ruoyi框架改变日期的显示
ruoyi框架想要把时间显示为时间日期加时分秒其实很简单,接下来看问题以及解决方法:如下图【显示的是年月日】:我看了看官方文档,上面写的就是默认显示为年月日,如果想要显示时间的话需要额外的进行下小处理:总共分为俩步,就可以改变为显示年月日加时间的格式:记住你要改变格式的id在script标签里面找到 $(function(){}) 并加入下方写注释的关键代码:$(funct...
ruoyi框架想要把时间显示为时间日期加时分秒其实很简单,接下来看问题以及解决方法:
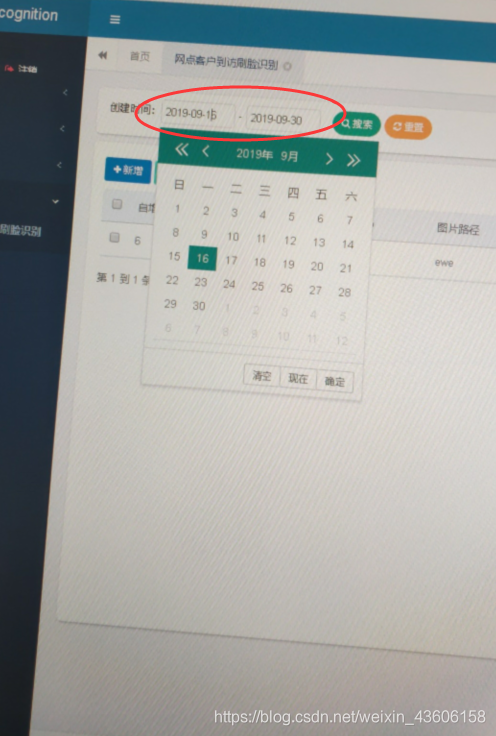
如下图【显示的是年月日】:

我看了看官方文档,上面写的就是默认显示为年月日,如果想要显示时间的话需要额外的进行下小处理:
总共分为俩步,就可以改变为显示年月日加时间的格式:
- 记住你要改变格式的id

