精解:用vue-cli初始化一个vue项目里的各个文件都是什么作用?
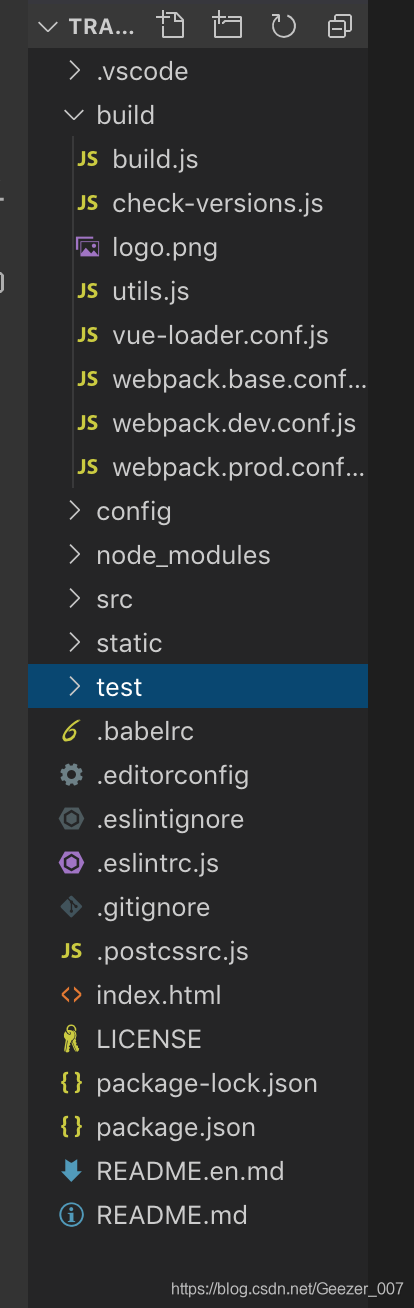
在一个初始化的vue项目里会有很多文件夹及文件(如下图):我们从下往上讲解:1. README.md :这是一个项目说明文件;2. package.json : 这是一个依赖包,也就是第三方模块依赖存放处;3. package-lock.json : 这是package的锁文件,确定安装的第三方包版本,为了统一团队的编码;4. LICRENSE :开源协议的说明;5. ...
在一个初始化的vue项目里会有很多文件夹及文件(如下图):

我们从下往上讲解:
1. README.md :这是一个项目说明文件;
2. package.json : 这是一个依赖包,也就是第三方模块依赖存放处(npm insatll安装的所有包都显示在这里);
3. package-lock.json : 这是package的锁文件,确定安装的第三方包版本,为了统一团队的编码;
4. LICRENSE :开源协议的说明;
5. index.html : 项目默认的首页模版文件,(单页面入口文件,相当于一个大框架其它页面都是填在这个页面的);
6. postcssrc.js : postcssrc的配置项;
7. gitignore : 使用git希望把代码放到线上,但是一些特殊的文件并不想或者不需要传到线上,就可以把它配置到gitgnore文件里,当提交到git仓库文件时,这里的文件就不会被提交到git线上仓库;
8. eslintrc.js : 代码的规范,看代码是否标准;
9. eslintignore : 在根目录下的/bulid/ /congig/ /dist/ /*js/ 是不会受eslintignore文件的代码规范影响的;
10. editorconfig : 配置编辑器里的语法,里面可以自定义内容,可统一编辑器自动格式化代码;
11. babelrc : 语法解析器,因为项目是vue单文件组件的写法,需要babellrc解析器做一些语法转换,解析成浏览器能够编译识别的代码;
12. static : 页面引入的所有静态文件放在这里(包括css,静态图片,font.js 后续模拟的json数据);
13. node_module : 项目依赖的第三方node包,这个里面内容可以不用管,只要知道是放的依赖包就行了(是npm加载的项目依赖模块);
14. src : 放的是整个项目的源代码
1⃣️ main.js :是整个项目的入口文件;
2⃣️ APP.vue : 项目的最原始的根组件(项目的入口文件);
3⃣️ router : 项目的所有路由都放在router下的index.js 文件夹里;
4⃣️ componens : 放的是项目里要用到的小组件;
5⃣️ assets :放的是项目里要用到的图片资源;
6⃣️ config :放的是项目里的配置文件,基础的配置文件放在index.js 里,开发的环境配置信息放到dev.env.js;
7⃣️ bulid.js : 这个是项目打包的webpack配置内容,webpack.base.conf.js/webpack.dev.conf.js/webpack.prod.conf.js/这三个文件分别依次按照顺序配置了基础配置/线上环境开发配置/生产环境开发配置;
15. dev.bat: 运行的快捷键直接点击这个不用在命令行输入npm run bulid;
16. bulid.bat: 打包的快捷键,相当于在命令提示行输入npm run bulid;
注:还有一些工具类的包括打包过程中额外的webpack配置都在这个目录里;
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)