
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
描述:用git和远程分支同步代码的时候,如果本地发生了更改且暂时不想push,这个时候就会执行不了pull命令,可以通过git stach解决git stach 将本地修改放入缓存git pull 拉取代码git stach pop 取出最近一次缓存git stach clear 清空缓存...
1、安装SVN2、对SVN配置,svn.path是安装svn的bin目录路径3、修改之后再重启,有错误Svninstallationnotfound.原因是没有svn.exe4、修改安装SVN5、再重新打开vscode就可以了...
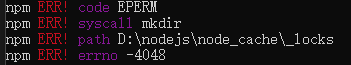
执行npm install -g @vue/cli时报错如下:解决方法:以管理员身份运行cmd,再执行npm install -g @vue/cli,成功。

记录在使用Django开发过程中遇到的问题No.1一、开发环境搭建1.安装python2.安装django3.安装mysql插件4.安装调试工具postman5.安装集成开发工具VSCodepl把框架搭好了,下面是开发中遇到的问题。'PS:本人没有学过Python和Django,直接上手上项目了,所以有些内容可能很小白。一、开发环境搭建1.安装python2.安装djangocmdpip inst
git新建一个分支并上传项目1.首先要安装git,这步省略,下面主要讲的是上传项目至VSCode. 点击VSCode的左下角→正在新建分支→在输入框输入名字,回车→分支创建成功,左下角名字变成新分支的名字了2.VSCode左边的导航栏第三个上面的数字代表发生的更改3.每个发生改变的文档后面都有一个+号,把所有准备上传的文档都点上+号4.暂存的更改里面就是你要上传的内容了,然后在上方的输入框里面输入