- 在script标签里面找到 $(function(){ }) 并加入下方写注释的关键代码:
$(function() {
var panehHidden = false;
if ($(this).width() < 769) {
panehHidden = true;
}
$('body').layout({ initClosed: panehHidden, west__size: 185 });
queryUserList();
queryDeptTree();
// 下面俩个是关键代码,把刚刚要改变的id替换到下方的jquery选择器中
$("#startTime").datetimepicker({
format: "yyyy-mm-dd hh:ii:ss",
autoclose: true
});
$("#endTime").datetimepicker({
format: "yyyy-mm-dd hh:ii:ss",
autoclose: true
});
});
很多朋友会问我是如何找到的解决方法,因为在开发的过程中还有很多问题会遇到,那么请往下看:
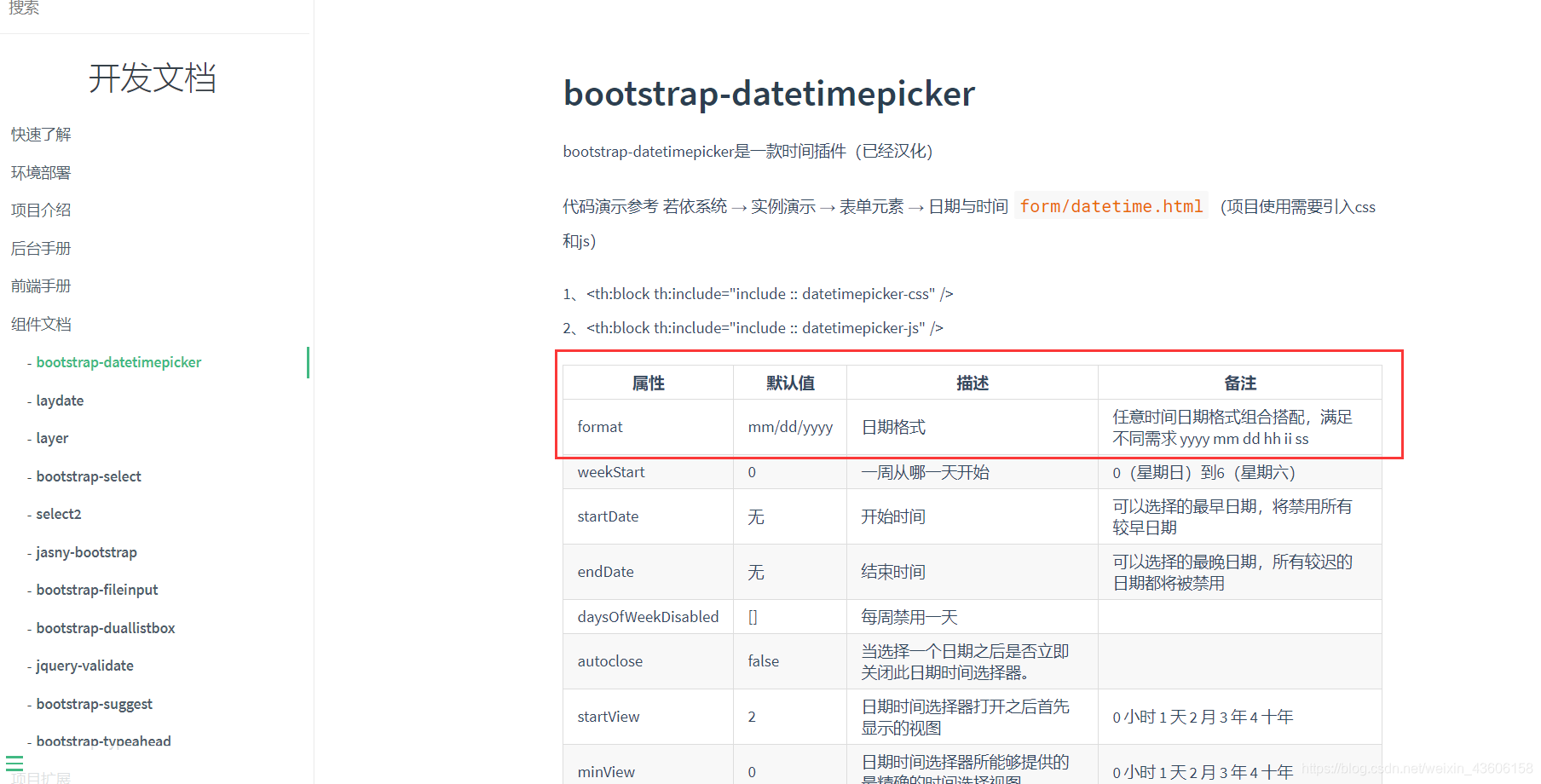
首先我们可以猜到它是一个组件,那么就到官方文档的组件介绍里面去找:

结果点子还不错,第一个就是我们要找的问题
但是组件说明里没有实例代码,那么就只能到它的开源仓库里面去看上方给出的提示实例代码位置去找了:

