
vue 引入自定义全局css或按需引用css文件
全局引用-使用: main.js 引入 import './assets/style/global.scss'; 然后在.vue文件中,可以直接使用 css文件中的内容$themeColor 变量 和ellipsis 公用样式了。比如任意一个xxx.vue中可以这样用到按需引用-使用:xxxx某个vue文件中直接引入...
·
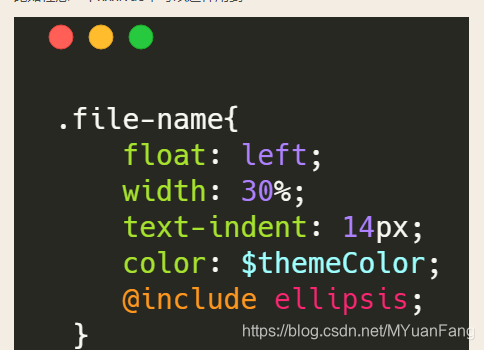
全局引用-使用: main.js 引入 import './assets/style/global.scss'; 然后在.vue文件中,可以直接使用 css文件中的内容$themeColor 变量 和 ellipsis 公用样式了。
比如任意一个xxx.vue中可以这样用到

按需引用-使用:xxxx某个vue文件中直接引入
更多推荐
 已为社区贡献15条内容
已为社区贡献15条内容







所有评论(0)