Layui checkbox 全选/反选/取消全选(十一行代码实现)
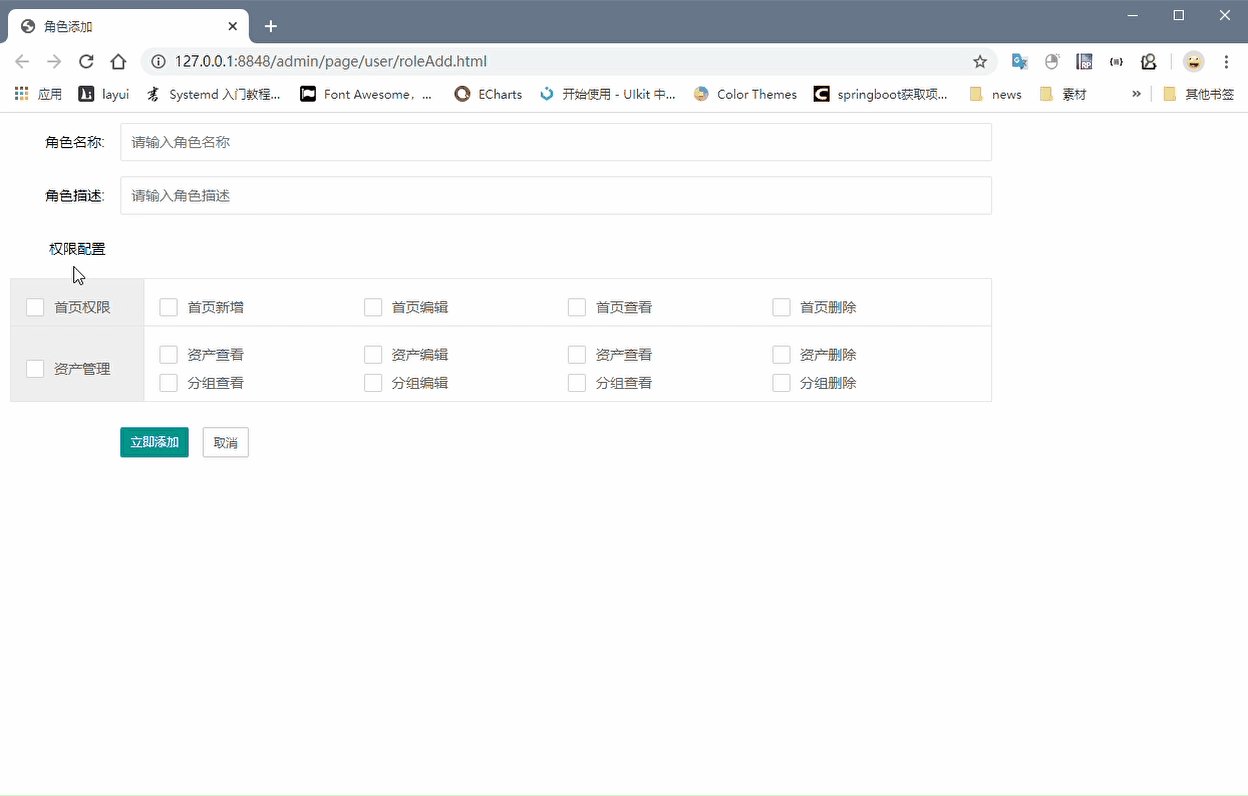
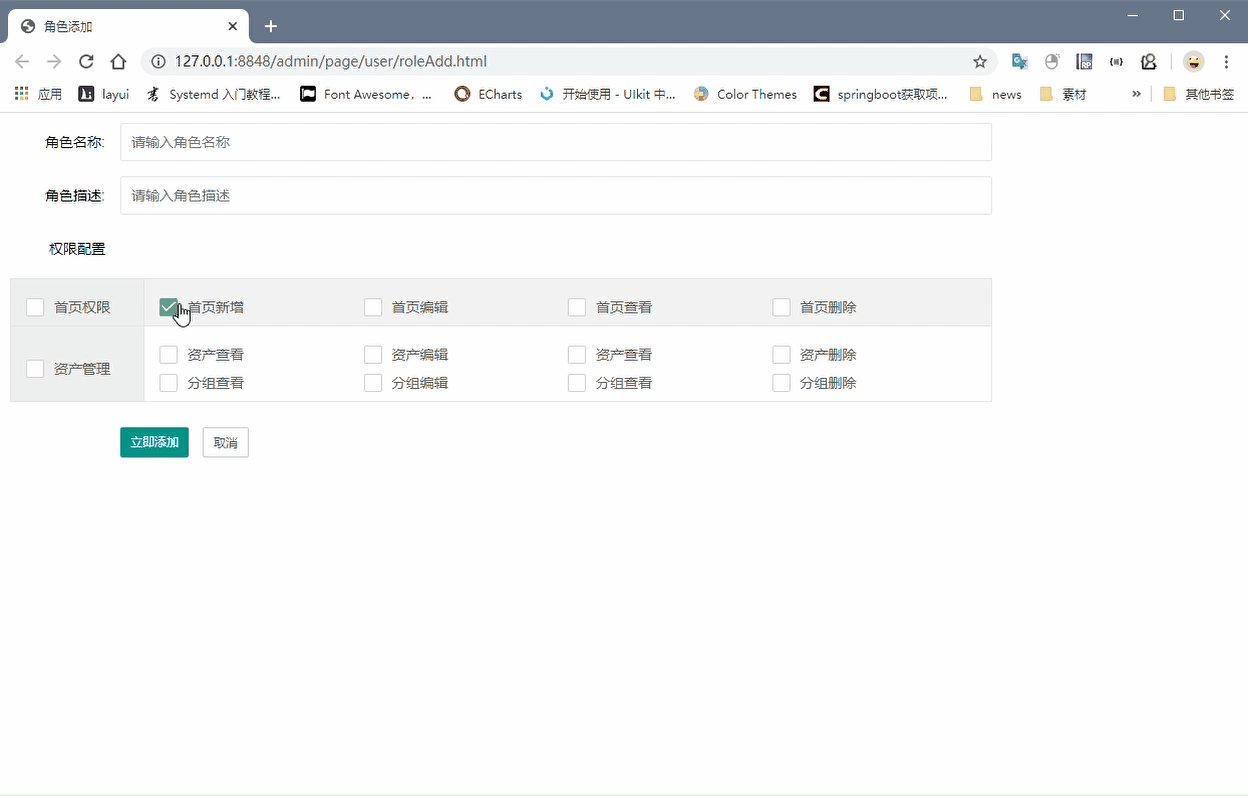
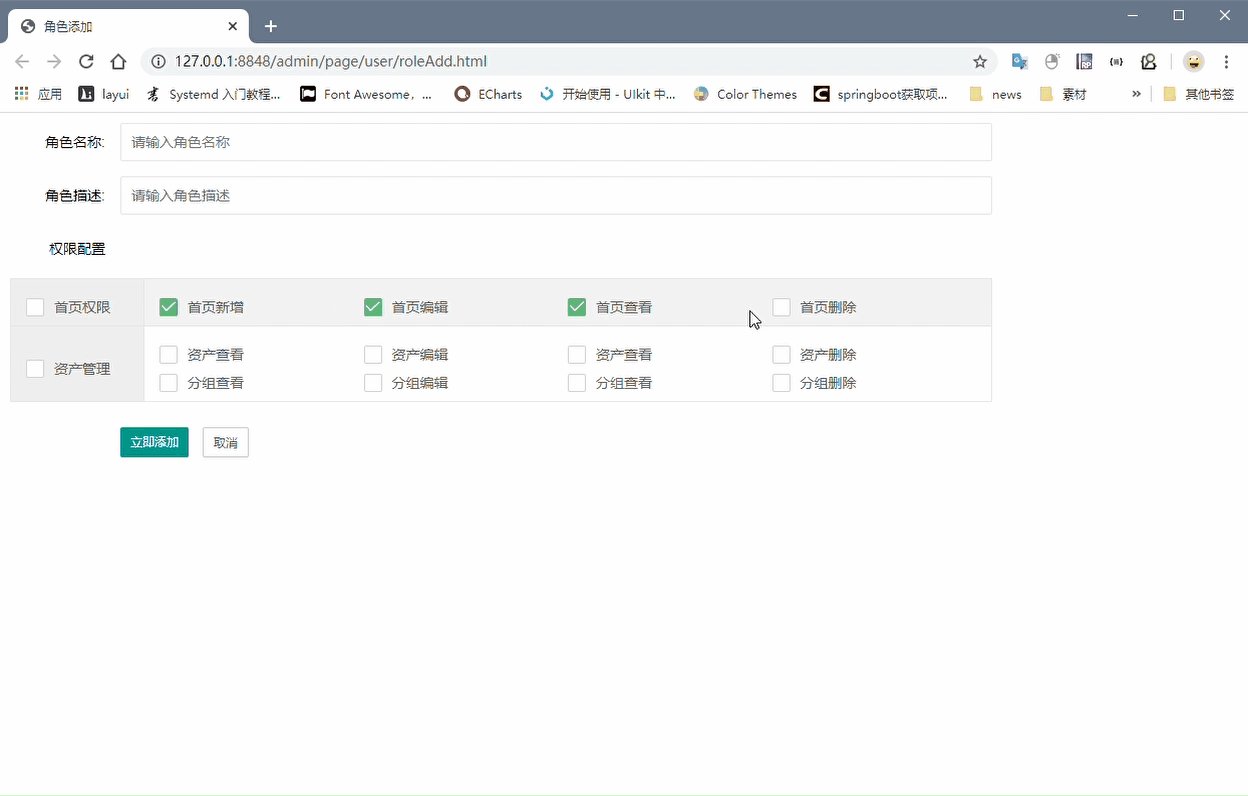
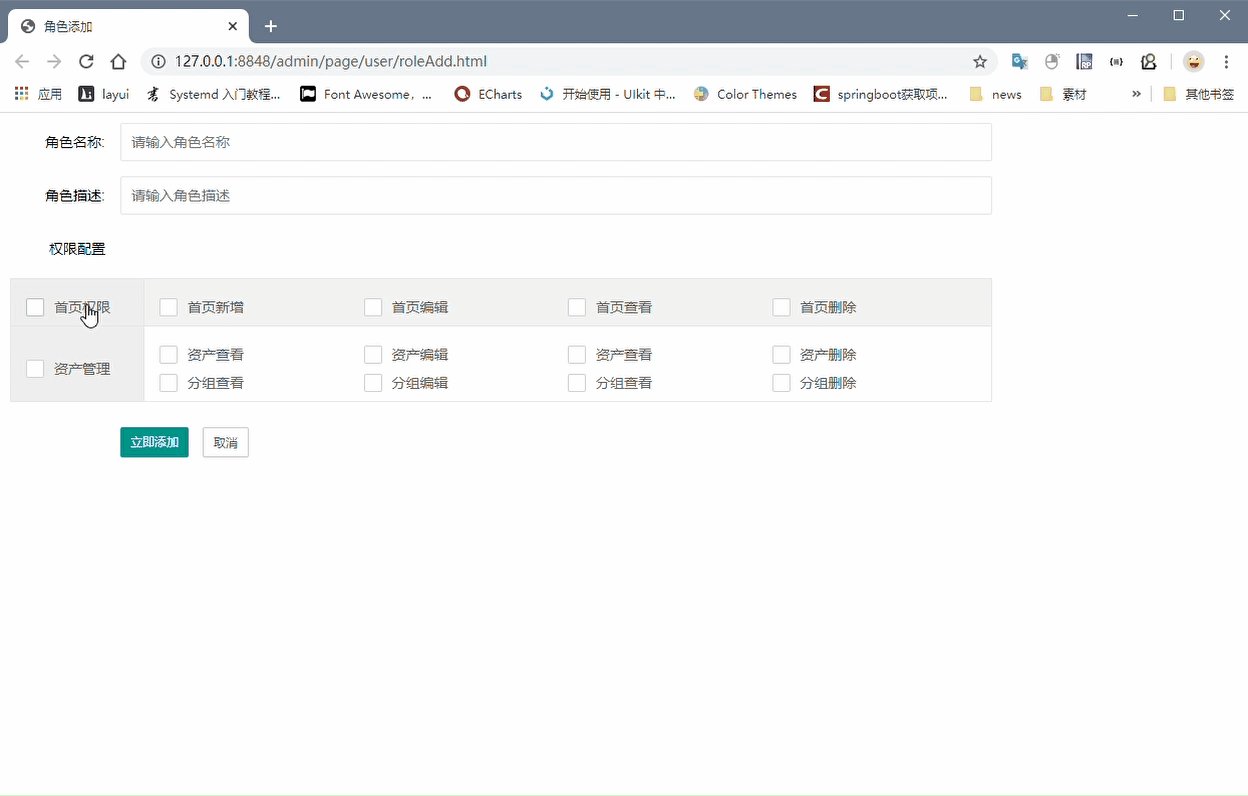
话不多说,先展示效果图,如果看官觉得合适,接下来还有源码和实现详解等着您一、效果图
·
话不多说,先展示效果图,如果看官觉得合适,接下来还有源码和实现详解等着您
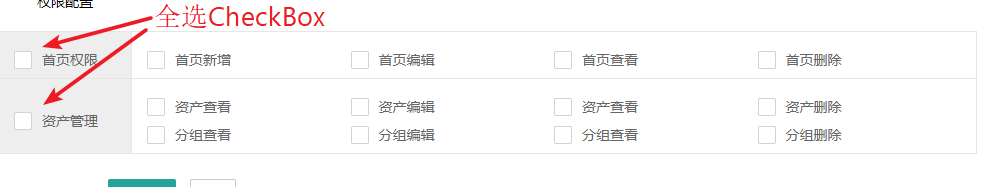
一、效果图

二、实现详解
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>角色添加</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../../layui/css/layui.css" media="all" />
<link rel="stylesheet" href="../../css/public.css" media="all" />
</head>
<body class="childrenBody">
<form class="layui-form" style="width:80%;">
<div class="layui-form-item layui-row layui-col-xs12">
<label class="layui-form-label">角色名称:</label>
<div class="layui-input-block">
