在flutter中连接mysql
使用flutter连接mysql在看本教程之前,请先确定你的flutter可以外部访问,另外附上如何设置mysql的权限的博客,可以先配置好,https://www.cnblogs.com/ys15/p/11405732.html在flutter中是无法使用localhost和127.0.0.1,具体我也不清楚,需要使用10.0.2.2作为本机ip这是我使用的数据库,本文做教程,所以建...
使用flutter连接mysql
在看本教程之前,请先确定你的flutter可以外部访问,
另外附上如何设置mysql的权限的博客,可以先配置好,
https://www.cnblogs.com/ys15/p/11405732.html
在flutter中是无法使用localhost和127.0.0.1,具体我也不清楚,
需要使用10.0.2.2作为本机ip
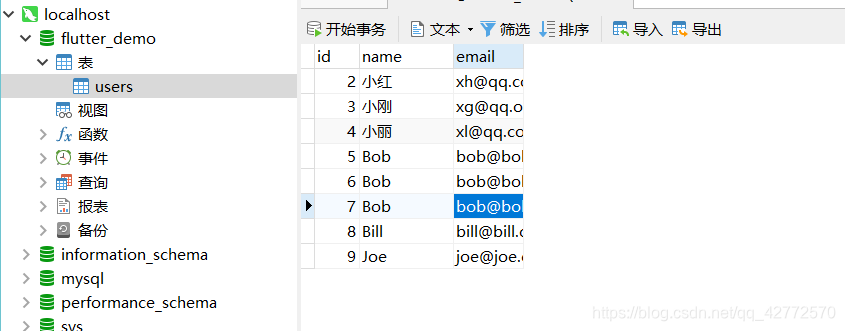
这是我使用的数据库,本文做教程,所以建了一个简单的数据库

博主使用的是这个插件:sqljocky5,根据自己的flutter使用不同的版本,

正片开始,
首先,配置数据库连接,配置好了过后就可以直接尝试连接,
如果出现errno=111,你可能没有配置mysql的访问权限,需要配置权限
//todo:数据库连接
MySqlConnection conn;
init() async {
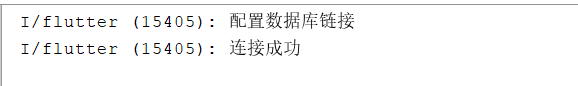
print('配置数据库链接');
var s = ConnectionSettings(
user: "root",//todo:用户名
password: "root",//todo:密码
host: "10.0.2.2",//todo:flutter中电脑本地的ip
port: 3306,//todo:端口
db: "flutter_demo",//todo:需要连接的数据库
);
//todo:获取数据库连接
await MySqlConnection.connect(s).then((_){
conn=_;
print('连接成功');
});
}

然后就是sql操作了,
Future execute(String sql);//只能传入sql 不能传参数 用于查询较多
Future executeStreamed(String sql);
Future prepared(String sql, Iterable values);//可以传入参数,传入的是一个集合,可以增删改查
Future preparedStreamed(String sql, Iterable values);
Future<List> preparedMulti(String sql, Iterable values);//多操作,可以传参数
Future prepare(String sql);
汗颜 ,没有注释博主也不懂,求观看的大佬告知,另外感兴趣的可以去看源码,这里不多介绍
先来查询的操作
String querySql="select name, email from users";
//todo:查询数据
query() async{
_model.clear();
Results results = await conn.execute(querySql);
print('查询成功');
print('${results}');
results.forEach((row) {
setState(() {
model m =model();
m.name=row.byName('name');//todo:byName里面放的是你数据库返回的字段名
m.email=row.byName('email');
_model.add(m);
});
});
}
//todo:数据解析
List<model> _model =[];
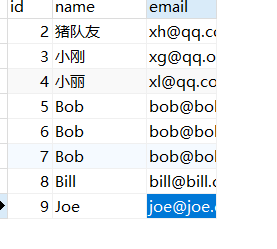
附上图片

,然后是修改操作,我们吧id为2的名字改成猪队友,
//todo:修改数据
update() async{
await conn.prepared('UPDATE users SET name = ? WHERE id = ?', [
'猪队友',2
]).then((_){
print('${_}');
});
}

然后是新增,这个插件是支持多操作的,你可以多新增或者修改,
//todo:新增单条数据
insert() async{
await conn.prepared('insert into users (name, email) values (?, ?)', ['flutter', 'flutter@qq.com']).then((_){
print('新增id${_.insertId}');
});
}

//todo:新增多条数据 返回id
insertMuilt() async{
var results = await conn.preparedMulti(
'insert into users (name, email) values (?, ?)',
[['Bob', 'bob@bob.com'],
['Bill', 'bill@bill.com'],
['Joe', 'joe@joe.com']]);
print('${results}');
}

还有删除数据,我们删除id为2的数据
//todo:删除数据
delete() async{
conn.prepared('DELETE FROM users WHERE id = ?', [
2
]);
ToastUtils.info('删除成功');
}

