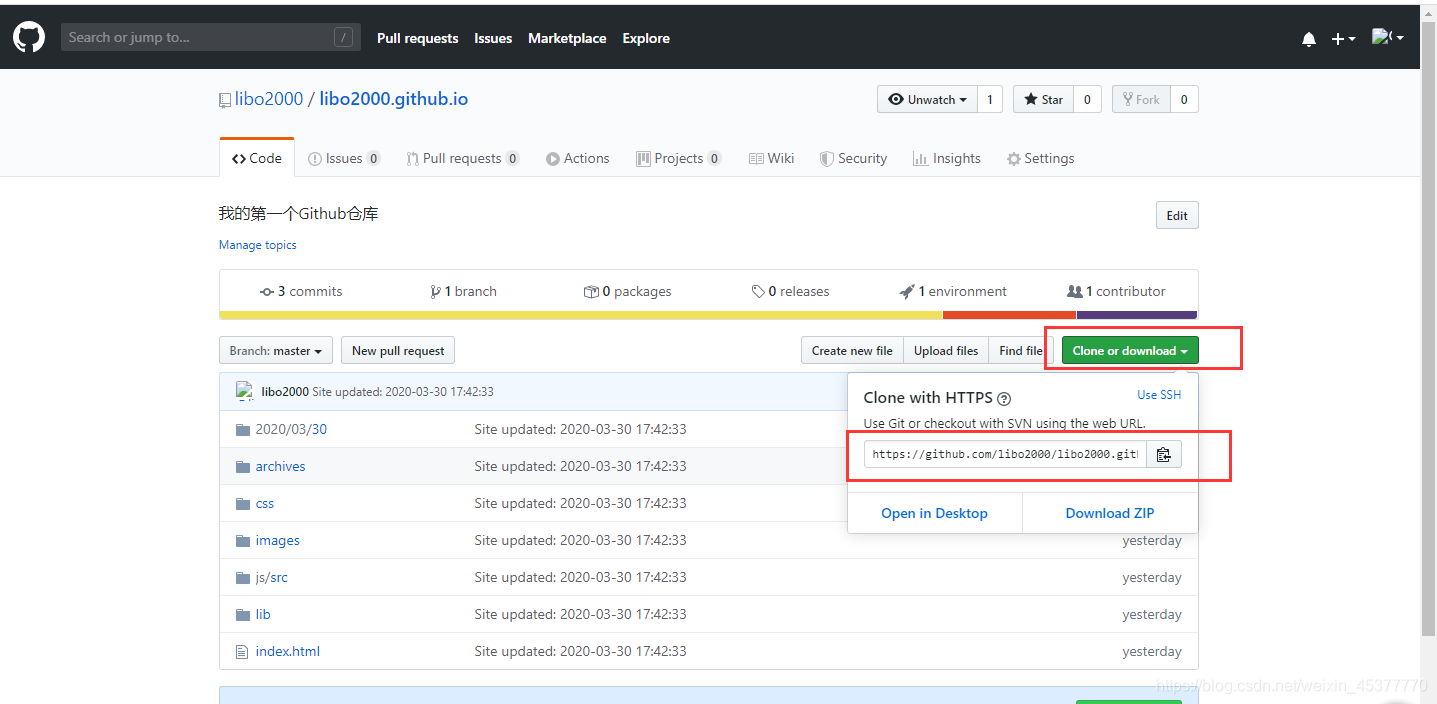
之前创建仓库生成的Github仓库Http地址,如果没保存的话查看方式在个人仓库 》Clone or download下可查看
(因为本人已经上传所以仓库中有文件,没上传是没有文件的)

