vue踩坑-Error: Can't resolve 'sass-loader' in 'E:\Element-UI-master\src\components'
在Chrome浏览器中的错误:Failed to compile../src/components/Map.vueModule not found: Error: Can't resolve 'sass-loader' in 'E:\Element-UI-master\src\components'@ ./src/compone...
·
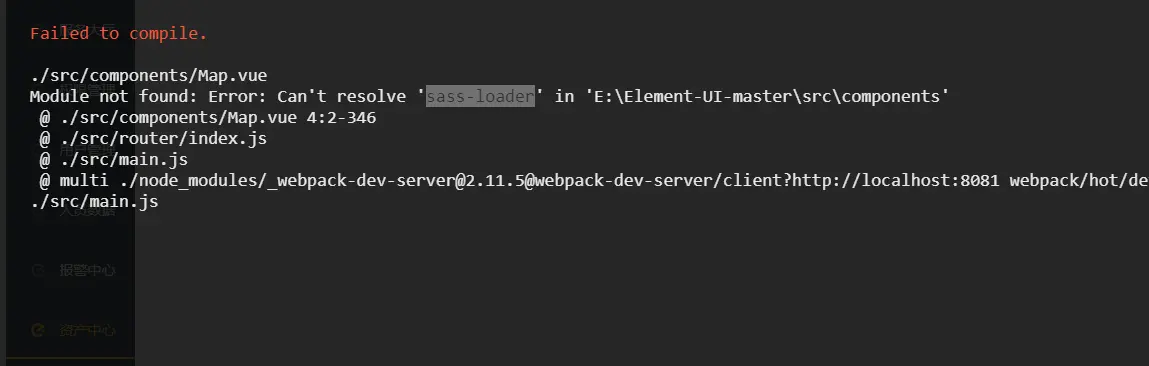
在Chrome浏览器中的错误:

Failed to compile.
./src/components/Map.vue
Module not found: Error: Can't resolve 'sass-loader' in 'E:\Element-UI-master\src\components'
@ ./src/components/Map.vue 4:2-346
@ ./src/router/index.js
@ ./src/main.js
@ multi ./node_modules/_webpack-dev-server@2.11.5@webpack-dev-server/client?http://localhost:8081 webpack/hot/dev-server ./src/main.js
报错的原因
不能解析sass-loader
解决办法:
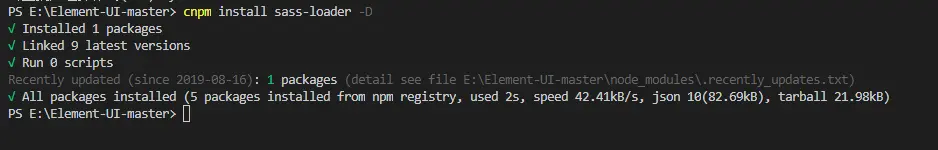
cnpm install sass-loader -D
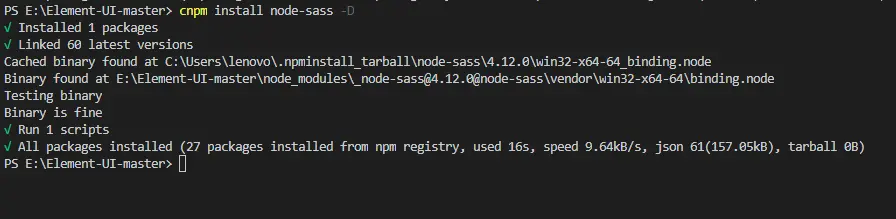
cnpm install node-sass -D


重新运行一下项目
npm run dev

好了
完美解决Error: Can't resolve 'sass-loader' in 'E:\Element-UI-master\src\components'的问题了。
一次又一次解决bug的经历告诉我们,不管遇到啥bug,带着百度盘它就行。
原文作者:祈澈姑娘 技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,文艺与代码齐飞,魅力与智慧共存的程序媛一枚。
更多推荐
 已为社区贡献80条内容
已为社区贡献80条内容









所有评论(0)