对于iframe嵌套页面的跳转,以及携带参数,在目标页接受参数的问题
跳转打开源码可以看到每个子页面的路由都是类似的window.parent.document.getElementById('frame-dft').src='/indexCreate'只需要在事件里面重新设置src的参数就可以携带参数在src的后面可以拼接参数window.parent.document.getElementById('frame-dft').src='/...
一键AI生成摘要,助你高效阅读
问答
·
跳转

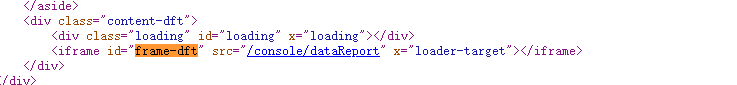
打开源码可以看到 每个子页面的路由都是类似的
window.parent.document.getElementById('frame-dft').src='/indexCreate'
只需要在事件里面重新设置src的参数就可以
携带参数
在src的后面可以拼接参数
window.parent.document.getElementById('frame-dft').src='/indexCreate?indexName='+row.indexName+'&indexCode'+row.indexCode
以 ‘?’ 为起始标志 , 格式类似于键值对, 每个参数以 '&'隔开
目标页接收携带的数据
let url = location.search; //获取url中"?"符后的字串
if(url.length>0){ //判断是否携带参数
let params = {};
if (url.indexOf('?') != -1) {
this.isShwoInput=true;
let str = url.substr(url.indexOf('?') + 1);
let strs = str.split('&');
for (let i = 0; i < strs.length; i++) {
params[strs[i].split('=')[0]] = decodeURI(strs[i].split('=')[1]);
}
}
// return params;
console.log(params);
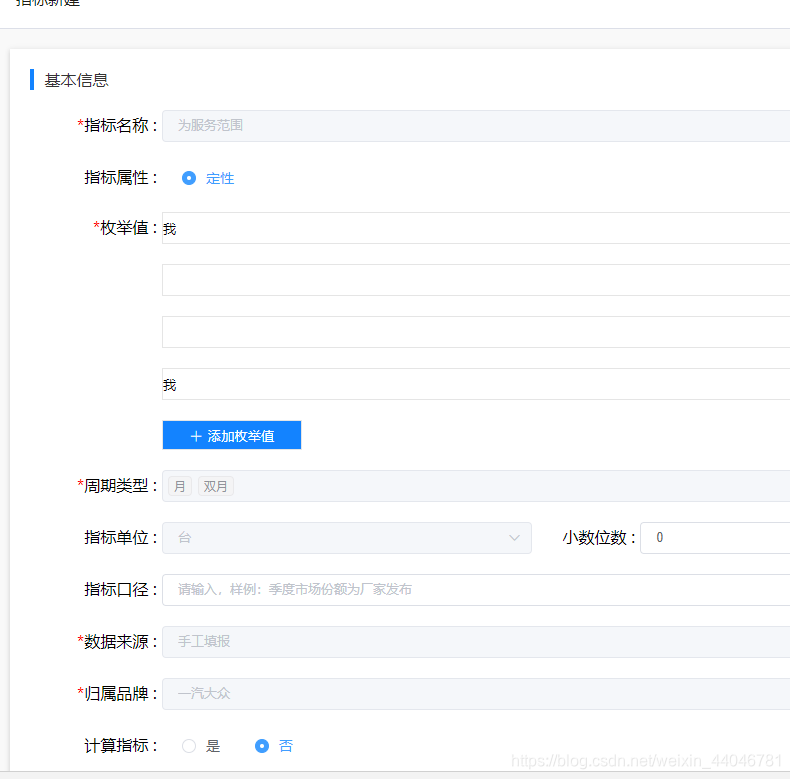
效果图

目标页面

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)