Win10系统安装VUE及环境配置解析
下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图:快捷键采用windows+R进入命令行cmd一、Node.js下载地址:https://nodejs.org/en/download/二、安装步骤如下:按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。选择安装位置等中间安装过程省略。。。。。。。三、配...
下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图:快捷键采用windows+R进入命令行cmd

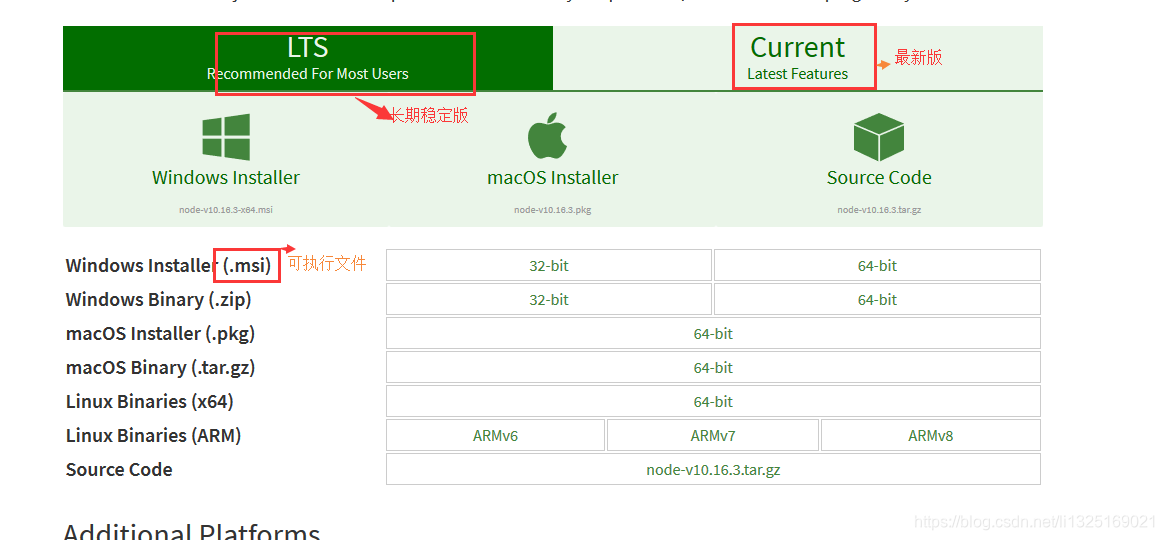
一、Node.js下载地址:https://nodejs.org/en/download/
二、安装步骤如下:
按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。


选择安装位置等中间安装过程省略。。。。。。。
三、配置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、计算机>>属性>>高级系统设置>>环境变量>>用户变量,找到path进行编辑后,确定即可
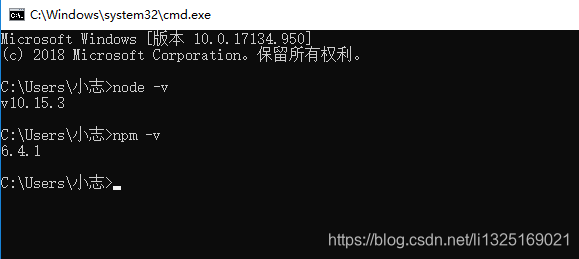
2、打开终端,进行验证(打印出版本号说明安装成功)
四、修改默认下载位置及缓存位置(即设置global和cache路径)
说明:设置路径能够把通过npm安装的模块集中在一起,便于管理。
1、在nodejs的安装目录下,新建node_global和node_cache两个文件夹,作者的安装目录为“D:\devSoft\nodejs\”
2、设置global和cache
npm config set prefix "D:\devSoft\nodejs\node_global"
npm config set cache "D:\devSoft\nodejs\node_cache"

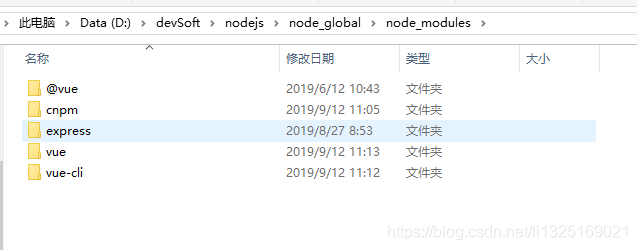
3、设置成功后,后续用命令npm install XXX -g安装以后模块就在D:\devSoft\nodejs\node_global\node_modules里,如下图是已经安装过vue和vue-cli和cnpm等:
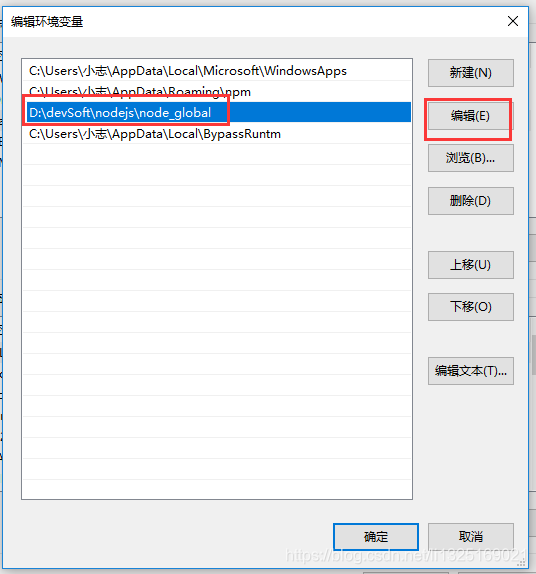
五、将node_global目录配置到Path环境变量中
计算机>>属性>>高级系统设置>>环境变量>>用户变量,找到path进行编辑后,确定即可**
六、将node_modules目录配置到Path系统变量中
计算机>>属性>>高级系统设置>>环境变量>>系统变量,新建即可**
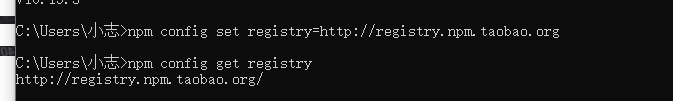
七、配置淘宝镜像并检查
npm config set registry=http://registry.npm.taobao.org
npm config get registry

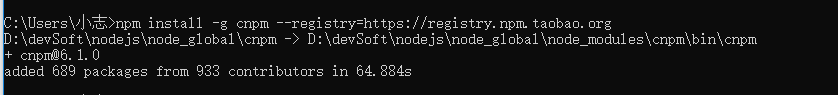
八、安装cnpm镜像(“-g” 表示安装到 global 目录下)
说明:由于许多npm包都是在国外,我们这里用到淘宝的镜像服务器,来对我们依赖的module进行安装,
因此首先安装“中国的npm”——cnpm参考网址如下:http://npm.taobao.org/
安装命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org

九、安装VUE
安装命令如下:
cnpm install vue -g

十、安装vue-cli命令行工具
安装命令如下:
cnpm install vue-cli -g

十一、验证vue-cli是否安装成功(V大写)
1)验证命令如下:
vue -V
 2)打开node_modules文件夹验证一下
2)打开node_modules文件夹验证一下
3)验证vue
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容









所有评论(0)