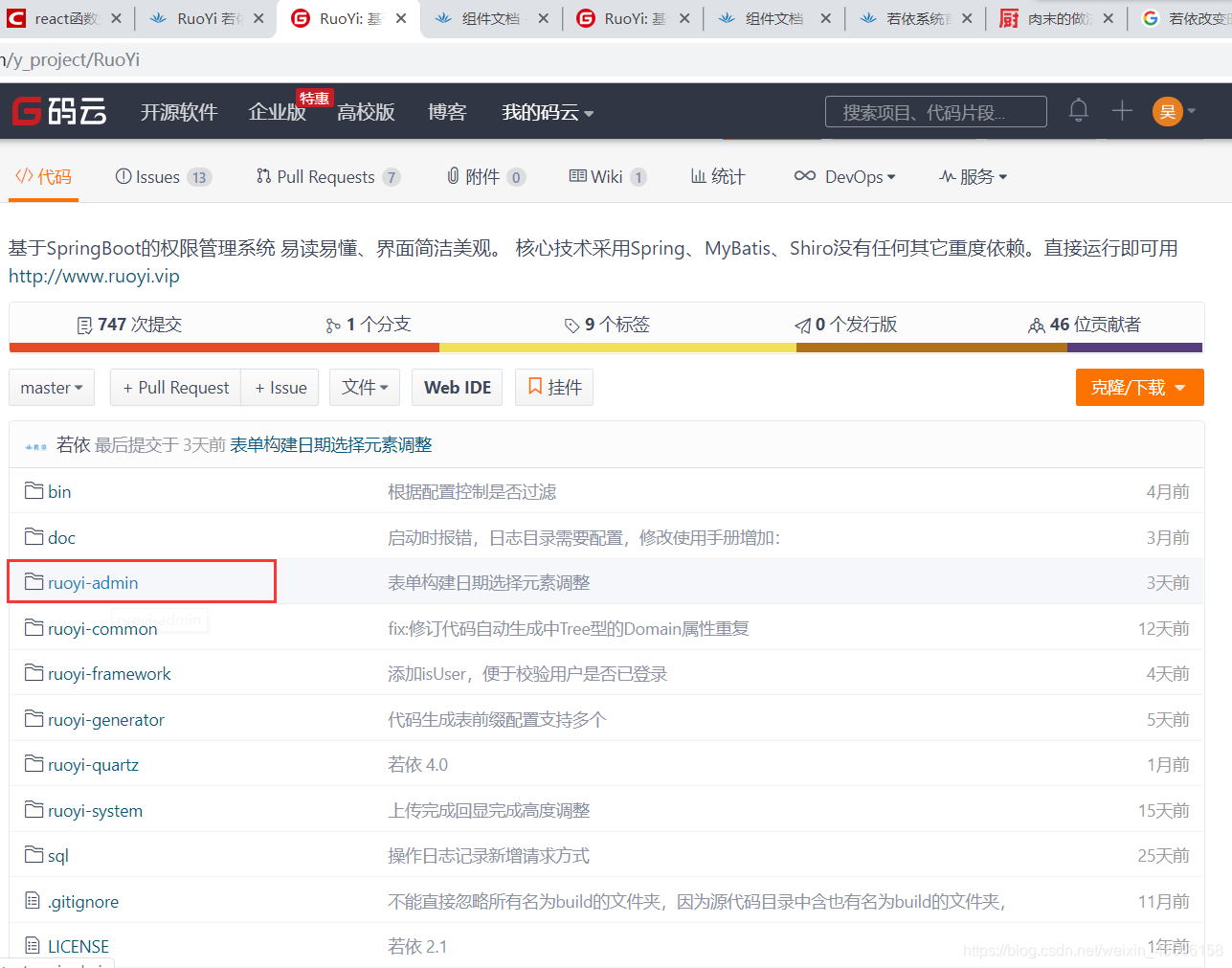
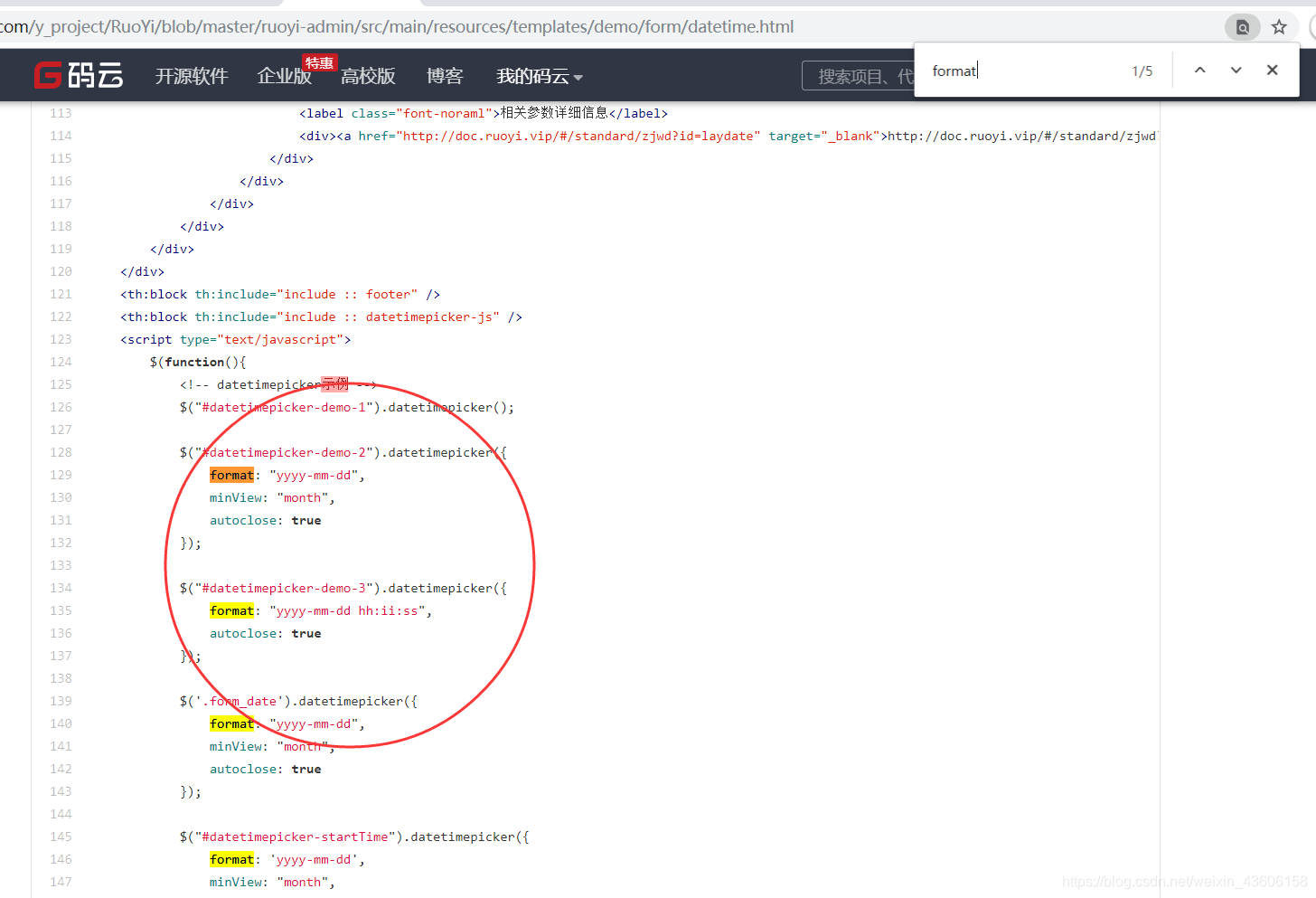
发现它的源码是在码云上面存放的,然后就可以按照它的提示demo所在位置一层一层的找了。