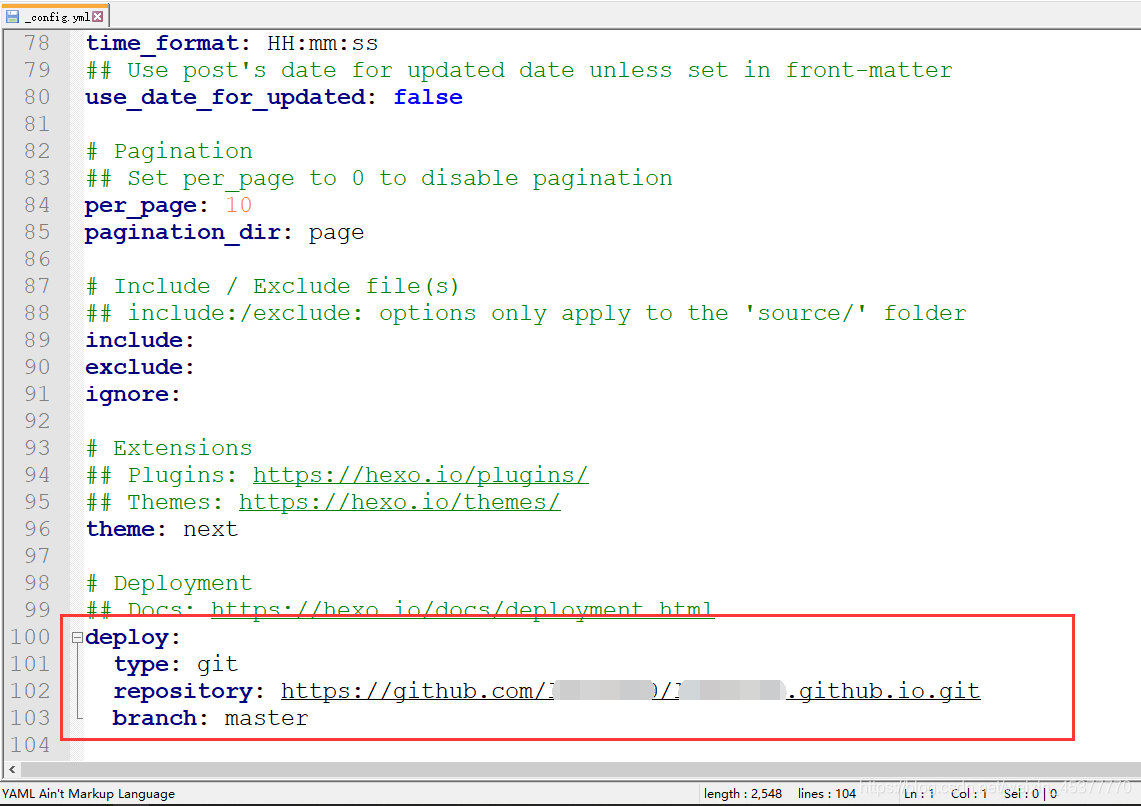
在文件的末尾修改(repository属性的地址就是之前创建仓库后所保存的http地址)
deploy:
type: git
repository: https://github.com/用户名/用户名.github.io.git
branch: master

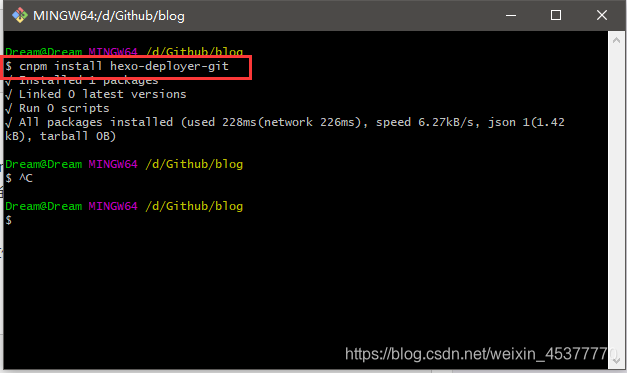
此时需要安装一个上传工具
输入命令:cnpm install hexo-deployer-git

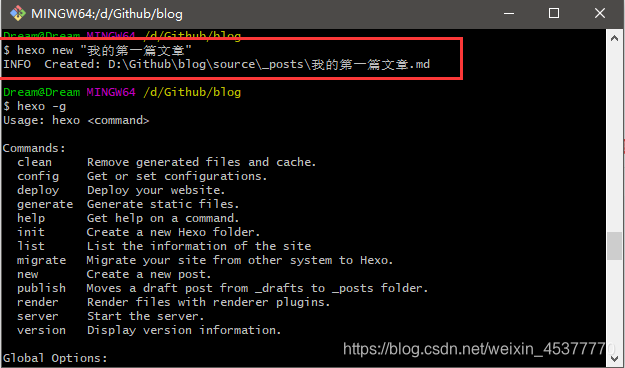
可以新建一篇测试文章(不新建的话也会有一篇自带的Hello World文章)
输入命令:hexo new “文章名称”

