
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue 下elementui轮播图自适应高度vue 下elementui轮播图自适应高度vue 下elementui轮播图自适应高度设置autoHeight<el-carousel :height="autoHeight"><el-carousel-item v-for="(item,index) in bannerList" :key="index"><img :s
vue element-ui表格的滚动条样式修改默认element-ui table固定表头或列时,当表列过多出现滚动时,滚动条效果如下,效果不是很好看(个人感觉)修改前效果:修改后效果:满意度加加直接加全局代码样式修改就可以了/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/::-webkit-scrollbar {width: 6px;/*滚动条宽度*/height: 8px;/*滚动
vue 嵌入iframe的一些问题
vue axios.CancelToken同一接口请求频繁时取消上一次请求vue axios.CancelToken同一接口请求频繁时取消上一次请求vue axios.CancelToken同一接口请求频繁时取消上一次请求问题:后台列表页面多条件查询列表数据时,同一接口由于多条件查询,请求参数不同,后台处理的结果时间不同,连续频繁变换不同的参数发起请求时会出现第一次发起的请求后获取响应的结果时间比
vue+elementUI MessageBox 弹框自定义弹窗样式vue+elementUI MessageBox 弹框自定义弹窗样式vue+elementUI MessageBox 弹框自定义弹窗样式效果:代码:beforeRouteLeave(to, from, next) {// 监听路由离开时弹出弹窗是否需要保存资料的功能const h = this.$createElement;set
vue 封装全局方法vue 封装全局方法vue 封装全局方法1,新建一个publicFun.js 文件export default {publicFun(data1,) {switch (data1) {case 1 :console.log("全局方法调用"+data1);break;case 2:console.log(data1);break;default:conso
vue element表格合并行数据支持不分页的表格数据,分页的表格数据还有小bug<template><el-container><el-main><el-table:data="tableData"borderstyle="width: 100%"...
vue上传Excel文件Element 组件<el-button type="primary" @click="uploadDialog=true" icon="el-icon-upload">上传</el-button><el-dialog title="上传文件" :visible.sync="uploadDialog" class="...
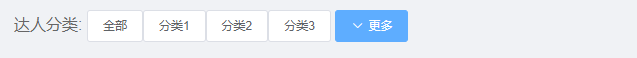
vue 显示更多,收起功能标签显示更多收起功能标签显示更多收起功能第一种:效果图:合起来时:展开时:上代码:<div class="demo-input-suffix" style="margin-bottom:30px;"><el-collapse-transition><div class="selectheader">达人分类:<div v-fo

Vue引入公共组件vue页面1需要引入子组件vue页面2子组件vue页面2内容为正常的vue页面,无需任何修改vue页面1需要引入子组件vue页面21.在Vue页面1中添加<template><Header></Header>//直接引用(要添加的子组件vue页面2)</template>2.在Vue页面1中添加<scrip...










