部署springboot+vue项目文档(若依ruoyi项目部署步骤)
# docker容器拉取mysql5.7的镜像docker pull centos/mysql-57-centos7# 创建mysql57容器docker run -di --name=mysql57 -p 3306:3306 -e MYSQL_ROOT_PASSWORD=root mysql# 进入容器docker exec -it mysql57 /bin/bash# 进入mysq...
部署springboot+vue项目文档(若依ruoyi项目部署步骤)
最近部署若依项目,一直部署失败,多亏有好人将这篇文章相赠,特地分享出来供大家学习参考,希望大家共同进步。
一:部署linux + nginx
-
部署后台代码
1.1 由于本人采用的是idea工具开发,所以在terminal中mvn clean package生成对应的jar包,此jar包可去对应文件所在目录的target查找。
1.2 将jar复制到linux之中。 -
部署前端代码
2.1 使用npm run build:prod --report将前端项目打包,将会在前端目录下生成一个dist文件夹。
2.2 同样将dist复制到linux之中。 -
linux服务器中需要装载redis以及nginx,redis是存放缓存数据,nginx是用于代理前后端服务。
3.1 安装redis并启动。
3.2 安装nginx并修改相关配置。
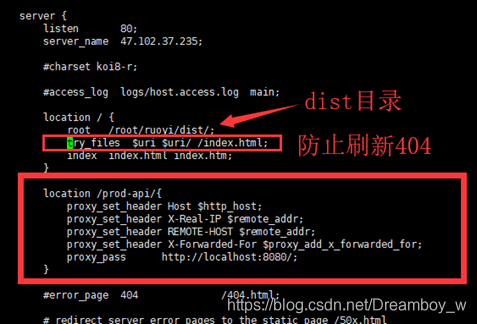
找到nginx所在目录,并修改conf/nginx.conf文件,修改如下图:

代码如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80; # 监听的端口
server_name 自己的服务器地址; # 域名或ip
location / { # 访问路径配置
root /usr/local/ruoyi/dist/;# 根目录
try_files $uri $uri/ /index.html;
index index.html index.htm; # 默认首页
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
}
}
-
启动jar包,并启动nginx,在windows浏览器中直接输入ip即可访问。
4.1 jar后台启动,后台启动的话可以进行其他操作,否则将无法进行其他操作。
nohup java -jar jarName >msg.log 2>&1 &
msg.log文件是在输入上一行启动命令的当前目录下 -
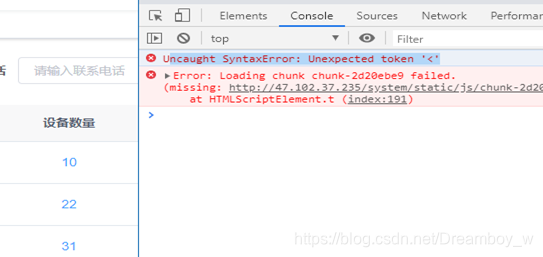
有的小伙伴可能第一次打包放上去没问题,但是后期修改了一些文件或者菜单等,再部署上去可能会遇到菜单打不开之类的问题

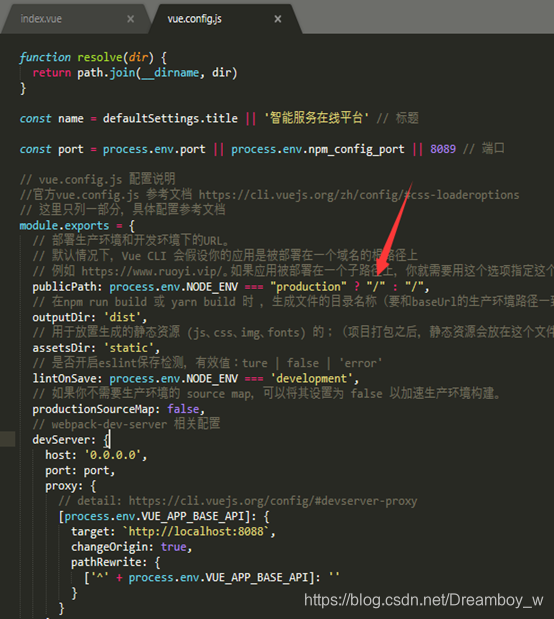
不要慌,只要修改vue.config.js文件里面的配置就好,如下图,去掉/之前的.即可

二:部署windows + tomcat(无nginx)
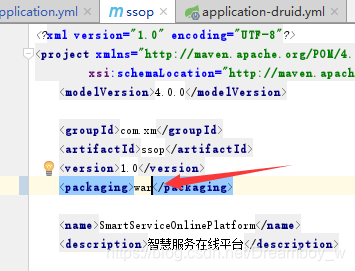
- 修改pom文件,改jar为war:

-
打包成war包之后直接复制到windows中的tomcat的webapps目录下,并修改名称为prod-api,类似部署在linux中需要修改nginx.conf的配置。
-
将vue项目打包并把dist文件复制到tomcat的webapps目录下。
-
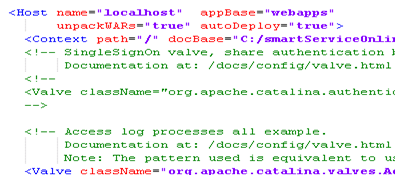
修改tomcat目录下的conf文件夹下的service.xml:
4.1 启动端口为后台的启动端口
4.2 在host节点下添加对应的访问路径配置代码

<Context path="/" docBase="dist的绝对路径(也可以写相对于webapps的路径)" reloadable="true" crossContext="true"></Context>
如果不添加此处代码,登录是可以的,但是登陆之后是空白页,因为在本地的运行的项目是类似ip:端口/router地址的,如果不修改,将会导致前面所说的问题。(不知道说的对不对,个人猜想)
- 启动tomcat,输入ip:端口即可。
- 以上操作之后刷新页面的话会存在404错误,所以需要在dist目录的文件夹下新建WEB-INF文件夹,并在里面添加web.xml文件:

web.xml文件代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
三:解决调用第三方api如百度地图api所存在的跨域问题

更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)