uni-app easycom 组件引入报错
uni-app easycom 模式 组件 引入前言 (报错的问题 请往下看): easycom官网描述含义:原本 vue 引入组件 需要多部操作,全局引入、单文件引入、在文件中注册等等等 非常麻烦。uni-app 推出了easycom 引入组件模式 只需要在page.json 中配置自动扫描 或 自定义规则导入组件即可下面我会详细说下两种用法。esaycom 自动导入:一般在组件...
·
uni-app easycom 模式 组件 引入
前言 (报错的问题 请往下看)
easycom官网描述

含义:
原本 vue 引入组件 需要多部操作,全局引入、单文件引入、在文件中注册等等等 非常麻烦。
uni-app 推出了easycom 引入组件模式 只需要在page.json 中配置自动扫描 或 自定义规则导入组件即可下面我会详细说下两种用法。
esaycom 自动导入:
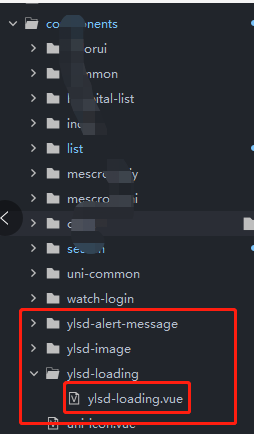
一般在组件目录下(components) 目录下按照他的规则 组件文件夹/组件名称.vue 就可以自动导入了 如下图所示 ↓↓↓ 。

esaycom 手动编写规则导入:
一般报错的位置都在这里 写了自动以规则但是无法使用 ,找不到组件 ,非常头疼。
下面是一个示例 请看下方图片 ↓↓↓。
这里官网写的示例 让这么引入

问题 如果我在多加一个文件夹呢? 因为全部的组件都这么放的话,问题会很大。因为组件越来越多,严重影响代码质量,美化等等。
如果把组件的作用不同 单分文件夹的时候 这个 自定义规则应该怎么写呢? 看下图所示↓↓↓↓。
把组件单分到文件夹里面。

那么这个规则就应该这么写。

有错误,欢迎指出,如有问题 联系 qq 1019011560 乐意帮你解答。
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容









所有评论(0)