微信小程序——wxParse使用方法
wxParse是一个微信小程序富文本解析组件。现在小程序里面自带了一个组件也能解析富文本,但是表现不尽人意。所以我还是采用的wxParse来解析富文本的。wxParse git地址:https://github.com/icindy/wxParse。可以先稍作了解。下面具体讲一下我实现的步骤:1.下载 wxParse,解压,将 wxParse 放入小程序中。如下图:2.在 你需要引用这个...
·
wxParse是一个微信小程序富文本解析组件。现在小程序里面自带了一个组件也能解析富文本,但是表现不尽人意。所以我还是采用的wxParse来解析富文本的。
wxParse git地址:https://github.com/icindy/wxParse。可以先稍作了解。下面具体讲一下我实现的步骤:
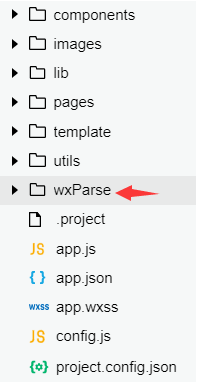
1.下载 wxParse,解压,将 wxParse 放入小程序中。
如下图:

2.在 你需要引用这个插件的 wxml 文件中引用 wxParse.wxml
//路径根据你实际情况修改
3.在 你需要引用这个插件的 wxss 文件中引用 wxParse.wxss
//路径根据你实际情况修改
@import “…/…/…/wxParse/wxParse.wxss”;
4.在 你需要引用这个插件的 js 文件中引用 wxParse.js
//路径根据你的实际情况更改
var WxParse = require(’…/…/…/wxParse/wxParse.js’);
5.将你需要解析的内容进行解析
复制代码
//**
- WxParse.wxParse(bindName , type, data, target,imagePadding)
- 1.bindName绑定的数据名(必填)
- 2.type可以为html或者md(必填)
- 3.data为传入的具体数据(必填)
- 4.target为Page对象,一般为this(必填)
- 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
*/
let that=this;
WxParse.wxParse(‘引用的时候的名字,如courseDetail’, ‘html’, ‘你需要解析的数据,如courseDetailContent’, that, 5)
复制代码
6.在 wxml 文件中引用你解析出来的数据
//这里的courseDetail就是你上面的bindName
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)