
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
【代码】使用原生input+vant的弹框组件做一个可复用的下拉组件[vue3]

前端写项目的时候报这种错误怎么办这是由于vue中的数据是双向绑定的,所以当这个属性清除掉了之后找不到该属性了,但是该值必须要有一个默认值,但是清除掉了之后就没有默认值了,所以就报错了,这个细节需要注意一下就比如说editformItem:{CommonProblem:false, //启用state:false, //通过public_range:"", //可见范围
可能像这种textarea项目大的话可能每个地方都会用到这个文本域我给他设置了最小高度80px 最大高度160px最大宽度是100%在超过最大宽度的时候出现滚动条 但是如果不超过最大高度的时候滚动条不会出现并且textarea自适应的话如果整体删除的话也应该是自适应高度html我这边有些复杂 就直接上jquery以及js代码$(function () {// 为每一个textarea绑定事件使其高
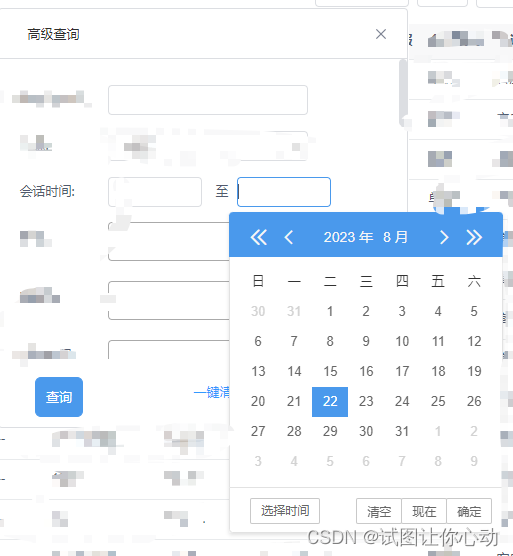
因项目内 会话时间所用框架为layui 里面的laydate时间控件。当我选择了开始时间是8月15日结束时间8月15日之前就不可选。当我选择了结束时间是8月15日开始时间8月15日之后不可选。我所用的这个不是日期时间范围 而是单独的日期+时间的控件。但是需要设置的是开始最大 时间为结束时间的最小值。并且结束时间的时间点应该设置在23:59:59。结束最小时间为开始结束的最大值 其余不能点击。具体的

前端写项目的时候报这种错误怎么办这是由于vue中的数据是双向绑定的,所以当这个属性清除掉了之后找不到该属性了,但是该值必须要有一个默认值,但是清除掉了之后就没有默认值了,所以就报错了,这个细节需要注意一下就比如说editformItem:{CommonProblem:false, //启用state:false, //通过public_range:"", //可见范围
jsQR.js ----是这个插件所用的一个js可以在vue文件里面直接拿出来 可以去官网看看(不想动手的 麻烦踢踢后台的我 给你们私发!scancode ---- html文件 如何引入js。我做的比这个效果多一个拿取本地图库的二维码扫码。scancode.js---- 封装的js文件。jquery.js ----这就不用说了吧。这个是效果 可以提前看一下~

为什么出现ref在没有学习Vue之前,我们实现直接操作页面上的DOM元素都是通过JS/jQuery,因为jQuery对DOM元素的操作非常的方便 但是学习了vue之后 就比jquery更方便所以它的作用是什么呢?使用ref获取页面DOM元素’使用 ref获取子组件对象ref使用原理ref在Vue中是用来给元素或是子组件注册引用信息到父组件或是 Vue实例上,注册后的引用信息都会呈现在父组件/Vue