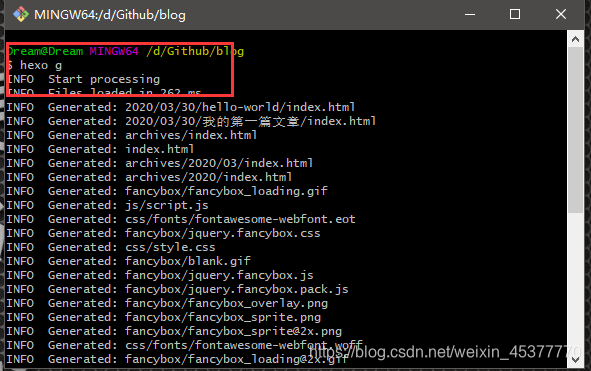
新建文章之后需要生成一遍文件
输入命令:hexo g

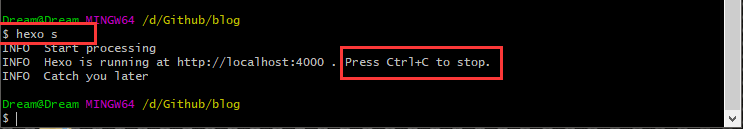
新建文章后可在本地先预览一遍
输入命令:hexo s浏览器输入:localhost:4000(ctrl + c 关闭)

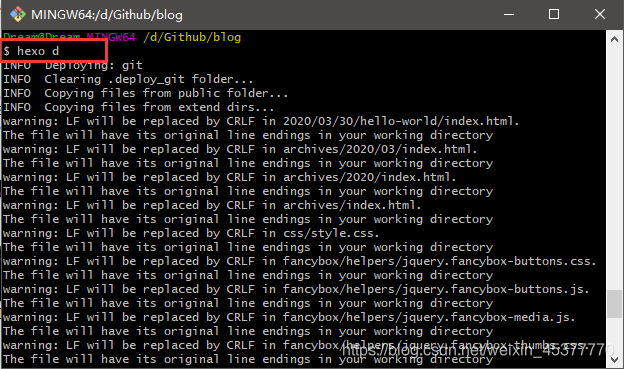
最后直接部署到Github就可以啦
输入命令:hexo d

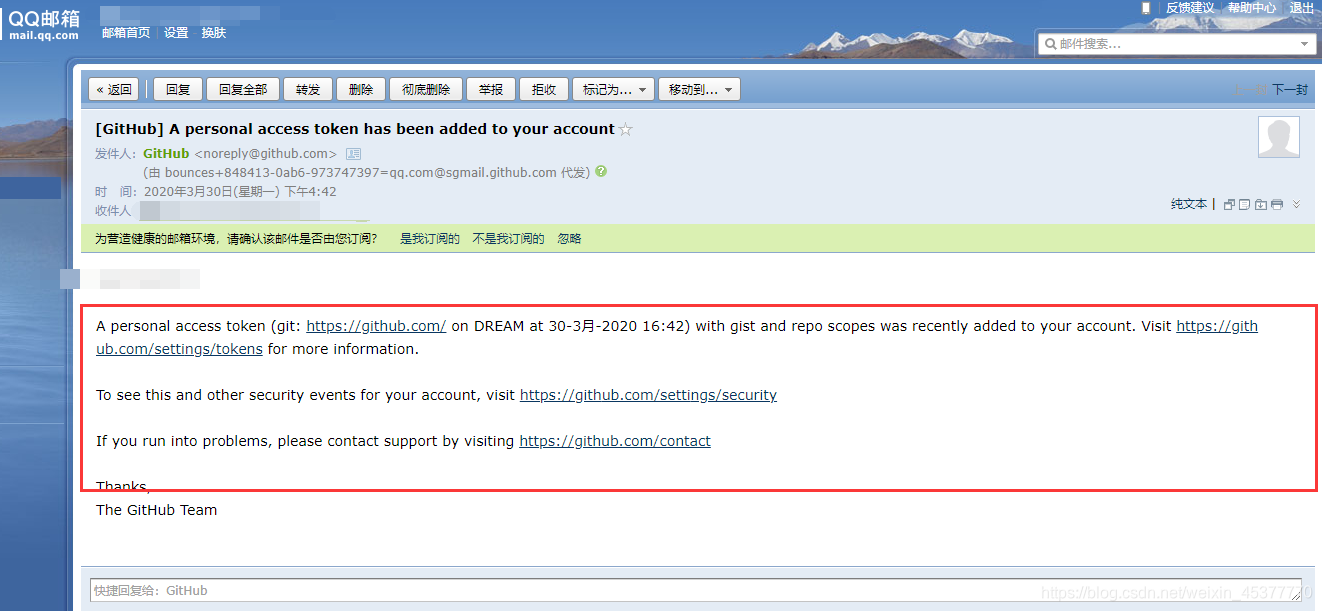
第一次上传文件到Github仓库邮箱还会收到一封邮件

然后再Github仓库查看就发现多了很多文件

此时再浏览器输入:用户名.github.io(Github仓库名)就可以访问博客啦
例如:https://libo2000.github.io/
注:这只是Hexo最基础的博客模板,后续可以使用Hexo的主题让博客更好看
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容









所有评论(0)