<input type="text" class="layui-input rolename" lay-verify="required" placeholder="请输入角色名称">
</div>
</div>
<div class="layui-form-item layui-row layui-col-xs12">
<label class="layui-form-label">角色描述:</label>
<div class="layui-input-block">
<input type="text" class="layui-input description" lay-verify="number" placeholder="请输入角色描述">
</div>
</div>
<!-- 权限配置部分-->
<div class="layui-form-item layui-row ">
<div class="layui-col-xs12"><label class="layui-form-label">权限配置</label></div>
<div class="layui-col-xs12">
<table class="layui-table">
<tr>
<th class="layui-bg-gray"><input type="checkbox" name="check_all" title="首页权限" lay-skin="primary" lay-filter="check_all"/></th>
<td>
<div class="layui-row">
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" name="authority" title="首页新增" lay-skin="primary" lay-filter="authority"/>
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" name="authority" title="首页编辑" lay-skin="primary" lay-filter="authority"/>
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" name="authority" title="首页查看" lay-skin="primary" lay-filter="authority" />
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" name="authority" title="首页删除" lay-skin="primary" lay-filter="authority"/>
</div>
</div>
</td>
</tr>
<tr>
<th class="layui-bg-gray"><input type="checkbox" name="check_all" title="资产管理" lay-skin="primary" lay-filter="check_all"/></th>
<td>
<div class="layui-row">
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" name="authority" title="资产查看" lay-skin="primary" lay-filter="authority"/>
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="资产编辑" lay-skin="primary" lay-filter="authority" />
