vue 读取本地excel文件
<!----><template><div><input type="file" ref="upload" accept=".xls,.xlsx" ></div></template><script>import XLSX from 'xlsx'// 前提是npm xl...
·
<!-- -->
<template>
<div>
<input type="file" ref="upload" accept=".xls,.xlsx" >
</div>
</template>
<script>
import XLSX from 'xlsx' // 前提是npm xlsx
export default {
data () {
return {
tabledata:[]
}
},
components: {},
computed: {},
methods: {
readExcel(e) {//表格导入
var that = this;
const files = e.target.files;
var vali=/\.(xls|xlsx)$/
if(files.length<=0){//如果没有文件名
return false;
}else if(!vali.test(files[0].name.toLowerCase())){
this.$Message.error('上传格式不正确,请上传xls或者xlsx格式');
return false;
}
const fileReader = new FileReader();
fileReader.onload = (e) => {
try {
const data = e.target.result;
const workdata = XLSX.read(data, {
type: 'binary'
});
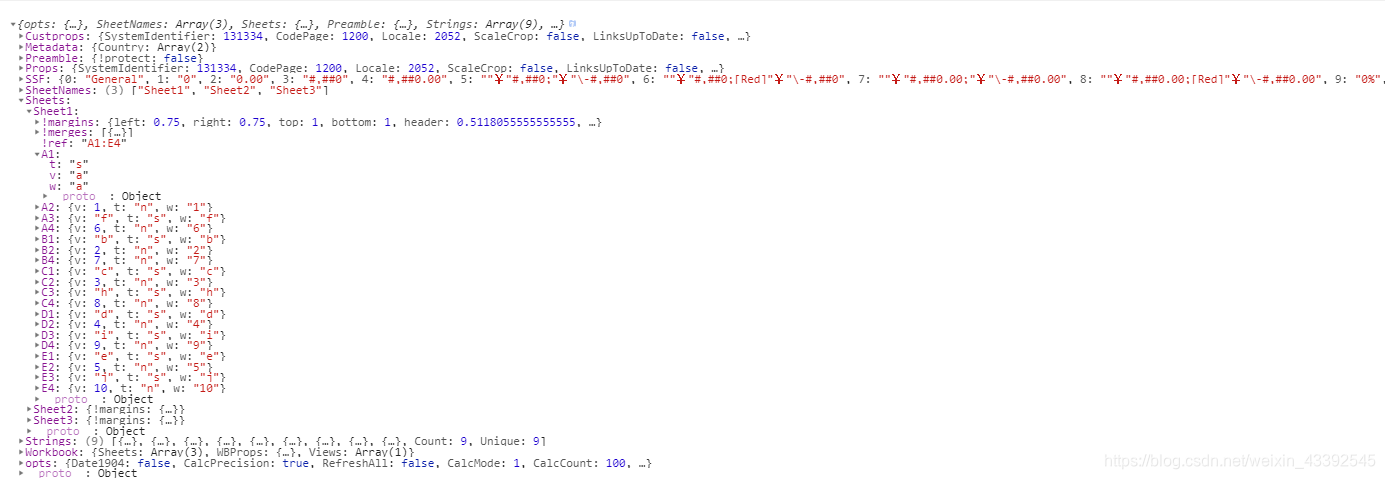
console.log(workdata)// 文件的内容

//查看打印能看到 workdata的sheetNames里是文件中每个表的有值的集合;
//每个值有三个属性:t: "s" v: "a" w: "a" t应该是type的意思,其他两个就是内容了应该;
const wsname = workdata.SheetNames[0];//取第一张表
const ws = XLSX.utils.sheet_to_json(workdata.Sheets[wsname]);//生成json表格内容
console.log(ws); //自第二行开始的内容
//{ 这里可以做相应的处理 }
//{ 这里可以做相应的处理 }
this.$refs.upload.value = ''; // 处理完成 清空表单值
} catch (e) {
return false;
}
};
fileReader.readAsBinaryString(files[0]);
}
},
mounted(){
this.$refs.upload.addEventListener('change', e => {//绑定监听表格导入事件
this.readExcel(e);
})
}
}
</script>
<style lang='scss' scoped>
</style>
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容







所有评论(0)