
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
目录一、概述二、详解一、概述推荐一个VSCode主题,即SynthWave '84,该主题搭配Custom CSS and JS插件,可以设置很炫酷的代码发光效果。二、详解第一步:安装主题SynthWave '84如下图所示,安装主题插件后,在文件-首选项-颜色主题中选择SynthWave '84。第二步:安装插件Custom CSS and JS Loader该插件可以用来加载自定义的CSS或J
目录一、概述二、传统类型三、新增类型一、概述随着html5的出现,input标签新增了多种类型,用以接收各种类型的用户输入。其中传统输入控件有10种,新增输入控件有13种。二、传统类型传统输入控件有10种,如下所示。text定义单行文本输入框password定义密码输入框file定义文件上传控件radio...
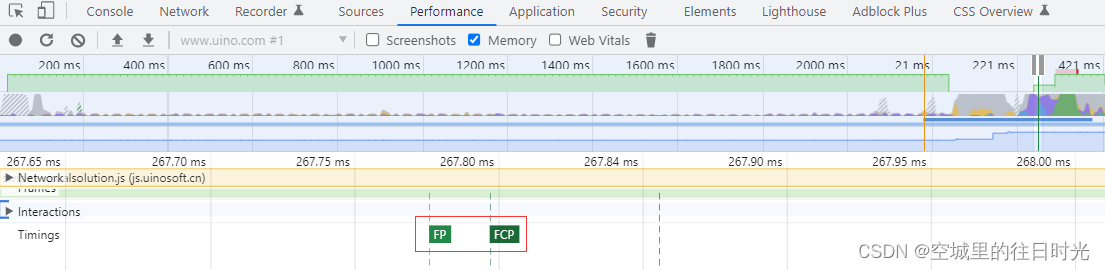
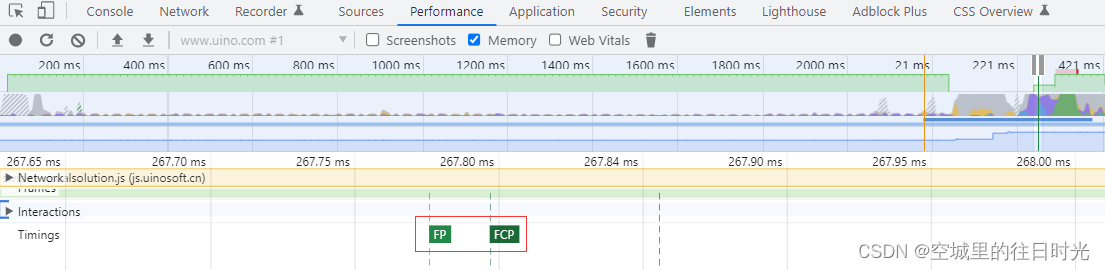
前端性能监测

目录一、概述二、详解一、概述Grid布局的属性分为两类,一类定义在容器上面,称为容器属性,一类定义在项目上面,称为项目属性。二、详解display属性属性值为grid,表示当前元素采用网格布局。设为网格布局后,项目的float、inline-block、display:table-cell、vertical-align和column-*等设置将失效。div {...
目录一、概述二、详解三、拓展一、概述App采用混合开发模式,技术选型为Vue+Vant,本文详细研究项目打包Apk的流程。Vue项目打包Apk有两种最常用的方法,其一使用Dcloud-HbuilderX打包Apk,其二使用Cordova打包Apk。注意,本文只介绍HbuilderX打包,Cordova忽略。二、详解第一步:下载HbuildX如下图所示,下载HbuilderX,地址为:https:/
前端性能监测

目录一、事件分类二、事件顺序三、事件对象坐标属性修改键属性relatedTarget属性button属性四、事件应用一、事件分类鼠标事件共有11种类型,分别是click、contextmenu、dblclick、mousedown、mouseup、mousemove、mouseover、mouseout、mouseenter、mouseleave和onmou...
目录一、概述二、传统控件三、新增控件一、概述除了input标签外,html还有八个传统表单控件和五个html5新增的表单控件。二、传统控件button定义按钮select定义下拉列表option定义下拉列表中的选项optgroup定义选项组,用于组合选项textarea定义多行的文本输入控件fieldset分组表单内的相关...
目录一、概述二、详解一、概述select组件一般加载几百条数据就会出现卡顿现象,原因是antd vue的select组件针对加载大量数据的情况,暂时没做优化,因此每次点击select组件都会出现卡顿。本文将已纯前端的方式解决该问题。二、详解方案:初始加载一部分数据,后续随滚动条滚动陆续加载。步骤一:模板代码<a-selectv-model="demoValue"show-searchopti
目录一、概述二、详解三、拓展一、概述App采用混合开发模式,技术选型为Vue+Vant,本文详细研究项目打包Apk的流程。Vue项目打包Apk有两种最常用的方法,其一使用Dcloud-HbuilderX打包Apk,其二使用Cordova打包Apk。注意,本文只介绍HbuilderX打包,Cordova忽略。二、详解第一步:下载HbuildX如下图所示,下载HbuilderX,地址为:https:/










