vue中vue-touch 的使用
如果想让vue能够监听移动端的上滑、下滑、左滑、点击等等动作,可以使用vue-touch插件。vue-touch的使用十分简单。下面是源代码地址以及英文版的说明。https://github.com/vuejs/vue-touch/tree/next首先在vue项目中安装vue-touchnpm insall vue-touch@next --save然后在main.js上导入并使用:...
一键AI生成摘要,助你高效阅读
问答
·
如果想让vue能够监听移动端的上滑、下滑、左滑、点击等等动作,可以使用vue-touch插件。vue-touch的使用十分简单。
下面是源代码地址以及英文版的说明。
https://github.com/vuejs/vue-touch/tree/next
首先在vue项目中安装vue-touch
npm install vue-touch@next --save
然后在main.js上导入并使用:
import VueTouch from "vue-touch";
Vue.use(VueTouch, {name: "v-touch"});
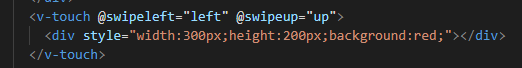
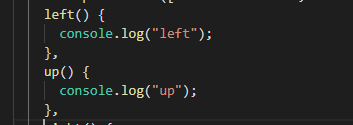
之后就可以在任意组件上使用vue-touch,如下图:


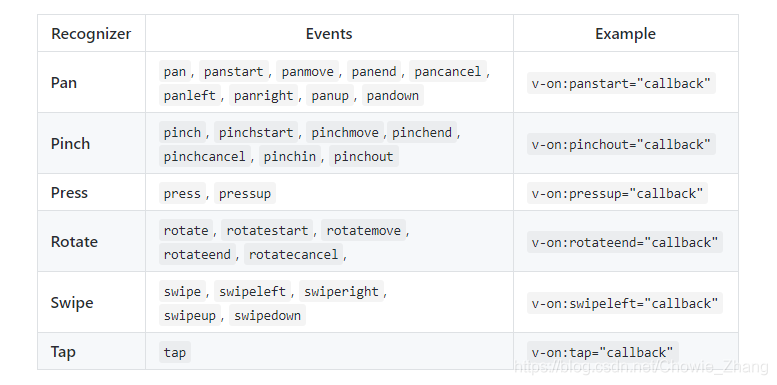
说明中提及的动作都可监听:
Pan :触屏时的拖动行为
Pinch:手指放大缩小的行为
Press:长按行为
Rotate:两手指旋转行为
Swipe:滑动行为
Tap:点击行为

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)