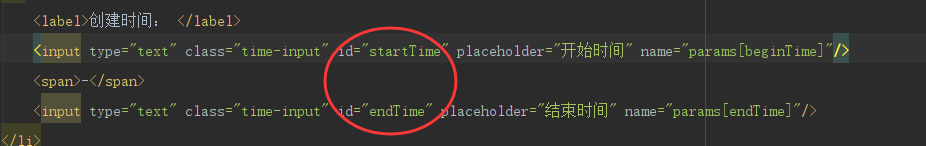
进到指定文件中后发现显示年月日的和显示年月日时间的html代码没啥区别,区别就是id不一样【不要跟我说placeholder不一样,如果不懂的请自行了解input标签】。
id不一样,要么就是有css文件根据id给了不同的样式,要么就是js对这个id做了什么特殊的事情。我们这个功能可以基本上把css刨除了那就是js的原因了。如果在项目当中的js代码中一点一点找也可以,只是稍微浪费些时间,我们可以用猜的方式进行快速查找。
刚刚在官方文档中它说了有一个比较重要的属性,就是format,那么我们何尝不直接 ctrl+F 搜一下‘format’试试呢?

结果发现我们猜对了,问题迎刃而解,接下来只需要照猫画虎的将代码copy过去即可~
如果还有任何疑惑的地方请下方评论~

更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容







所有评论(0)