如何用VSCode打开Visual Studio中建立的解决方案
现有一个Vs中新建的解决方案solution,下面包含几个项目project,现在需要在VSCode中开发。一.生成配置文件1.首先,通过文件/文件夹搜索功能,删除工程文件夹“数据结构”下面的“.vs”,“.sln”,"Properties","App.config"。主要为了防止把VS里面的配置带到VSCode工程里面来。2.然后,搜索并修改所有项目project的.csproj...
现有一个Vs中新建的解决方案solution,下面包含几个项目project,现在需要在VSCode中开发。

一.生成配置文件
1.首先,通过文件/文件夹搜索功能,删除工程文件夹“数据结构”下面的“.vs”,“.sln”,"Properties","App.config"。主要为了防止把VS里面的配置带到VSCode工程里面来。
2.然后,搜索并修改所有项目project的.csproj格式的文件,统一填充以下内容:

<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>netcoreapp3.1</TargetFramework>
</PropertyGroup>
</Project>
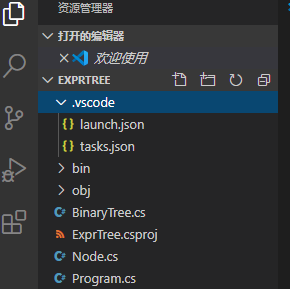
3.用VSCode打开第一个子文件夹,这里是“ExprTree”


4.大概2秒钟后右下角会有弹窗提示是否添加配置文件用于调试和发布,点击Yes,然后会自动生成launch.json和task.json两个文件。


5.重复同样的方式,用VSCode打开剩余的几个文件夹,目的就是让它自动生成配置文件。
二.新建工作区并将文件夹合并入同一个工作区
1.在已打开的任意project文件夹,选择文件-将工作区另存为,定位到解决方案文件夹并保存工作区。这里工作区命名为:“workspace”


2.添加其余文件夹到已建立的workspace工作区,选择文件->将其余文件夹添加到工作区(可以多选)。

3.这时候就可以像在VS中一样,从下拉列表选择不同的启动项目啦。因为这里是控制台项目,所以会选择NetCore Launch(项目名)。

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)