
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue 页面重新渲染的最佳方式
vue 页面重新渲染的最佳方式问题点当我们vue里面 路由是带参数的形式的时候,假如我们从当前页面跳转到下一个页面,也还是这个路由时,组件不会重新加载假如要是组件不重新渲染的话,那么我们 data 中的数据还会是一样的,就很尴尬最佳解决办法也是大家平时用得比较多的, :key人狠话不多,先上代码PS:我们只需要保证 key 每次都不会重复即可上面的例子其实就和使用 v-for 时建议绑定 key
深入了解vue2没有在data中定义的属性非响应式的问题
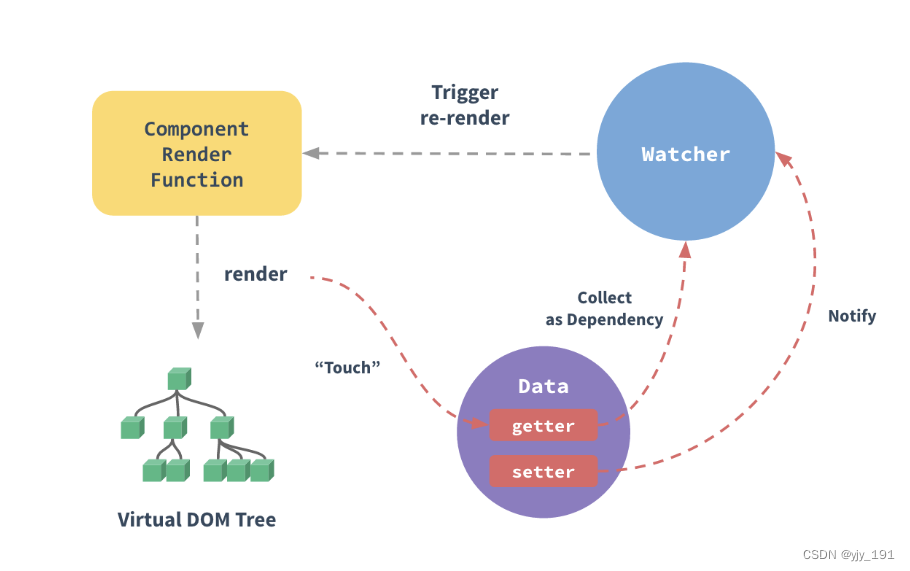
vue2 响应式数据 是通过 es5 中的 Object.defineProperty 方法来实现,把 data 定义的所有属性,转换为 get/set 方法,使用 Object.defineProperty 方法劫持

Vue.config.productionTip的作用
Vue.config.productionTip的作用productionTip 值为 true 与 为 false 时的区别productionTip= true (默认)productionTip= fasleproductionTip设置为 false ,可以阻止 vue 在启动时生成生产提示开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句却没有用,
到底了










