前端、VUE开发 VS Code (10个常用快捷键、17个常用插件)
VS Code 使用指南 [前端开发]VS Code 是一款来自Microsoft某团队的优秀的套壳浏览器(开源 免费 编辑器)真香! ????下载地址:https://code.visualstudio.com/快捷键我常用的快捷键打卡终端 CTRL + `显示/隐藏侧边栏 CTRL + B查找下一个(需要先选中) CTRL + D格式化代码 ALT + SHIFT + F ......
VS Code 使用指南 [前端开发]

VS Code 是一款来自Microsoft某团队的优秀的套壳浏览器(开源 免费 编辑器) 真香! 😀
下载地址:https://code.visualstudio.com/

快捷键
我常用的快捷键
- 打卡终端 CTRL + `
- 显示/隐藏侧边栏 CTRL + B
- 查找下一个(需要先选中) CTRL + D
- 格式化代码 ALT + SHIFT + F (实在不习惯 我修改为 CTRL + ALT + L)
- 注释代码 CTRL + /
- 向右缩进 Tab
- 向左缩进 SHIFT + Tab
- 向上向下复制一行 ALT + SHIFTt + Up 或 ALT + SHIFT + Down
- 同时选中所有匹配: CTRL + SHIFTt + L
- 打卡命令窗口 CTRL + SHITF + P
> Reload Window 重启窗口 (释放内存用)
-------------------------------------------------------分割线------------------------------------------------
2022更新


推荐

-------------------------------------------------------分割线------------------------------------------------
下面是2019年
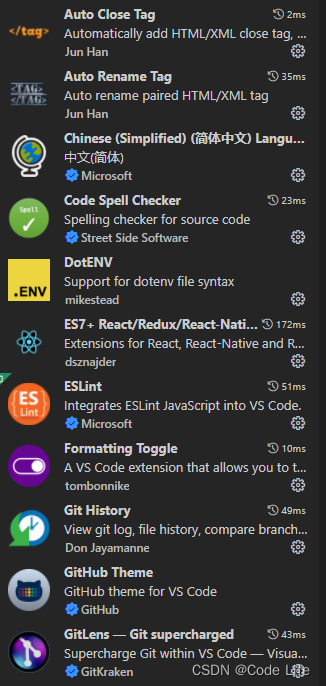
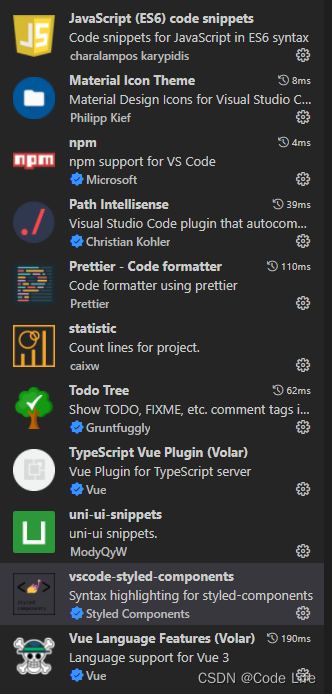
插件
1.Bracket Pair Colorizer
为代码中的各种结对的括号提供了颜色高亮

2.Chinese (Simplified) Language Pack for Visual Studio Code
界面汉化

3.Code Runner
代码一键运行

4.Dracula Official
一款吸血鬼配色主题

5.Easy LESS
转换less文件

6.Git History
扩展GIT操作 墙裂推荐

7.markdownlint
预览 编辑 markdown文件

8.Material Icon Theme
美化 文件图标

9.Debugger for Chrome
方便调试

10.Path Intellisense
导入文件 路径自动补全

11.Prettier - Code formatter
格式化代码

12.Reactjs code snippets
React代码提示

13.TypeScript Hero
辅助TS组织和导入

14.Vetur
代码高亮 格式化

15.Vue 2 Snippets
代码片段补全

16.Vue VSCode Snippets
代码片段提示 依赖 Vue 2 Snippets

17.vue-helper
增强了对Element-UI,VUX,IVIEW进行写Vue和扩展的能力
重要的是 按住Ctrl点击方法名或事件名可以快速定位跳转到对应方法代码行

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容










所有评论(0)