LinerLayout布局中android:layout_gravity = "right"失效的原因及解决方法
原因<TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="1+1"android:layout_gravity="right"...
·
原因
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1+1"
android:layout_gravity="right"
android:textColor="#000000"
android:textSize="50sp" />
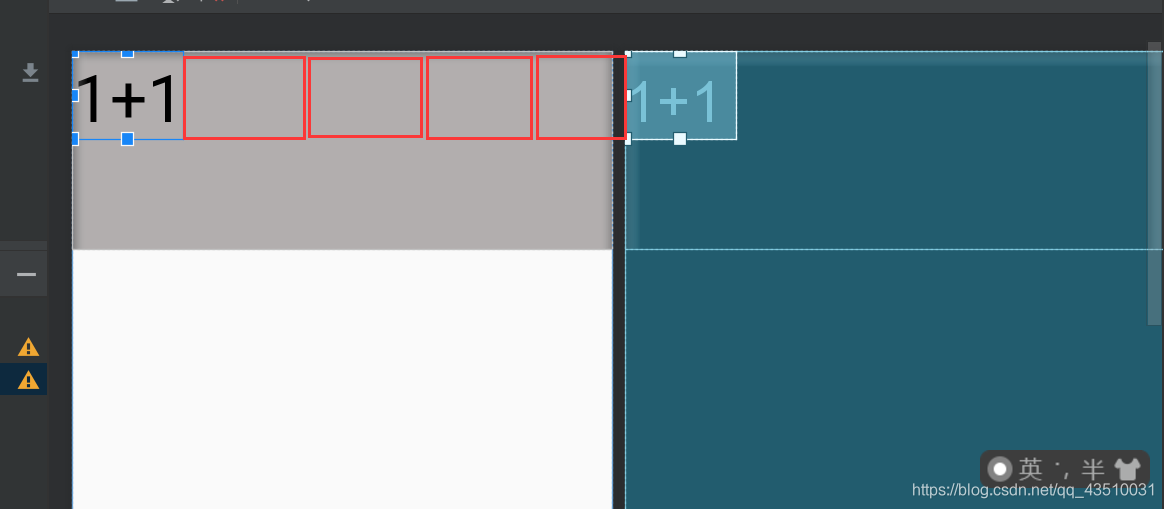
在设置完其layout_width ,layout_height属性的值为wrap_content之后, 布局管理器把这个线性布局(horizontal)平均分成了好几份.如下图

所以说此时"1+1"是在右侧的, 不过和预期的效果不一样
解决办法
将TextView组件中的代码改为如下:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1+1"
android:layout_weight="1"
android:gravity="right"
android:layout_gravity="bottom"
android:textColor="#000000"
android:textSize="50sp" />
解释:
android:layout_weight = "1" 是用来设置TextView占据整个布局的宽度
android:gravity="right" 设置文本内容"1+1"相对于父容器TextView的位置为right
android:layout_gravity="bottom" 设置TextView组件相对于父布局LinerLayout的位置为bottom
PS:
android:gravity是对元素本身说的
android:layout_gravity是相对与它的父元素说的,说明元素显示在父元素的什么位置
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)