uni-app 更改默认checkbox组件样式
更改的时候需要注意以下几点:1、因为uni-app的默认组件是定义好了的,如果要修改可以找到组件所属css,也可以自行修改样式并覆盖原有样式。2、选择自行修改的时候,一定在app.vue页面去引入更改的css或者直接在此页面进行修改,否则修改无效。3、不要在style中增加scoped属性。4、注意小程序中跟h5页面是略有不同的,如下官方语句以下附加我更改的样式:/...
·
更改的时候需要注意以下几点:
1、因为uni-app的默认组件是定义好了的,如果要修改可以找到组件所属css,也可以自行修改样式并覆盖原有样式。
2、选择自行修改的时候,一定在app.vue页面去引入更改的css或者直接在此页面进行修改,否则修改无效。
3、不要在style中增加 scoped属性。
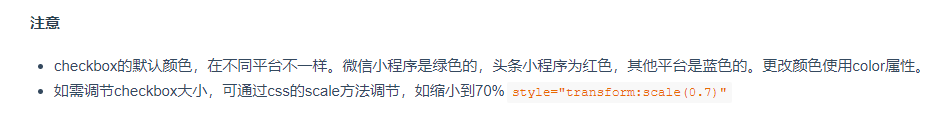
4、注意小程序中跟h5页面是略有不同的,如下官方语句
以下附加我更改的样式:

/*自定义样式*/
/* reg */
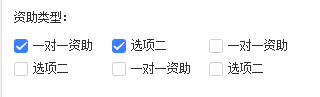
uni-checkbox-group{ width: 100% !important; }
uni-checkbox-group uni-label{ width: 33% !important; display: inline-flex; margin-bottom: 20rpx; }
/*checkbox 选项框大小 */
uni-checkbox .uni-checkbox-input{ width: 30rpx !important; height: 30rpx !important; }
/*checkbox选中后样式 */
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked{ background: #3D7EFF; border-color:#3D7EFF; }
/*checkbox选中后图标样式 */
uni-checkbox .uni-checkbox-input.uni-checkbox-input-checked::before{
width: 20rpx;
height: 20rpx;
line-height: 20rpx;
text-align: center;
font-size: 18rpx;
color: #fff;
background: transparent;
transform: translate(-70%, -50%) scale(1);
-webkit-transform: translate(-70%, -50%) scale(1);
}
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容









所有评论(0)