jq从n.fn.init()中获取具体的元素值
如使用以下代码获取元素:var imgItem = $(cke_editable[0]).find("img");console.log(imgItem);此时,控制台输出:这时可能会疑问,n.fn.init()是什么:其实,n.fn.init = $没错,就是jq中的$展开n.fn.init(1):继续张开“0”处:如,我们需要获取img的src:imgItem[0]...
一键AI生成摘要,助你高效阅读
问答
·
如使用以下代码获取元素:
var imgItem = $(cke_editable[0]).find("img");
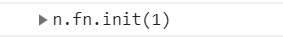
console.log(imgItem);
此时,控制台输出:

这时可能会疑问,n.fn.init()是什么:
其实,n.fn.init = $ 没错,就是jq中的$
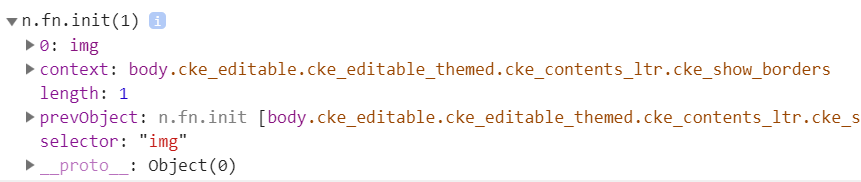
展开n.fn.init(1):
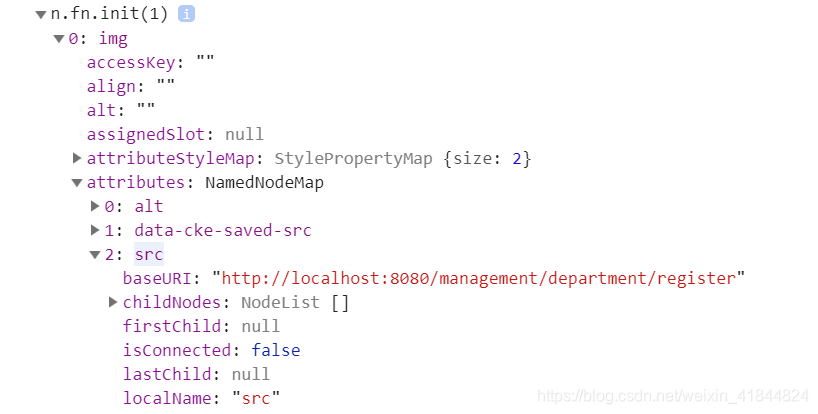
 继续张开“0”处:
继续张开“0”处:

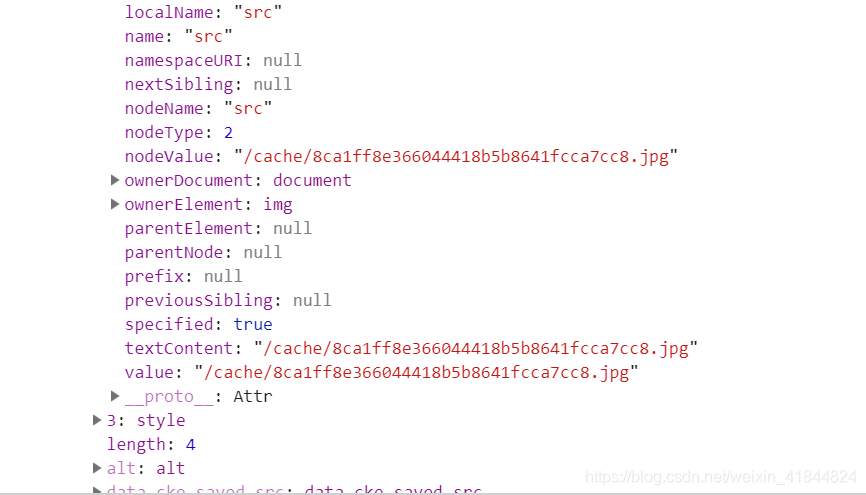
 如,我们需要获取img的src:
如,我们需要获取img的src:
imgItem[0].attributes.src.nodeValue
我们从上面图片的attributes处发现,齐下面有0,1,2,3,src这样的键,这有什么区别:
获取数字key,使用下标访问,如:
attributes[2].baseURI
获取数字key,使用“.”方式访问,如:
attributes.src.nodeValue
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)