
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue3 常用的组件间通信
通过proxy.$parent 和ref通过 provide 、inject 方法通过“props” 和 “$emit”

Vue3的ref和reactive的用法和区别
ref与reactive的区别

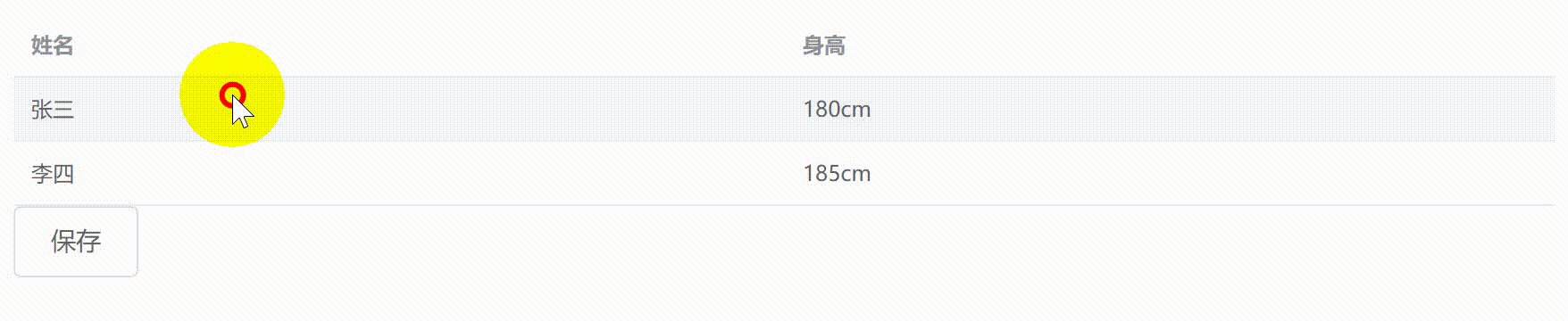
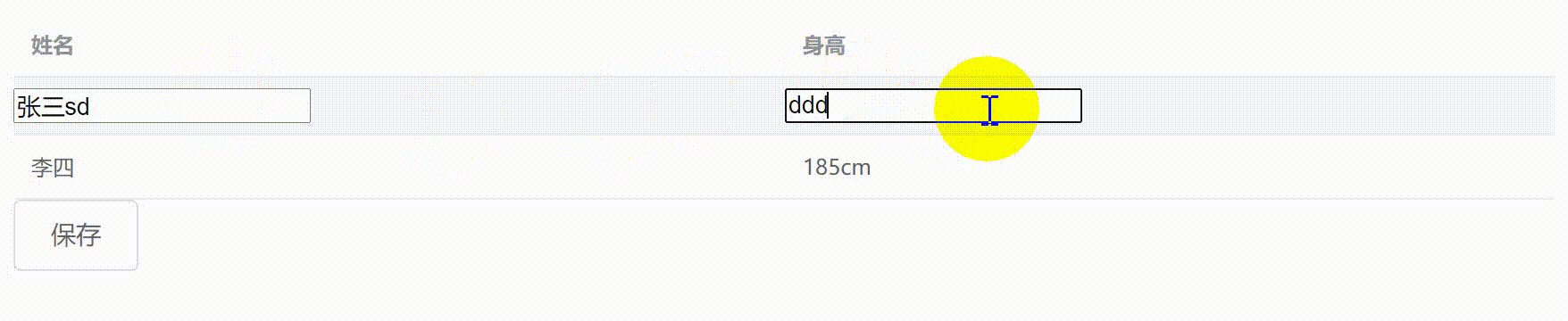
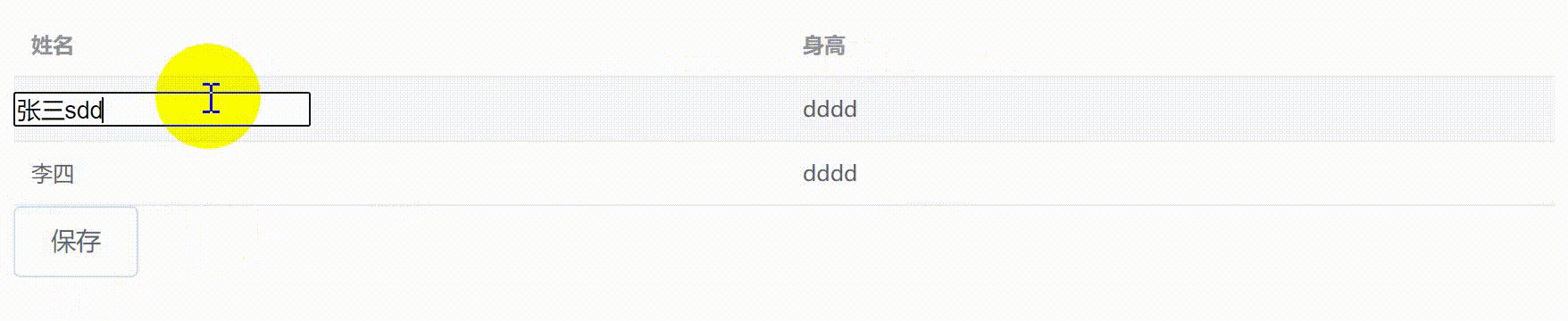
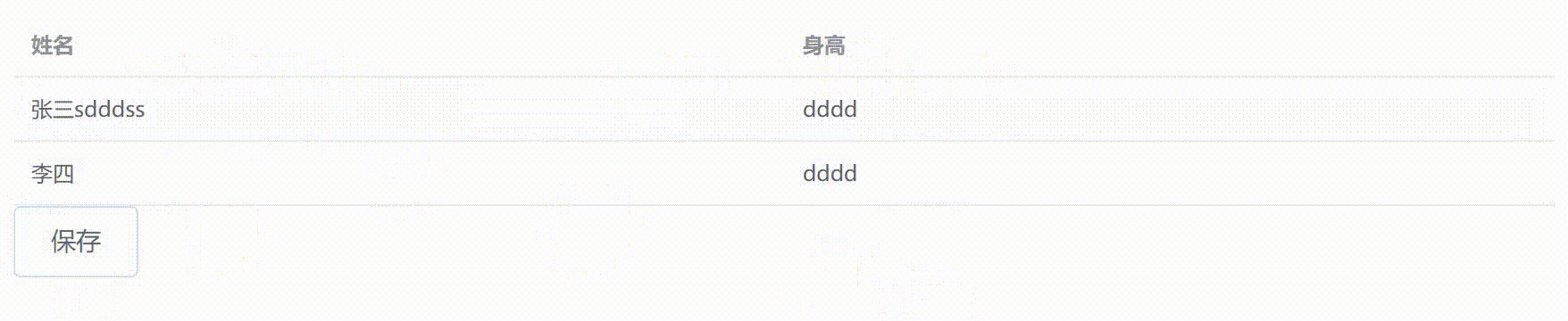
vue继承组件,双击实现表格编辑
vue.extend 使用场景需要频繁向 多个类型 vue组件中 导入组件,而且存在 频繁切换;(如果 v-if 和 v-else ,需要到每个向里面去添加 ,不太好 )调用 方法就去页面中 ,添加一条Message 提示 的vue组件 ,而且点击多次会多次弹出。............

vue3 响应式对象的 api 详解
ref、reactive 递归监听及区别,isRef、isReactive判断 , toRef 和 toRefs解构及区别 ,toRaw 、markRaw解除代理 及区别,unref拷贝 , shallowRef 、shallowReactive 非递归监听 ,triggerRef 强制更新。

vitepress 几步轻松搭建博客
💎vitepress使用场景简单的说 ,只要会用markdown语法,就能构建自己的博客、笔记、使用文档等系统;✨vitepress优势优势介绍傻瓜式操作只需要配置 菜单 和 对应的markdown就能实现博客、笔记等系统 自由性能优势基于 vue3 和 vite 超快的启动速度,和更小的打包体积相比vue2 的 vuepress 更具有优势写的少,做的多专注于编写并以最少的配置进行部署,真正的

到底了