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="资产查看" lay-skin="primary" lay-filter="authority" />
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="资产删除" lay-skin="primary" lay-filter="authority"/>
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="分组查看" lay-skin="primary" lay-filter="authority"/>
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="分组编辑" lay-skin="primary" lay-filter="authority"/>
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="分组查看" lay-skin="primary" lay-filter="authority" />
</div>
<div class="layui-col-xs3 ">
<input type="checkbox" class="authority" title="分组删除" lay-skin="primary" lay-filter="authority"/>
</div>
</div>
</td>
</tr>
</table>
</div>
</div>
<!-- 表单提交部分-->
<div class="layui-form-item layui-row layui-col-xs12">
<div class="layui-input-block">
<button class="layui-btn layui-btn-sm" lay-submit="" lay-filter="addUser">立即添加</button>
<button type="reset" class="layui-btn layui-btn-sm layui-btn-primary">取消</button>
</div>
</div>
</form>
<script type="text/javascript" src="../../layui/layui.js"></script>
<script type="text/javascript" src="../../js/user/roleAdd.js"></script>
<script type="text/javascript" src="../../js/jquery-3.2.1.min.js"></script>
<script >
</script>
</body>
</html>
roleAdd.js
layui.use(['form','layer'],function(){
var form = layui.form
layer = parent.layer === undefined ? layui.layer : top.layer,
$ = layui.$;
form.render();
// 实现 全选 反选
form.on('checkbox(check_all)',function(data){
$(this).parent().siblings("td").find("input").prop("checked",this.checked);
