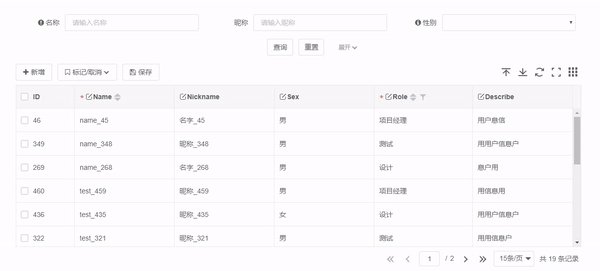
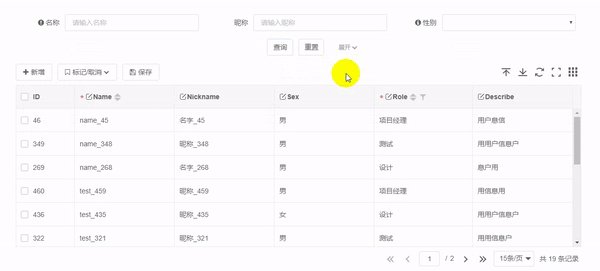
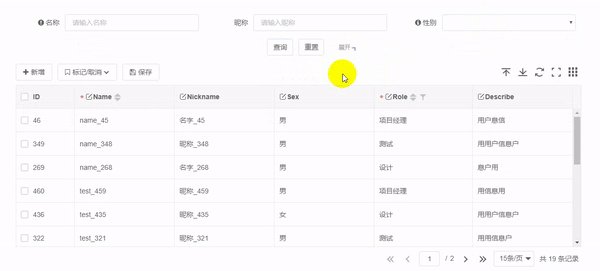
vue vxe-table vxe-form 表格,折叠表单,表格校验,动态生成表单,表单配置
查看官网示例:https://xuliangzhan_admin.gitee.io/vxe-table/#/table/grid/fullEdit<vxe-form :data="formData4" title-align="right" title-width="100" @submit="searchEvent" @reset="resetEvent"><vxe...
·
查看官网示例:官方文档


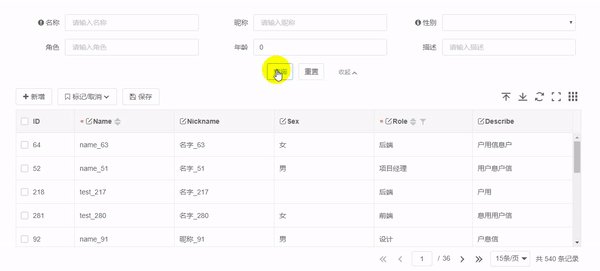
增加参数 folding 设置默认隐藏的项
增加参数 collapse-node 设置收缩按钮,点击按钮后自动切换显示/隐藏的项
<vxe-form :data="formData4" title-align="right" title-width="100" @submit="searchEvent" @reset="resetEvent">
<vxe-form-item title="名称" field="name" span="8">
<template #default>
<vxe-input v-model="formData4.name" placeholder="请输入名称"></vxe-input>
</template>
</vxe-form-item>
<vxe-form-item title="昵称" field="nickname" span="8" :title-prefix="{ message: '请输入汉字!', icon: 'fa fa-exclamation-circle' }">
<template #default>
<vxe-input v-model="formData4.nickname" placeholder="请输入昵称"></vxe-input>
</template>
</vxe-form-item>
<vxe-form-item title="性别" field="sex" span="8">
<template #default>
<select v-model="formData4.sex" class="vxe-select">
<option value="0"></option>
<option value="1">女</option>
<option value="2">男</option>
</select>
</template>
</vxe-form-item>
<vxe-form-item title="年龄" field="age" span="8" :title-prefix="{ message: '请输入数值!', icon: 'fa fa-info-circle' }">
<template #default>
<vxe-input v-model="formData4.age" type="number" placeholder="请输入年龄"></vxe-input>
</template>
</vxe-form-item>
<vxe-form-item title="区域" field="region" span="8">
<template #default>
<vxe-input v-model="formData2.region" placeholder="请输入区域"></vxe-input>
</template>
</vxe-form-item>
<vxe-form-item title="状态" field="status" span="8">
<template #default>
<select v-model="formData4.status" class="vxe-select">
<option value=""></option>
<option value="0">失败</option>
<option value="1">成功</option>
</select>
</template>
</vxe-form-item>
<vxe-form-item title="身高" field="height" span="8" folding>
<template #default>
<vxe-input v-model="formData4.height" placeholder="请输入身高"></vxe-input>
</template>
</vxe-form-item>
<vxe-form-item title="体重" field="weight" span="8" folding>
<template #default>
<vxe-input v-model="formData4.weight" placeholder="请输入体重"></vxe-input>
</template>
</vxe-form-item>
<vxe-form-item title="是否单身" field="single" span="8" folding>
<template #default>
<vxe-radio-group v-model="formData4.single">
<vxe-radio label="1">是</vxe-radio>
<vxe-radio label="0">否</vxe-radio>
</vxe-radio-group>
</template>
</vxe-form-item>
<vxe-form-item align="center" span="24" collapse-node>
<template #default>
<vxe-button type="submit" status="primary">查询</vxe-button>
<vxe-button type="reset">重置</vxe-button>
</template>
</vxe-form-item>
</vxe-form>
export default {
data () {
return {
formData4: {
name: '',
nickname: '',
sex: '',
age: 30,
status: '1',
region: null,
height: '178',
weight: null,
single: '1'
}
}
}
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)