解决微信公众号vue项目中在ios上localStroage无效的问题
上一篇文章介绍了一下本地存储的应用,这篇博客解决一下实际问题,在项目中发现使用localStroage缓存带本地的时候在ios端上还是退出浏览器后它的数据也小时了,通过网上找到找使用cookie缓存,可以在ios退出后也能缓存,注:在安卓是没有问题的。一、首先要安装vue-cookiesnpm install vue-cookies --save二、在main.js中引入//如...
·
上一篇文章介绍了一下本地存储的应用,这篇博客解决一下实际问题,
在项目中发现使用localStroage缓存带本地的时候在ios端上还是退出
浏览器后它的数据也小时了,通过网上找到找使用cookie缓存,可以在
ios退出后也能缓存,注:在安卓是没有问题的。
一、首先要安装vue-cookies
npm install vue-cookies --save
二、在main.js中引入
//如果你只是在一个地方用,没必要全局引入
import VueCookies from 'vue-cookies'
Vue.use(VueCookies)
三、使用方法
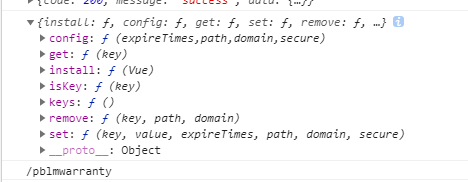
打印this.$cookies

//设置你的key和value
this.$cookies.set('key',value)
//获取你的key
this.$cookies.get('key')
//删出你的key因为你不手动删除它会永远存储在你的浏览器中
this.$cookies.remove('key')``
//检查你的key是不是存在
this.$cookies.isKey('key')//返回true和false
这样就解决了ios端不能缓存本地数据的情况,就是说在你localStroage无效的时候使用。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容









所有评论(0)