form.render('checkbox');
});
/**
* 以下代码实现:
* 1 当子项全部选中时,全选被选中
* 2 当子项未全部选中时,全选不选中
*/
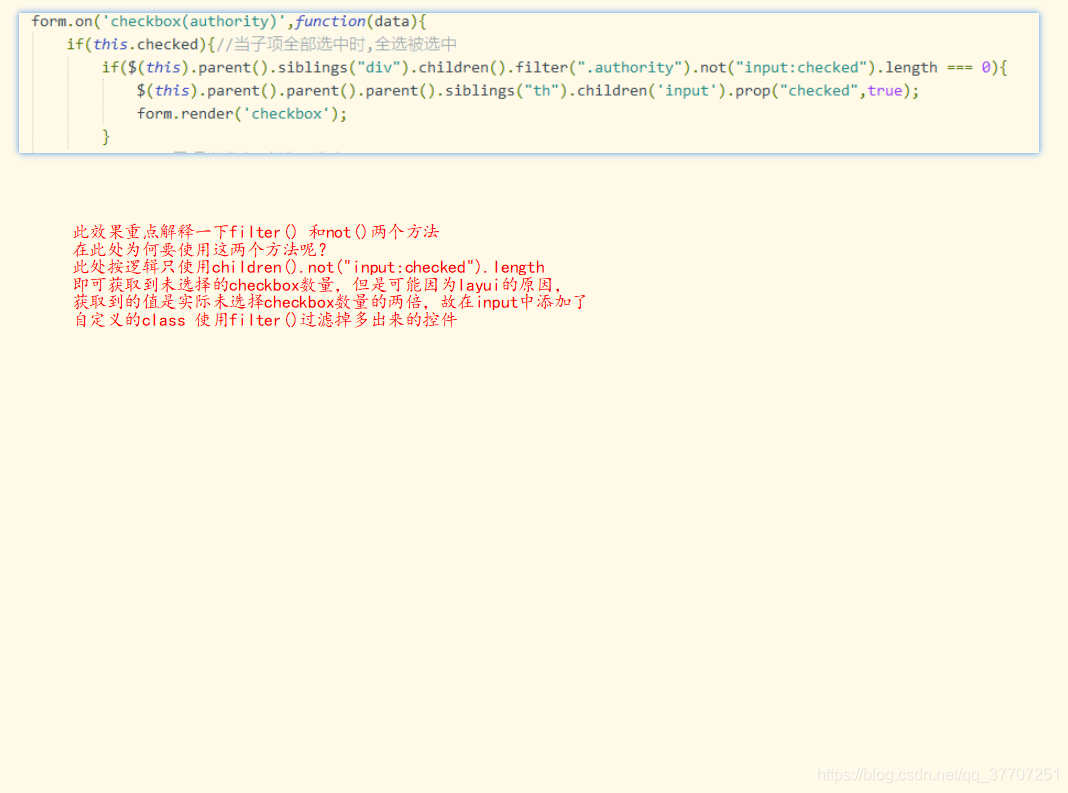
form.on('checkbox(authority)',function(data){
if(this.checked){//当子项全部选中时,全选被选中
if($(this).parent().siblings("div").children().filter(".authority").not("input:checked").length === 0){
$(this).parent().parent().parent().siblings("th").children('input').prop("checked",true);
form.render('checkbox');
}
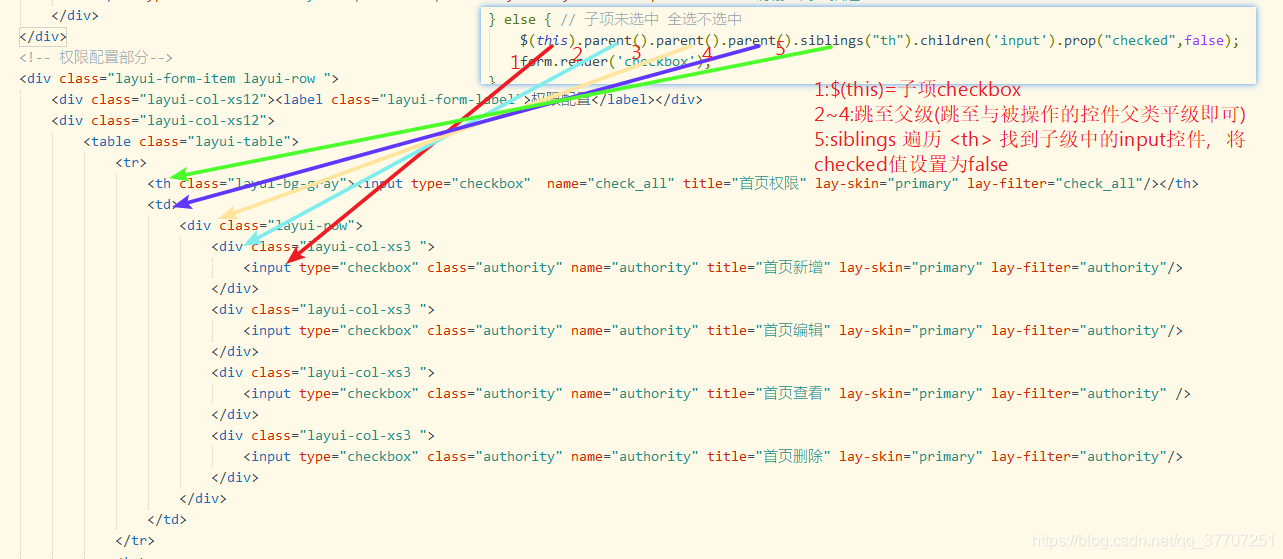
} else { // 子项未选中 全选不选中
$(this).parent().parent().parent().siblings("th").children('input').prop("checked",false);
form.render('checkbox');
}
})
})三、方法详解
全选\反选实现:
点击“首页权限”、“资产权限”实现当前row所有checkbox全选或反选


子项单个选中 全选不选中:

子项全选,全选选中

更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容









所有评论(0)