并且该插件是支持事务的,
//todo:事务操作
transaction() async{
Transaction trans = await conn.begin();//todo:开启事务
try {
//todo:如果没有抛出异常就提交事务
var result1 = await trans.execute(querySql);
var result2 = await trans.execute(querySql);
await trans.commit();
} catch(e) {
//todo:事务回滚
await trans.rollback();
}
}
}
每次调用完数据库记得关闭,
谢谢观看 O - v - O
下面附上完整代码,
import 'package:flutter/material.dart';
import 'package:sqljocky5/connection/connection.dart';
import 'package:sqljocky5/connection/settings.dart';
import 'package:sqljocky5/results/results.dart';
class mysqlDemo extends StatefulWidget {
@override
_mysqlDemoState createState() => _mysqlDemoState();
}
class _mysqlDemoState extends State<mysqlDemo> {
@override
void initState() {
// TODO: implement initState
super.initState();
init();
}
//todo:数据库连接
MySqlConnection conn;
init() async {
print('配置数据库链接');
var s = ConnectionSettings(
user: "root",//todo:用户名
password: "root",//todo:密码
host: "10.0.2.2",//todo:flutter中电脑本地的ip
port: 3306,//todo:端口
db: "flutter_demo",//todo:需要连接的数据库
);
//todo:获取数据库连接
await MySqlConnection.connect(s).then((_){
conn=_;
print('连接成功');
});
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
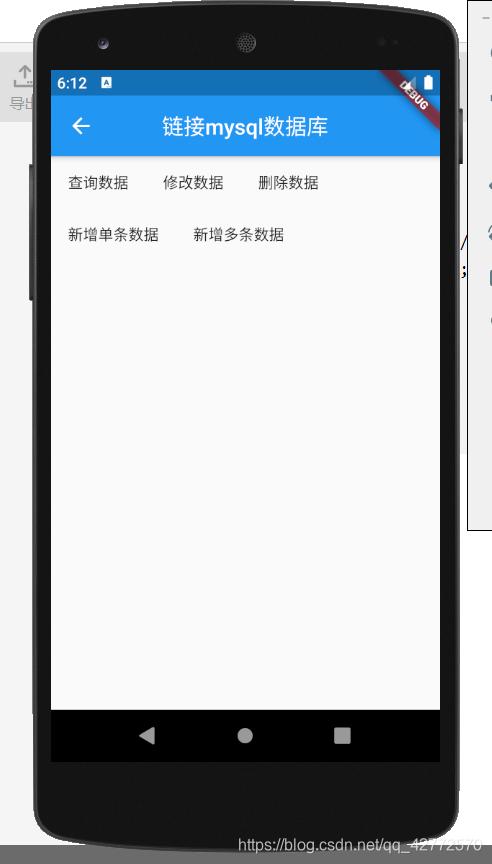
title: Text('链接mysql数据库'),
centerTitle: true,
),
body: ListView(
children: <Widget>[
Wrap(
children: <Widget>[
FlatButton(onPressed:query, child: Text('查询数据')),
FlatButton(onPressed:update, child: Text('修改数据')),
FlatButton(onPressed:delete, child: Text('删除数据')),
FlatButton(onPressed:insert, child: Text('新增单条数据')),
FlatButton(onPressed:insertMuilt, child: Text('新增多条数据')),
],
),
getWidget(_model)
],
),
);
}
String querySql="select name, email from users";
//todo:查询数据
query() async{
_model.clear();
Results results = await conn.execute(querySql);
print('查询成功');
print('${results}');
results.forEach((row) {
setState(() {
model m =model();
m.name=row.byName('name');//todo:byName里面放的是你数据库返回的字段名
m.email=row.byName('email');
_model.add(m);
});
});
}
//todo:数据解析
List<model> _model =[];
//todo:获取widget
Widget getWidget(List<model> list){
List<Widget> _list =[];
for(int i=0;i<list.length;i++){
_list.add(layout(list[i].name, list[i].email));
}
return Column(children:_list,);
}
Widget layout(name,email){
return Text('Name: ${name}, email: ${email}');
}
//todo:修改数据
update() async{
await conn.prepared('UPDATE users SET name = ? WHERE id = ?', [
'猪队友',2
]).then((_){
print('${_}');
});
}
//todo:新增单条数据
insert() async{
await conn.prepared('insert into users (name, email) values (?, ?)', ['flutter', 'flutter@qq.com']).then((_){
print('新增id${_.insertId}');
});
}
//todo:新增多条数据 返回id
insertMuilt() async{
var results = await conn.preparedMulti(
'insert into users (name, email) values (?, ?)',
[['aaa', 'aaa@qq.com'],
['bbb', 'bbb@qq.com'],
['ccc', 'ccc@qq.com']]);
print('${results}');
}
//todo:删除数据
delete() async{
conn.prepared('DELETE FROM users WHERE id = ?', [
2
]);
}
//todo:事务操作
transaction() async{
Transaction trans = await conn.begin();//todo:开启事务
try {
//todo:如果没有抛出异常就提交事务
var result1 = await trans.execute(querySql);
var result2 = await trans.execute(querySql);
await trans.commit();
} catch(e) {
//todo:事务回滚
await trans.rollback();
}
}
}
//todo:实体类
class model{
String name;
String email;
}
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容









所有评论(0)