一.原因及创建
1.margin重叠是因为同一个bfc(块级格式化上下文)中的margin会重叠,bfc是单独的一个容器。
2.创建bfc的方法:
- float的值不为none
- position的值为absolute,fixed
- display(inline-block,table-cell,table-caption,flex,inline-flex)
- overflow的值不为visible
二.代码分析
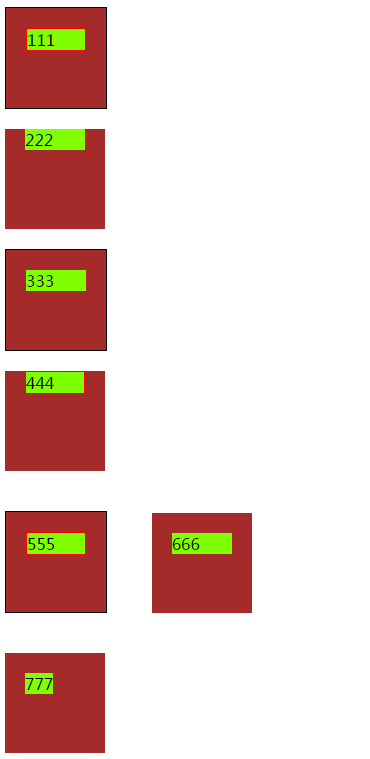
<!--父子都有border-->
<div style="border: 1px solid #000;width: 100px;height: 100px;margin: 20px;background-color: brown;">
<div style="border: 1px solid red;margin: 20px;background-color: chartreuse;">111</div>
</div>
<!--父子都无border-->
<div style="width: 100px;height: 100px;margin: 20px;background-color: brown;">
<div style="margin: 20px;background-color: chartreuse;">222</div>
</div>
<!--仅父元素有border-->
<div style="border: 1px solid #000;background-color: brown;width: 100px;height: 100px;margin: 20px;">
<div style="margin: 20px;background-color: chartreuse;">333</div>
</div>
<!--仅子元素有border-->
<div style="background-color: brown;width: 100px;height: 100px;margin: 20px;">
<div style="border: 1px solid red;margin: 20px;background-color: chartreuse;">444</div>
</div>
<!--父子都有border,父元素display:inline-block;-->
<div style="border: 1px solid #000;background-color: brown;width: 100px;height: 100px;margin: 20px;display: inline-block;">
<div style="border: 1px solid red;margin: 20px;background-color: chartreuse;">555</div>
</div>
<!--父子都无border,父元素有inline-block-->
<div style="background-color: brown;width: 100px;height: 100px;margin: 20px;display: inline-block;">
<div style="margin: 20px;background-color: chartreuse;">666</div>
</div>
<!--父子都无border,父元素有inline-block-->
<div style="background-color: brown;width: 100px;height: 100px;margin: 20px;">
<div style="margin: 20px;background-color: chartreuse;display: inline-block;">777</div>
</div>

三.结论:防止margin重叠有两个方法
1. 不毗邻(用border分开)
2. 创建bfc








 已为社区贡献1条内容
已为社区贡献1条内容

所有评论(0)